If you have been following along with our WPForms articles thus far, you have learned how BoldGrid uses WPForms to create dynamic contact forms.
If not, let us catch you up to speed real quick. WPForms is a great WordPress contact form plugin you can use on your website and it works great out of the box with our WordPress website builder product. Create a website in minutes with our professionally designed WordPress templates and pre-crafted content tailored to your industry. WPForms also includes templates to help you quickly create the most common forms, which makes it a great fit with BoldGrid Products.
We have also discussed how to create WordPress forms and delete forms with WPForms. If you have any additional tutorials you would like to see, please feel free to leave a comment below and we will do what we can.
Now that we have that out of the way, it is time to talk about embedding forms into your WordPress pages and posts. In this article, we will be learning about how to do so using a shortcode. This is a necessary step for showing a form on one of your website pages, so it can be viewed and interacted with by your page visitors.
Wait. What is a Shortcode?
A shortcode is a small text string that is surrounded by brackets. [shortcode] These are used in WordPress to run code directly on your pages and posts, without the user creating the content having to code. There are many plugins in the WordPress repository that utilize shortcodes to render on the front end of your WordPress website.
How to Embed WPForms
Follow along with the steps below to embed your WPForms. In this example, we are going to using a “Maintenance Request” form we created in an earlier article.
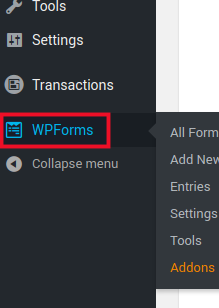
- While logged into the admin area, select WPForms

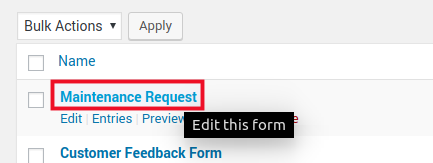
- Select the form you want to embed

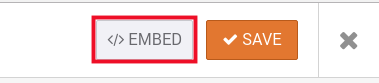
- Click the EMBED button at the top right

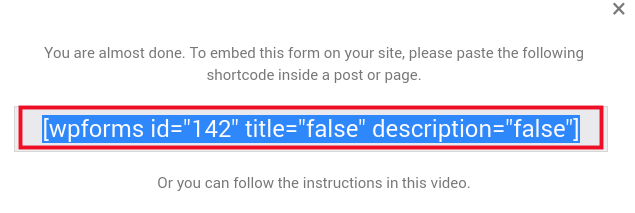
- Copy the embed shortcode

- Close the WPForm editor by clicking the large X at the top right

- Open the page or post that will display this form

- Paste the embed code into the main text area

- Save the post or page

If you now preview, publish, or update the post, you will see that your form is now active.
Now that you have learned how to insert your forms into pages or posts, you may want to learn more about our WordPress website builder. It is compatible with WPForms, and can make creating a website one of the easiest things your business has to do!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.








Klevis says:
Can I embed a form as to use for other purposes. I am trying to parse WordPress post in my app to html and I am having trouble showing the forms in the mobile app?
Jesse says:
Hi Klevis-
Can you start a new forum topic with some more details so we can help you out? That way you’ll be able to link to your website and we can check it out in mobile view and help you troubleshoot.
Marcia says:
I followed these instructions and I get about:blank#blocked. Any idea what I’m missing?
Jesse says:
Hi Marcia-
Thanks for reaching out. BoldGrid is now recommending weForms as our integrated forms solution, but WPForms should still be working.
I did manage to find one other user who reported the same error message, and the answer there suggests you go back to the form you want to embed and re-copy the embed code, then paste it into your post or page.
If you’re still having trouble, I recommend reaching out to WPForms Support for more assistance.
Mohamamd says:
How do I feature the “Request Button” Popup next to my add to cart button of my product page?
Thanks
Brandon says:
Hi Mohamamd,
You should be able to accomplish this by adding a new “Custom Link” inside of your primary navigation.
Brizy says:
Great Tutorial. Thank you!!