The Google Chrome browser includes Developer Tools to assist with the development of a website. For instance, by using its device toolbar you can easily preview websites as they would display on various mobile devices. There are also tools that allow you to Inspect Elements on a page and make edits to the CSS live (without affecting your website for other visitors). This can be useful in developing and previewing CSS modifications to your existing website prior to making those changes live in the BoldGrid CSS Editor. In this guide, you will learn how to use Google’s DevTools to inspect an element, modify the CSS live, and add CSS changes to BoldGrid.
Opening Chrome Developer Tools
 Open the Google Chrome browser. If your computer does not have this browser, you will need to install Google Chrome in order to utilize the DevTools included.
Open the Google Chrome browser. If your computer does not have this browser, you will need to install Google Chrome in order to utilize the DevTools included.  Visit your website and navigate to a page that you want to make changes on.
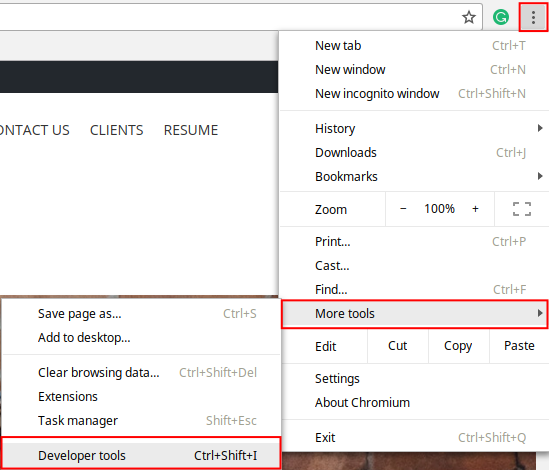
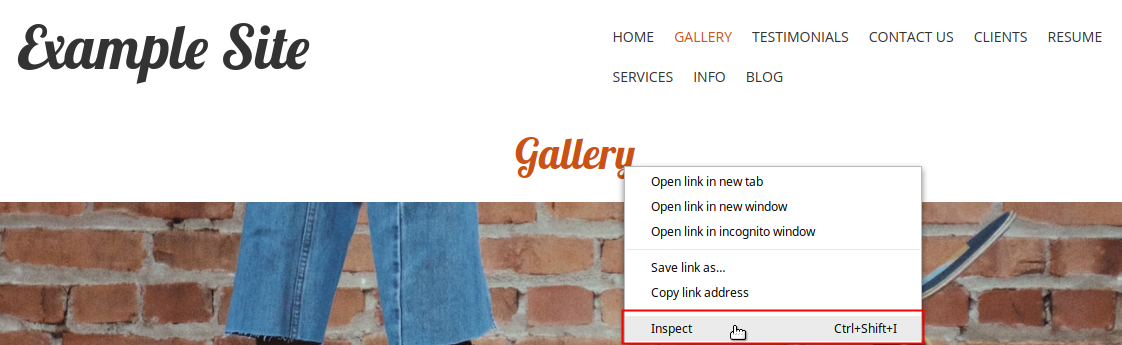
Visit your website and navigate to a page that you want to make changes on. - To open Google Developer Tools you can follow any of the steps below:
Now that you are familiar with accessing Google Developer Tools, you will be able to inspect CSS elements to modify them live.
Inspect an Element
Inspecting an element helps to identify the code needed to modify a particular object on your website. Google Developer Tools simplifies this process by displaying and highlighting the specific code that renders the element being inspected.
 Open Google Developer Tools and click the Select Element icon from the top left.
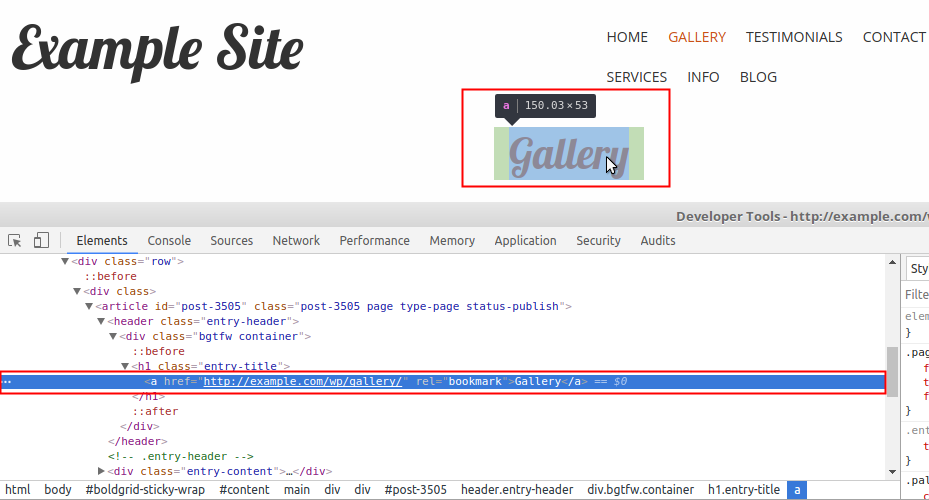
Open Google Developer Tools and click the Select Element icon from the top left.  Now, as you hover over elements on your page, they will be highlighted. Click on any object (text, heading, image, etc) that you would like to customize. Notice the Elements tab displays and highlights the HTML for the element.
Now, as you hover over elements on your page, they will be highlighted. Click on any object (text, heading, image, etc) that you would like to customize. Notice the Elements tab displays and highlights the HTML for the element.
Inspecting an element is the first step to implementing the code needed to modify the object you want. However, DevTools also allows you to modify the code live.
Making Live Changes to CSS
Google Chrome provides the ability to make changes to the CSS live from within the DevTools Console. This ensures that you are able to preview the changes yourself without affecting the appearance of your website for other visitors. There is no need to refresh your browser to see the changes, they are updated in real-time. In fact, if you refresh your browser after making changes in the Developer Tools console, your changes will be lost because the browser will reload the unmodified version of your website. Using Chrome for live CSS testing also ensures that your live website’s actual code remains untouched.
 Navigate to a page of your website that you would like to modify the CSS for and inspect an element.
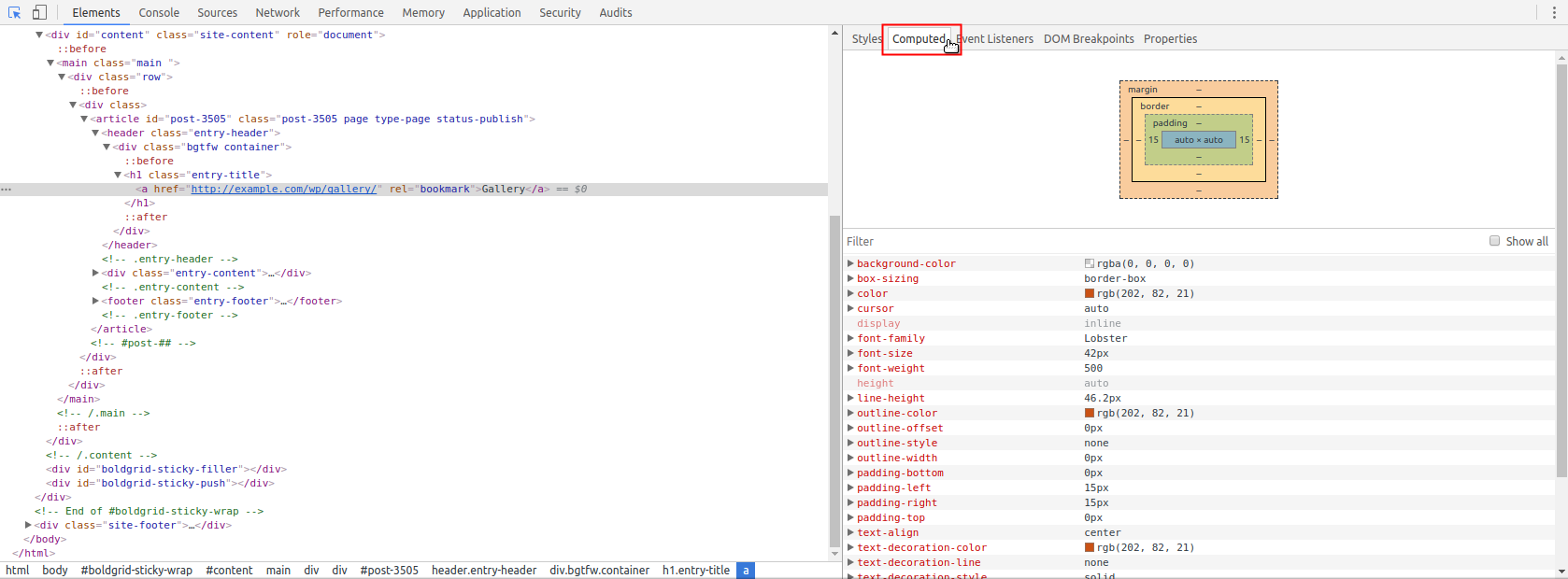
Navigate to a page of your website that you would like to modify the CSS for and inspect an element.  Click on the Computed tab. A list of attributes for the inspected element is displayed.
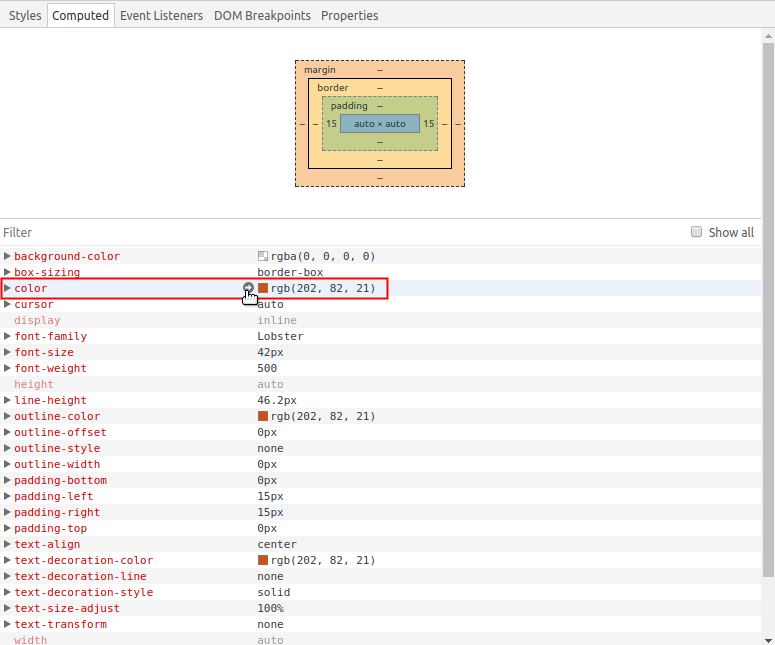
Click on the Computed tab. A list of attributes for the inspected element is displayed.  Hover over an attribute and click on the arrow icon that appears next to its value. You will be navigated to the Styles tab and the attribute for the selected element will flash briefly.
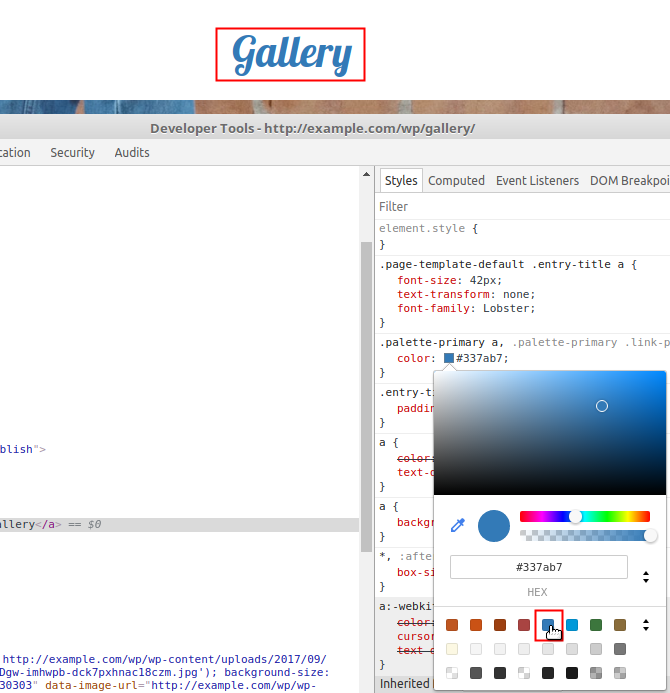
Hover over an attribute and click on the arrow icon that appears next to its value. You will be navigated to the Styles tab and the attribute for the selected element will flash briefly.  To change an attribute, you can simply click on the value and type in the new value you want. In our example, since we are changing a color attribute, a box displaying the current color value is displayed. Clicking on the box opens a color chooser to easily select a color to preview.
To change an attribute, you can simply click on the value and type in the new value you want. In our example, since we are changing a color attribute, a box displaying the current color value is displayed. Clicking on the box opens a color chooser to easily select a color to preview.
Adding Changes to CSS in BoldGrid
BoldGrid Inspirations are a great way to create your website quickly. However, depending on your personalized content, you may want to customize it further. If you want to edit the CSS for an Inspiration you have already installed, you can use BoldGrid’s Custom CSS Editor, located in the Advanced section of the Customizer.
 Navigate to a page of your website that you would like to modify the CSS for and inspect an element.
Navigate to a page of your website that you would like to modify the CSS for and inspect an element.  Click on the Computed tab. A list of attributes for the inspected element is displayed.
Click on the Computed tab. A list of attributes for the inspected element is displayed.  Hover over an attribute and click on the arrow icon that appears next to its value. You will be navigated to the Styles tab and the attribute for the selected element will flash briefly.
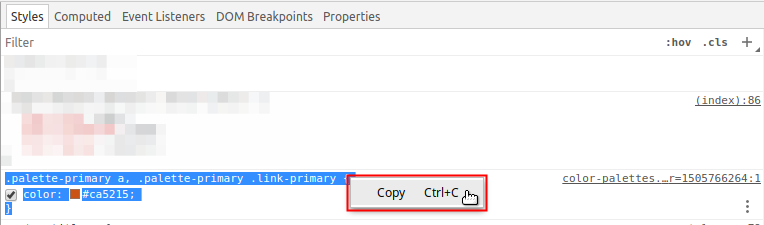
Hover over an attribute and click on the arrow icon that appears next to its value. You will be navigated to the Styles tab and the attribute for the selected element will flash briefly.  Highlight the code surrounding the attribute and value, right-click on it, and then select Copy.
Highlight the code surrounding the attribute and value, right-click on it, and then select Copy.  Log into your BoldGrid Administrative Dashboard.
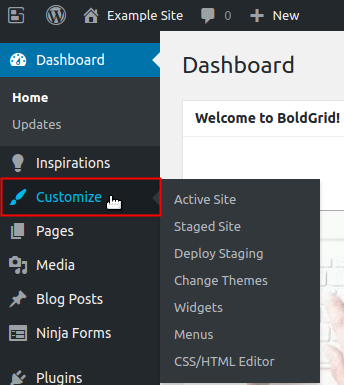
Log into your BoldGrid Administrative Dashboard.  Click on Customize from the menu to the left.
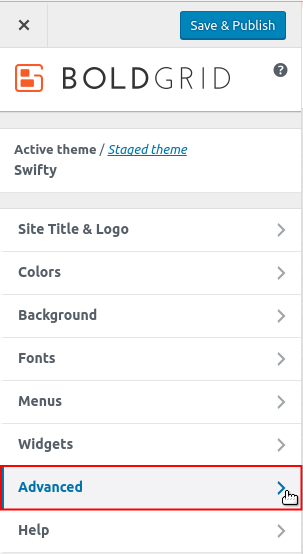
Click on Customize from the menu to the left.  Click on Advanced.
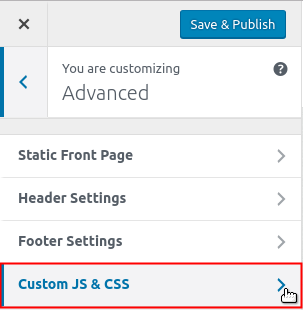
Click on Advanced.  Click to select the Custom JS & CSS option.
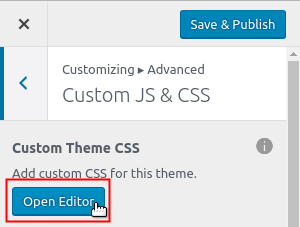
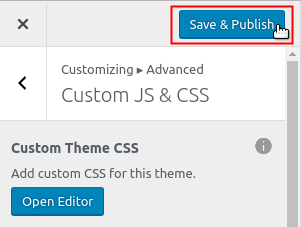
Click to select the Custom JS & CSS option.  Under Custom Theme CSS click on the Open Editor button.
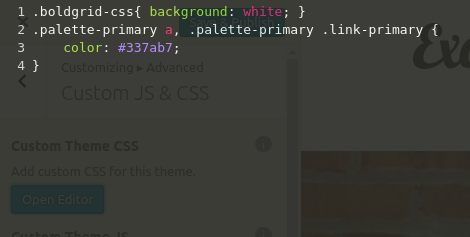
Under Custom Theme CSS click on the Open Editor button.  Press Ctrl + V (Command + V for Mac) to paste the code you copied, into the editor.
Press Ctrl + V (Command + V for Mac) to paste the code you copied, into the editor.
!important;before the closing brace “}” of the code you copied/pasted. For example:
Before:
.palette-primary a, .palette-primary .link-primary {
color: #337ab7;
}After:
.palette-primary a, .palette-primary .link-primary {
color: #337ab7;
!important;
}Now that you are familiar with this neat tool found in your Google Chrome browser, you can unleash your CSS editing skills.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.