Videos are an easy way to convey information quickly to your audience. Having a video on your website will boost engagement, and lengthen the amount of time users spend on your site and thinking about your brand.
There are many different ways to work with videos. You could upload a video directly to your WordPress installation but we do not recommend this. Loading videos consumes more server resources than other types of content. The process will likely overwhelm your web hosting server, negatively impacting your website speed and performance.
Generally embedded YouTube videos only play once a button is clicked. At the end, a new video will start or suggested videos will appear. While this default behavior works for many websites, you may want your site to display videos differently.
In this article we will show you how to autoplay and loop YouTube videos in WordPress, or watch the video below for the TLDR.
Autoplay and Loop YouTube Videos in WordPress
Your initial instinct may be to search for a plugin to assist with this process. There are a few plugins that claim to offer this functionality, but in our testing they did not work as advertised. Luckily, you can change how videos play on your website with a small addition to the embed code provided by YouTube.
How to Test WordPress Changes Safely
If you’re nervous about messing up the entire page – don’t panic! There are a few things you can do to ensure your hard work isn’t lost.
First, you can click the Text tab in the editor, copy all the code, and paste into a new page in your WordPress install. Now you have a backup of the page right there in case you need to start over.
This might be a good opportunity to take a backup of your entire site as well, using a WordPress backup plugin. Some WordPress hosting plans include backups, but it’s strongly recommended you keep a local backup of your website in case of unexpected data loss.
If you are making more complex changes to your website, we recommend using Cloud WordPress. Cloud WordPress provides free WordPress demos in a sandbox environment so you can experiment freely. If you accidentally break a website, simply delete it and start fresh within minutes.
Step by Step Instructions
Now it’s time to get the actual code to autoplay and loop YouTube videos in WordPress.
Get Embed Code from YouTube
- Open YouTube and find your video
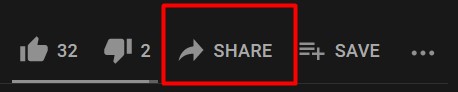
- Click the Share button below the video
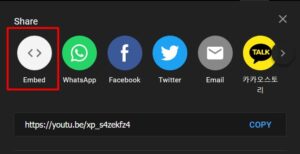
- In the popup, click Embed
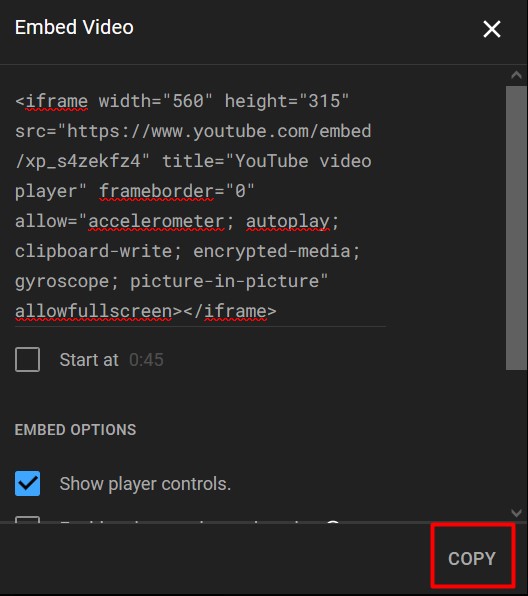
- Copy the code from the next screen using the button at the bottom of the panel
In the WordPress dashboard open the page where you want to add the video. The code snippet will need to be added using the Text tab.
Once you’re in the Text view it can be tricky to find the correct location in the code. Before switching, it’s helpful to highlight some text near where you want the video to appear. After clicking the Text tab that text will still be highlighted to give you a sense of where you are.
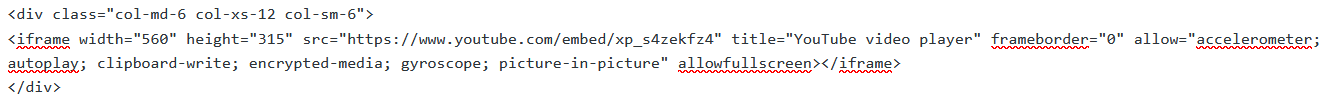
Look for the column where you want the video to appear and paste the code copied from YouTube. If any code accidentally is placed outside a column, your website layout will shift unexpectedly so look for code similar to what’s shown here:
Update Embed Code
Now we can modify this starting code to autoplay and loop YouTube videos in WordPress. The portion we’re going to change is the src link. More specifically, we’re going to add code to give YouTube additional instructions on how to display our video.
As you’re working with this example code, be sure to replace our video ID with yours. The video ID is the random letters and numbers found after /embed/ in the link. In this example, the video ID is xp_s4zekfz4.
src="https://www.youtube.com/embed/xp_s4zekfz4"
The snippet above shows the src YouTube gives us to start with, and the snippet below has the new code applied. Just be sure to replace our video ID with yours in both places it now appears. The difference is ?autoplay=1&playlist=xp_s4zekfz4&loop=1 was added to the end.
src="https://www.youtube.com/embed/xp_s4zekfz4?autoplay=1&playlist=xp_s4zekfz4&loop=1"
Next, double check the iframe code section includes allow="autoplay;". It should be there from the original YouTube code, but if you don’t see it please add it now inside the iframe.
The video below is queued up to show the final code so you can compare.
Troubleshooting
How To Enable Autoplay in FireFox
Firefox and some other browsers do not allow autoplaying media that has sound, because it’s considered a poor user experience. You can add &mute=1 to mute the sound, and your video will autoplay in Firefox, but this does have the unfortunate side-effect of ruining a good Rickroll.
We hope you found this information helpful. Please let us know your comments in the section below and we’ll see you at the beginning, friend.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.




rebecca says:
hi there… so I am trying to loop my youtube video. I have followed the instructions totally…and it does not loop. ugh. I will add the mute code because that is a good idea. Please suggestions. Home page of ahoyvintagecruises.com
thank you so much.
Brandon says:
Hi Rebecca!
I checked out your site URL and the Video seems to loop properly. I’m thinking you were/are experiencing a caching issue. Trying clearing all cache associated with your website, that includes browser cache and any server side caching agents you might be running. You can also try viewing the page in a private/incognito browser so it will display the latest un-cached version of your website.
I hope this helps!
Jim says:
Each time I add autoplay code in WordPress to my web site code and update the change, it works, but when I go back in to edit the page where the video is located, the code is gone and I have to re-enter the code to get it to work. How do I get the code to stay permanently?
Brandon says:
Hi Jim,
This appears to be a bug. I was just able to successfully replicate your concern and I see the code is removing itself on my end as well. I’ll get the bug ticket in to our developers and we’ll hopefully have this resolved in an upcoming update. We’ll reach back out to you here when we have an update for you.
We appreciate your patience working through this with us!
Jason says:
Still seeing this problem
Brandon says:
Hi Jason, if you can create a new forum topic and include the URL of your website we can take a look at your specific setup to see if we can get things functioning correctly for you.
Thank you!
TMedia says:
Hi, Can I pay you to do this for us on a couple videos? I can’t seem to get it to work. I’d like the video to autoplay in the widgets sidebar. If so, please contact me with my email below.
TMedia says:
Hi, thanks I think I figured it out.
Brandon says:
Awesome! Please let us know if your have any other questions for us.
Michael says:
The only issue with embedding a YouTube video is if you embed a video not from your channel. If the owner of the video decides to delete it, then the link is lost and the video will no longer display. Therefore, the video must always be your content and embedded from your channel.
Brandon says:
Thanks Michael, that’s a really good point!
mari says:
Should the instructions (on below page) work for autoplay and loop video work on a video in the header ?
https://www.boldgrid.com/support/page-builder/autoplay-and-loop-youtube-videos-in-wordpress/
Brandon says:
Hi Mari,
If you’re using Crio Pro WordPress theme! you can set up a “Custom Page Header”” and the functionality should be exactly the same as in BoldGrid Post and Page Builder.