When you are working on your WordPress website, you will probably end up needing to edit the Contact page. If you used Inspirations for your initial website, most likely this page is filled with stock information. This stock information can be easily replaced with your contact information to ensure your visitors can easily contact you. The Post and Page Builder Plugin for WordPress makes this a breeze, and the following article will walk you through the steps needed to accomplish this.
Opening the Page for Editing
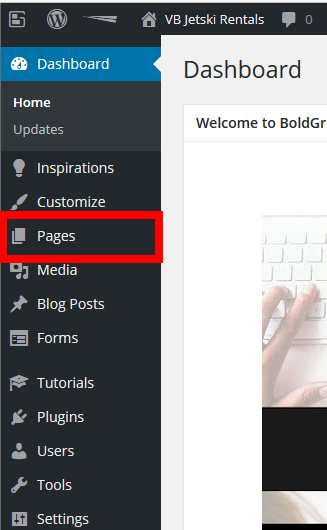
 Click on the Pages option from the left-hand menu.
Click on the Pages option from the left-hand menu. - From the Pages screen, locate the Contact Us page and click the Edit link just below it.
Editing the Contact Us Page
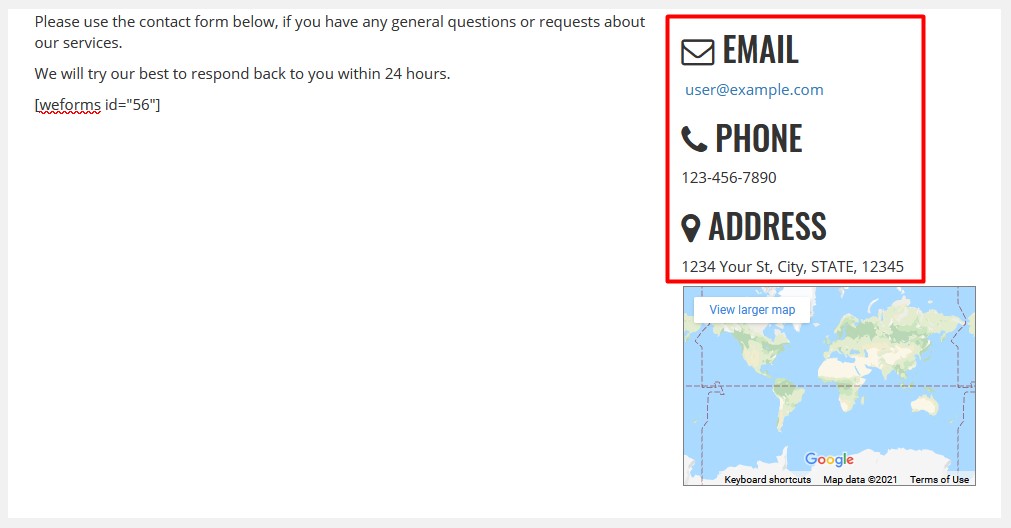
To make changes to your WordPress contact form and information on this page you will be editing elements on a Block. You will notice that the contact information you filled in during the Inspiration process has been automatically filled into your contact form page.
The contact form on the left side of the grid is for your visitors to fill out. They will be prompted for their name, email, subject, and message body. But, maybe you want a different form.
Change the Contact Form Displayed
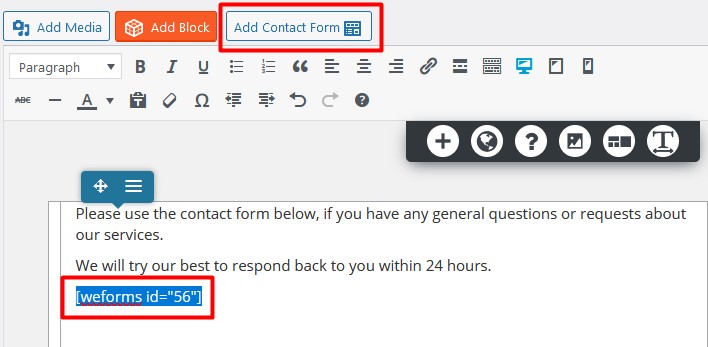
If you would like to change the form that your users fill out, start by deleting the weForms short code shown on the page, then click the Add Contact Form button above the toolbar. Choose your desired form in the dropdown and a new shortcode will appear on the page.
Contact Us Page FAQs
How do I change the auto-reply message the visitor receives when they contact me?
Modifying the auto-reply is going to be a little different depending on which Forms plugin you’re using. If you’re using WPForms, use these instructions. If you’re using weForms, use these instructions.
How do I change the email address to which submissions from the contact form are sent?
This will depend on your Forms plugin. Generally speaking, most forms plugins will default to the Administration Email Address of your website, found in Settings -> General. Most forms plugins will let you override this, however. If you’re using weForms, you can set the email address for each form individually by navigating to All Forms -> [Form Name] -> Edit -> Notifications and modifying the “To” address. By default, this will be a variable called {admin_email}, but you can change it to any email address you need.
Does weForms have Anti-Spam protection?
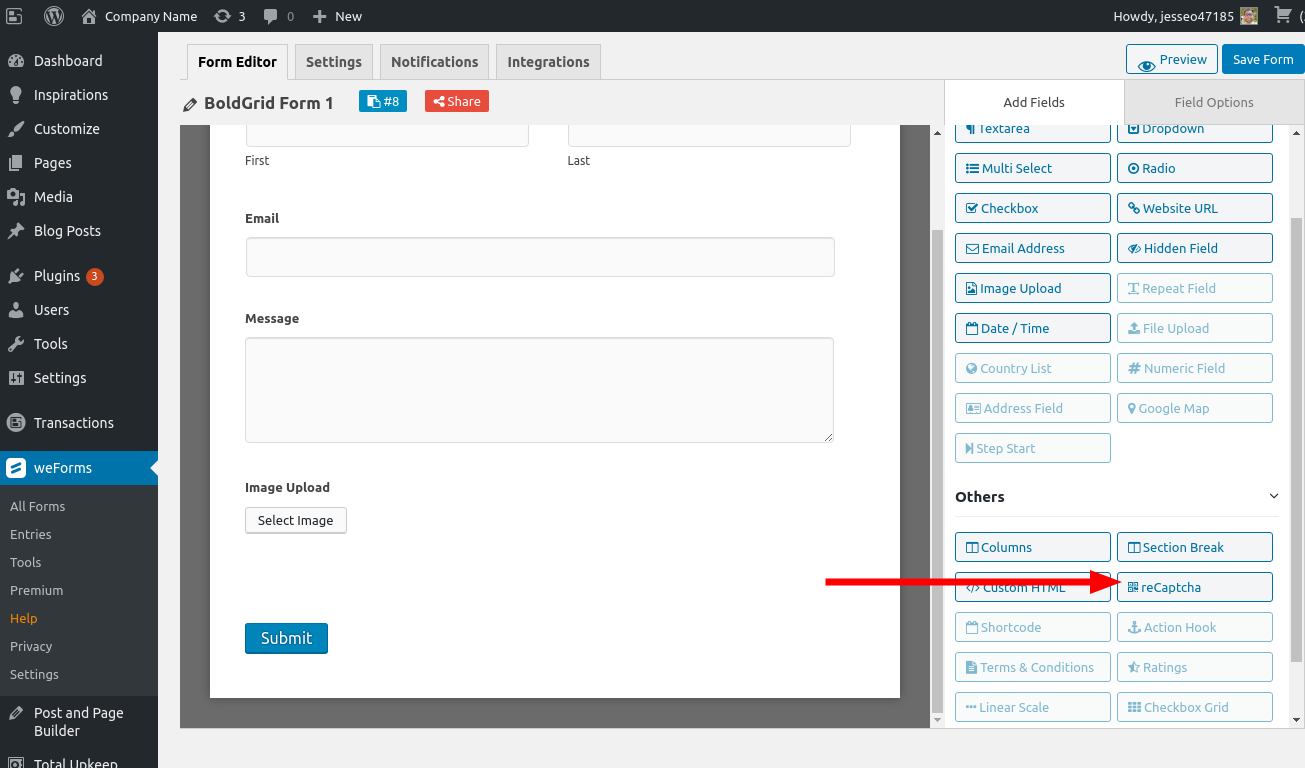
weForms includes reCaptcha spam production but it is not enabled out-of-the-box. reCaptcha API credentials are unique for every website so you’ll have to set it up yourself.
That said, adding reCaptcha to a form is easy with weForms. Once your API credentials are set up, a single click on each form is all you need to add protection.
How to change weForms submit button text
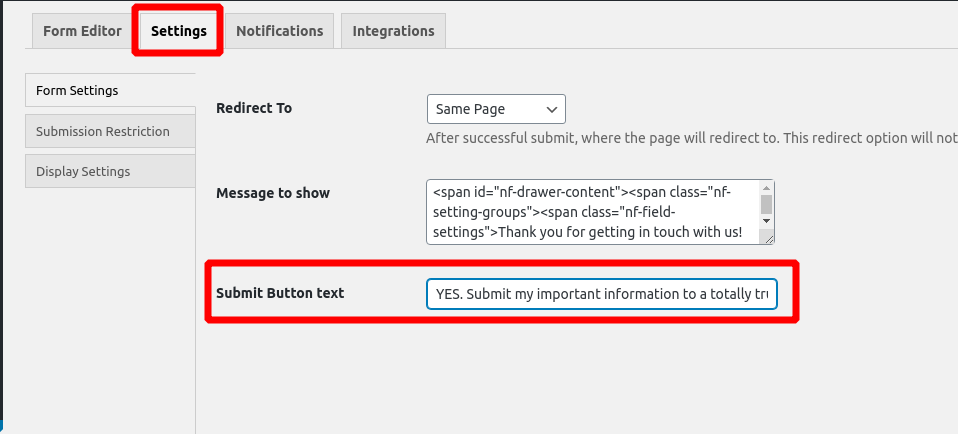
weForms allows you to change the Submit button text to any text you’d like. Start by navigating to weForms > All Forms and edit the contact form that you’re looking to change.
Once you’re on the editing screen, look for the Settings tab at the top. From the Settings tab, you’ll see the option to change the Submit button text:
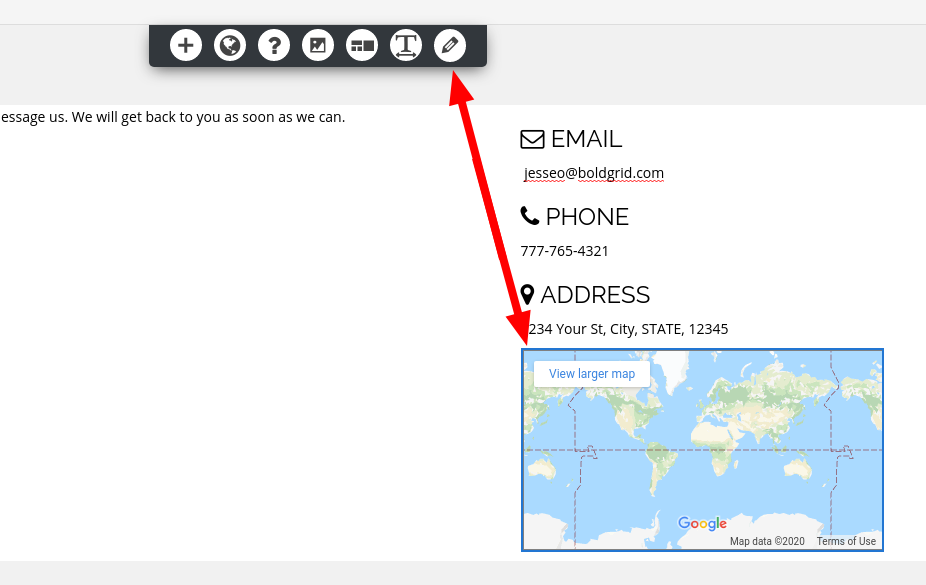
How to change the Google Map address
To change the address on your map block, click on the block and then click the Edit map “Pencil” icon.
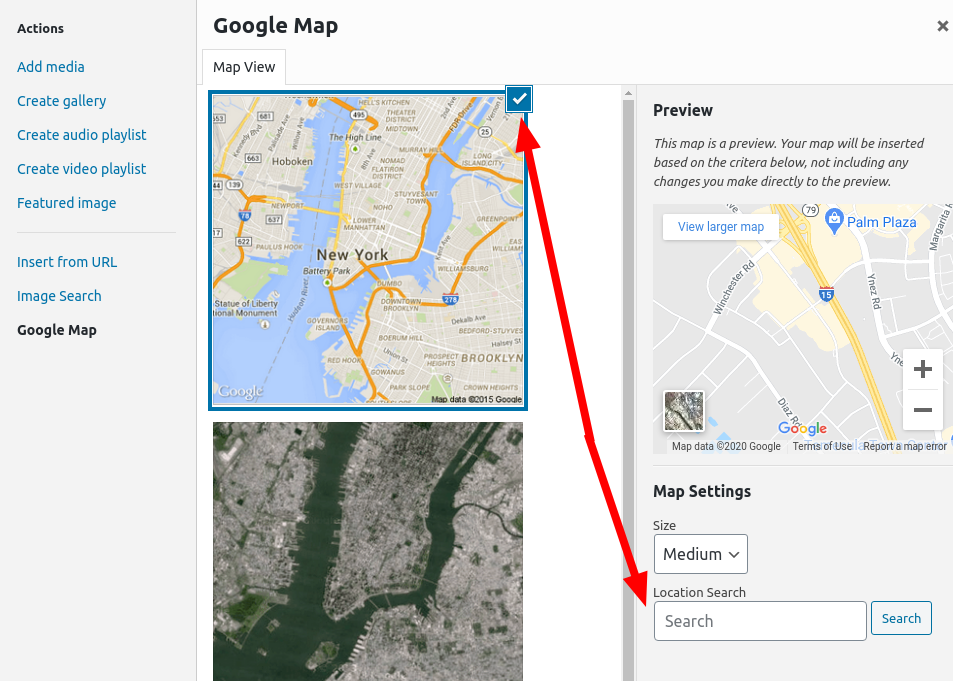
Once you’re on the Edit Map screen, select the street map option, and then you’ll see the Location Search field.
Congrats!
You know now how to edit your contact page after using the WordPress website builder to create your website. Our website builder makes it extremely easy to create a site for your business or online presence.
Next, you may want to learn how to create WordPress blocks for the Post and Page Builder, or how to use the Block library to continue building your website.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.







Julia says:
You have mentioned good points in your article. I would like to add some short steps for the addition of contact forms on the wordpress website. Hope, your users would like it.
1.Install the Contact Form 7 plugin
2.Create a new contact form
3.Customize the contact form
4.Generate the form shortcode
5.Add the contact form to a page or post
6.Test the contact form
For a non technical person, it can be difficult to use wordpress. I personally know One IT company like Alakmalak technologies, they will provide you best services for your wordpress website.
Brandon says:
Thanks Julia, This information should be really helpful to anyone who’s using Contact Form 7 for their contact form plugin!
Keith says:
I have tried to install the reCaptcha and according to the instructions, all I need is to get the required keys from Google. However, after applying the keys in the settings, and saving them, the ReCaptcha button is greyed out and still keeps prompting me to add the keys.
Brandon says:
Hi Keith,
I’m not sure how you installed your reCaptcha but it may be easier to use a plugin like reCaptcha by BestWebSoft or Simple Google Recaptcha to add this functionality.
michael says:
hi there hope someone can help me with woocommerce.
I have hardware and software products on my site .
hardware is connected to the webshop as it should and software products has a contact page instead , how can i change it so software is also connected to webshop.
Jesse says:
Hi Michael-
Sorry to hear about the trouble! From what you’ve described, it’s tough to guess what might be going on, but we’ll be happy to take a closer look if you can start a new Support Forums post with some more details.
Dave says:
I am using the WEDGE template. The contact page does not include the contact form in place for the visitor to fill out. How can I add the contact form.
Jesse says:
Hi Dave-
By default, your contact page will have a shortcode provided by the weForms plugin included on the page, however you can add any form from weForms by navigating to weForms > All Forms and copying the shortcode from that list, then pasting it into your page. If you’re still having trouble, start a new Support Forums post so we can take a closer look for you.
Zinavo says:
Thank u for sharing such valuable information which is very useful to all.
Monika says:
Hi there!
Can you let me know how and where to change the auto-reply message the visitor receives when they contact me? I looked but can’t seem to find it.
Thanks so much for your time
Jesse says:
Hello Monika-
Modifying the auto-reply is going to be a little different depending on which Forms plugin you’re using. If you’re using WPForms, use these instructions. If you’re using weForms, use these instructions.
Rick says:
How and where do I edit the email address to which submissions from the contact form are sent? Thank you.
Jesse says:
Hello Rick-
The answer to this question will depend on your Forms plugin. Generally speaking, most forms plugins will default to the Administration Email Address of your website, found in Settings -> General. Most forms plugins will let you override this, however. If you’re using weForms, you can set the email address for each form individually by navigating to All Forms -> [Form Name] -> Edit -> Notifications and modifying the “To” address. By default, this will be a variable called {admin_email}, but you can change it to any email address you need.