
The BoldGrid Post and Page builder uses a system of Sections, Rows, and Columns known as Bootstrap to control your website layout. This article will discuss the controls specific to Rows. If you’re looking for a more general overview, you can read about how to use the Post and Page Builder.
How to Use Rows in the Post and Page Builder
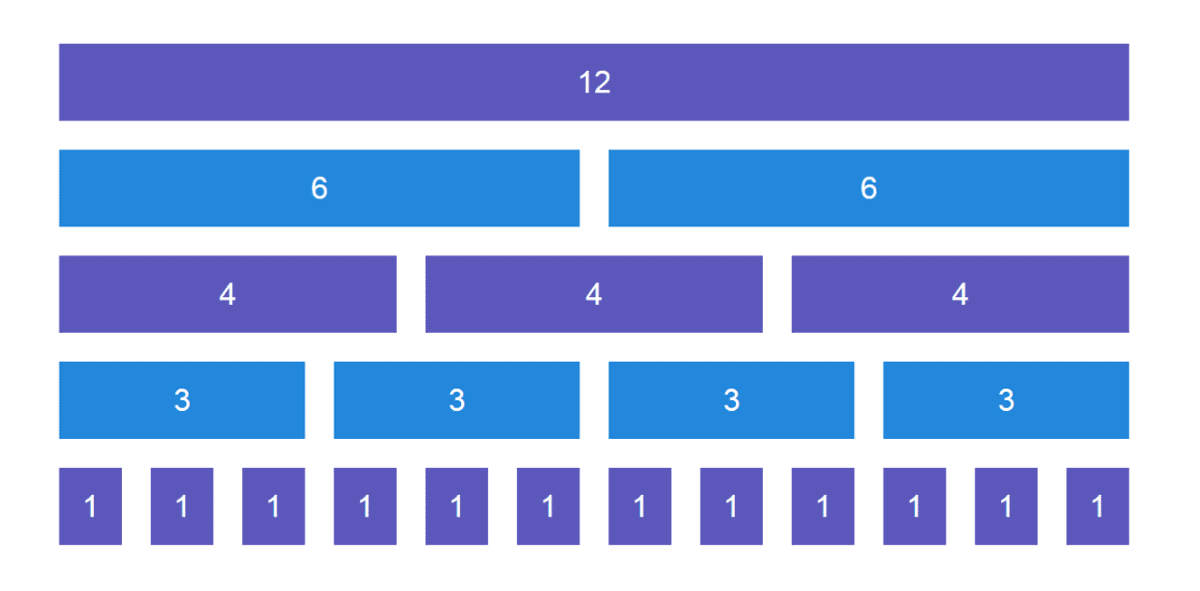
At the highest level, each one of your pages or posts is made up of sections, or Blocks. A section can contain one or more rows. Each Row can have one or more columns, up to a maximum of 12 columns per row. Example column combinations to make a complete row are shown here:

The Post and Page Builder makes it easy arrange content on your WordPress website by adding extra controls that appear on hover, called Drag Handles or Popovers. These popovers will appear once you click into a row.
Sections > Rows > Columns > Elements
Rows are inside of sections.
 Each section on the page has one or more rows in it. To make changes to a row, click the Yellow popover that appears at the top right of the row.
Each section on the page has one or more rows in it. To make changes to a row, click the Yellow popover that appears at the top right of the row.
The Directional Arrow on the top allows you to drag and drop the row to a new location in the current section or into a different section.
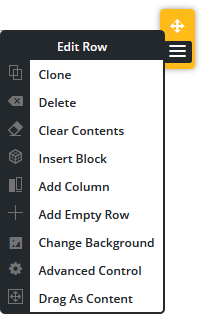
The Hamburger Menu icon on the bottom brings up options for that specific column, as discussed below.
| Clone | Creates a duplicate of the existing row. |
|---|---|
| Delete | Removes the entire row and all its content. |
| Clear Contents | Removes all content but does not remove the row itself. |
| Insert Block | Opens the Add Block screen |
| Add Column | Adds an additional column inside the row. Be sure to adjust on all screen sizes. |
| Add Empty Row | Adds a new empty row above the current row, in the same section. |
| Change Background | Brings up the background panel to use a color, image, or pattern. This background will only be applied to this specific row. |
| Advanced Control | Adjust padding, margin, border, animation, and more. |
| Drag as Content | Drag and drop the row inside a column, making what’s called a Nested Row. |
Congratulations!
We hope you now have a better understanding of how to work with Rows in the Post and Page Builder. Next, you may want to learn how to work with Columns.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.
Trevor says:
How can you make the row smaller or larger, is there a way to do this? I have not been able to find a way to do that.
Brandon says:
Hi Trevor,
You can adjust the size of the row by hovering over the it and clicking the yellow hamburger tab to select Advanced Controls. From there you’ll see controls for margin and padding which you can use to adjust the size of your row.
Cynthia says:
In the row, how do you delete the second column so that it is one column in the row?
Jesse says:
Hi Cynthia-
This is a little easier to show than to tell, so if you have a moment check this video: