The Post and Page Builder includes Shape Dividers. Using design elements between sections helps users find the information they need easier.
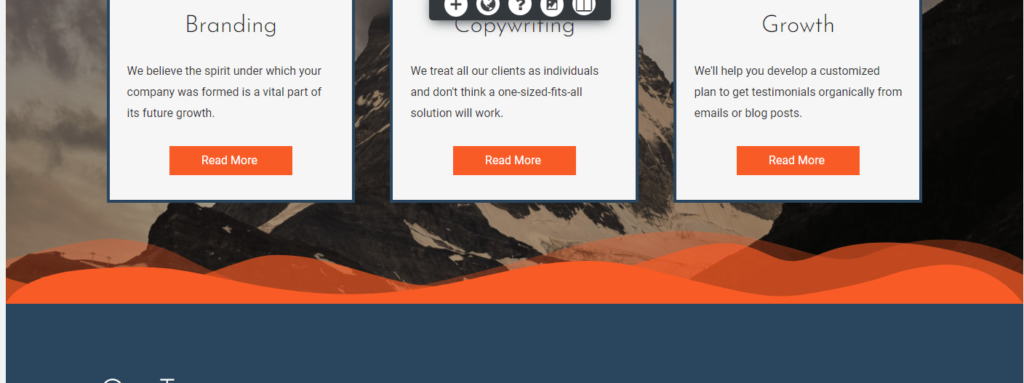
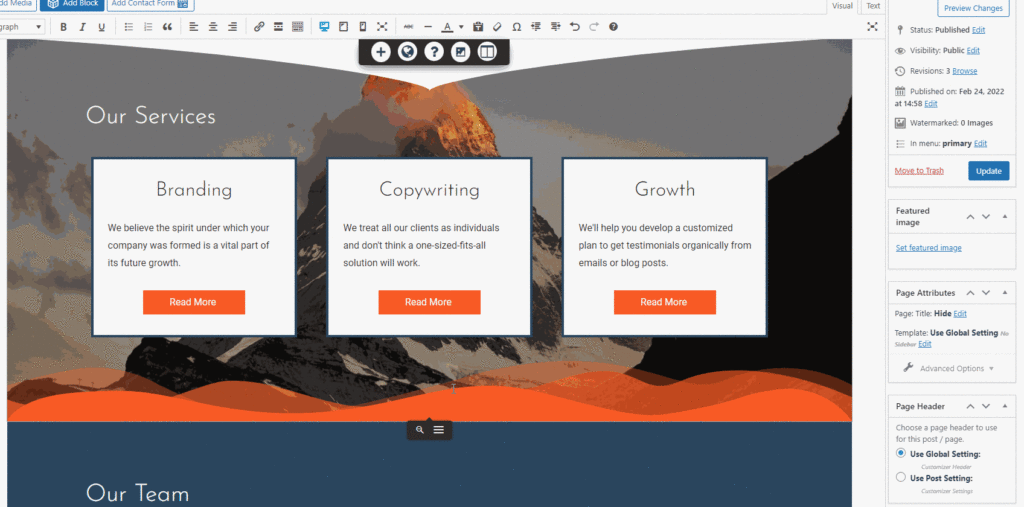
Each section, or BoldGrid Block, can have a design added to the top and/or bottom. The color from the adjacent section is used in for blending in the divider, like shown below. The shapes use grays because the sections have a white background.
Shape Divider Designs
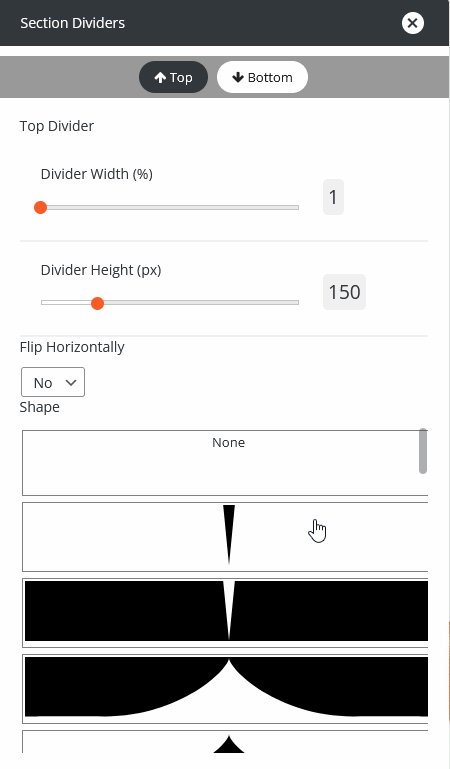
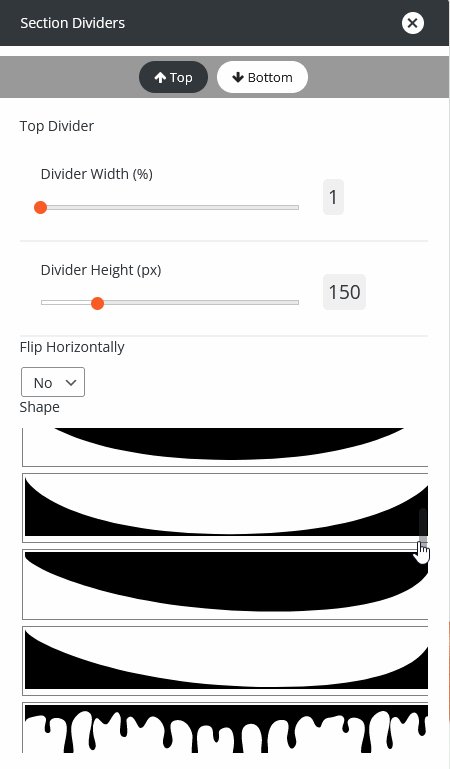
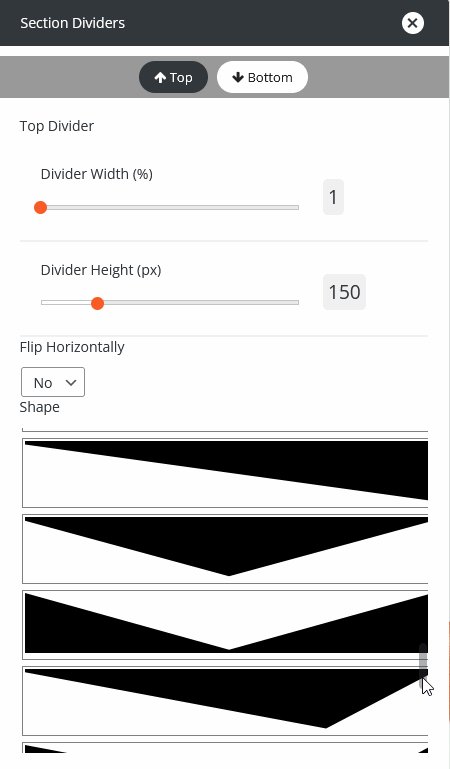
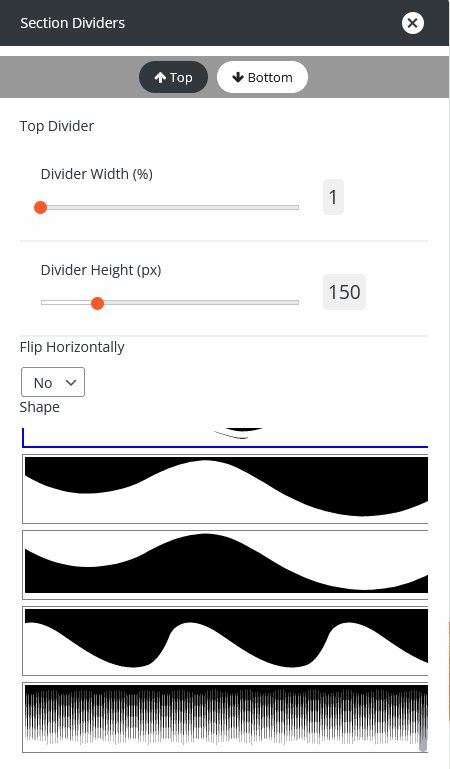
There are over 20 unique styles to choose from. Each one can be further modified with width and height sliders to perfect the design.
How to Add Shape Dividers in WordPress
Please keep in mind that a design cannot be used between two image backgrounds – one background must be a solid color. Add the shape divider to the section with the background image to achieve the desired effect.
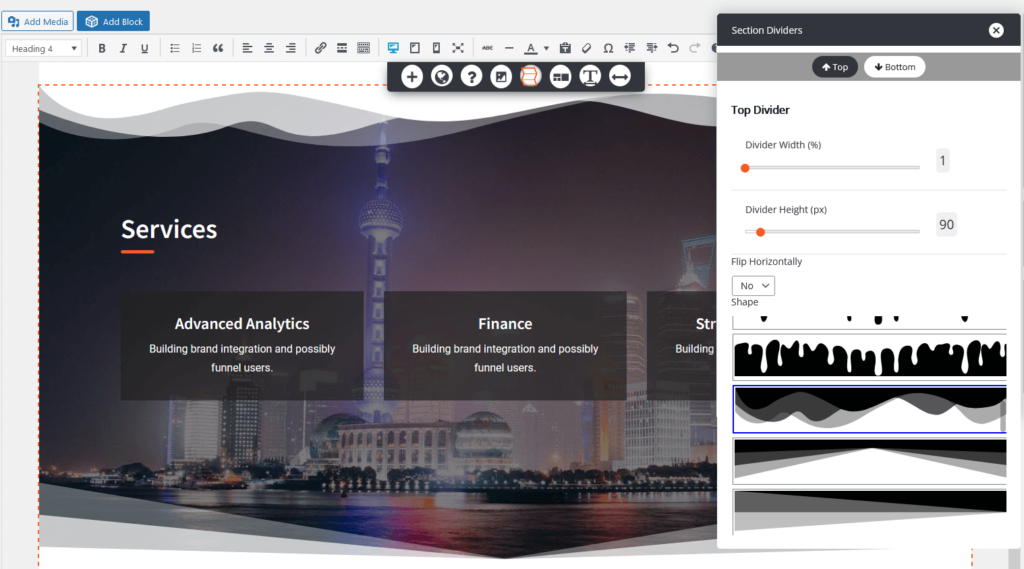
- Click anywhere in the section where you want to add a Shape Divider
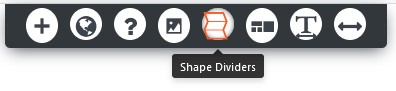
- In the DropTab, click Shape Dividers

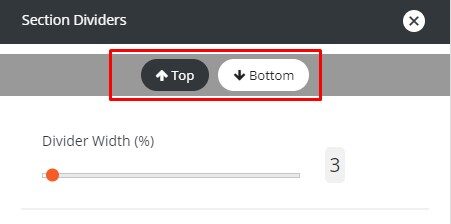
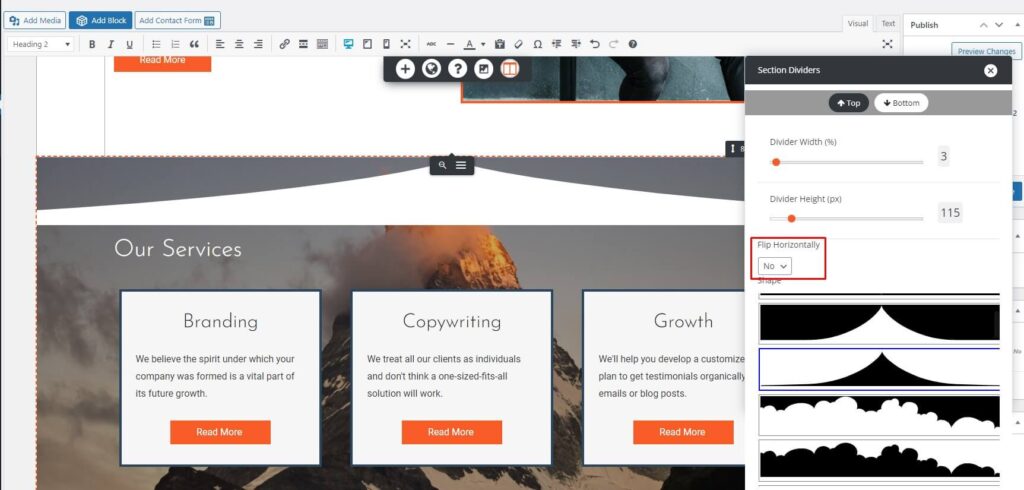
- At the top of the Section Dividers panel, click on Top or Bottom to choose where the shape will go

- Choose your desired Shape from the list
- If you notice a gap between the section background and the shape, use the Flip Horizontally option

- Use the Divider Width and Divider Height sliders to finalize the design
Troubleshooting
I changed background colors but the shape divider didn’t update
If you change the background color of a section next to a Shape Divider, you will have to re-create the Shape Divider to pull the new color. In this example, we changed the orange background to blue but the swirls are still orange.
- Click in the section with the Shape Divider
- In the DropTab, click Shape Dividers
- Choose the same design again and the color will update
Click the image below to load a video to watch how it is done:
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.