- AuthorPosts
- May 7, 2019 at 12:03 pm #30115
info
GuestI’ve added a facebook pixel to my pages between the header tags using the Head, Footer and Post Injections plugin.
I now want to add a facebook event script eg:-
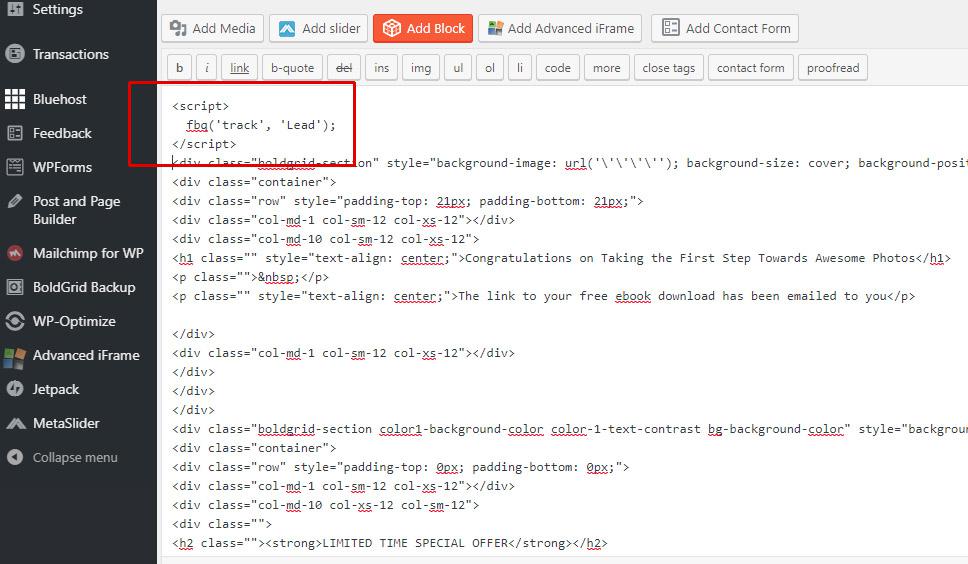
<script>
fbq(‘track’, ‘Lead’);
</script>which should be added after the <body> tag
If I switch the text editor & paste the code in,

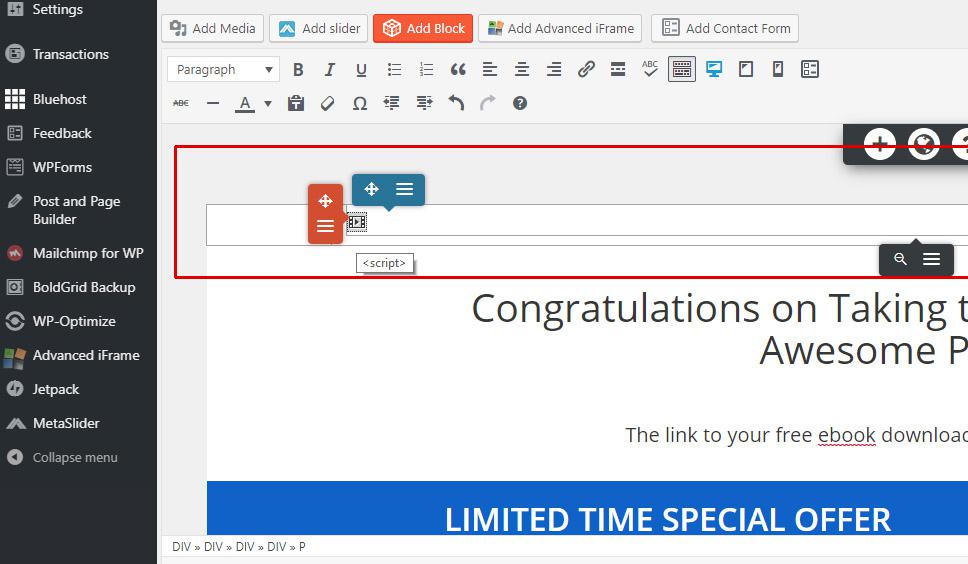
when I switch back to visual editor Boldgrid has added a block to my page & moved my heading down

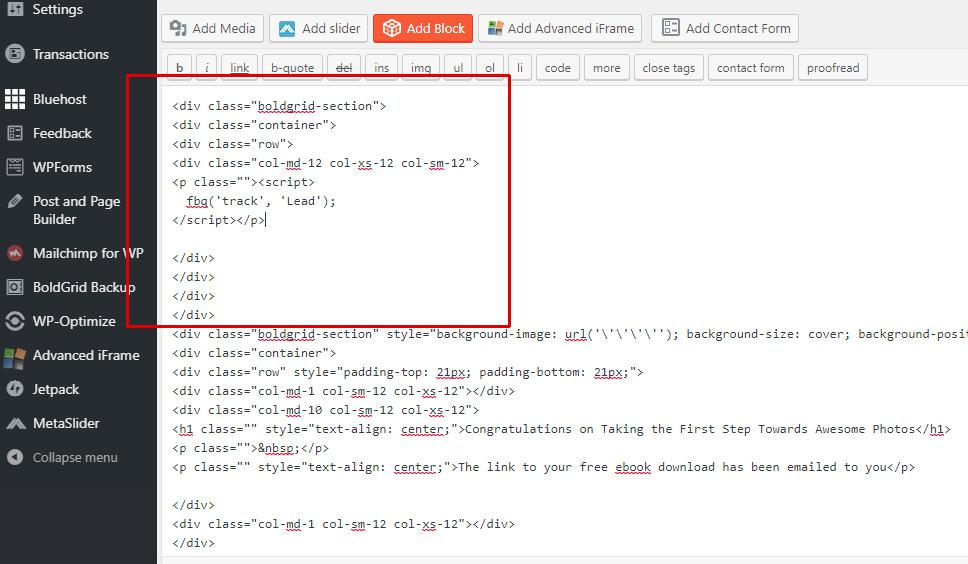
Switching back to the text editor you can see the unwanted extra code

How do I add this script without Boldgrid putting it in a block?
- This topic was modified 2 years, 6 months ago by
BoldGrid Support.
May 7, 2019 at 3:08 pm #30116christopherm
GuestDoes this code need to be individual pages or on each page? If the latter, it would be best to add it to a template file using either a plugin or in a child theme.
May 7, 2019 at 3:11 pm #30117info
GuestThe code only goes on certain pages – not every page
May 7, 2019 at 4:17 pm #30118christopherm
GuestAdding JavaScript directly to a WordPress page or post is forbidden, even in text mode. So this would happen in any site, not just in BoldGrid. I’d advise checking to see if Facebook has a plugin to support the addition of this script on pages you select. Or, using a plugin like Advanced Custom Fields, you can add advanced metadata to posts and pages.
- This topic was modified 2 years, 6 months ago by
- AuthorPosts
- The topic ‘How to facebook event script’ is closed to new replies.