- AuthorPosts
- August 14, 2019 at 6:09 pm #30380
securespace
GuestThe bottom of my site has all of my contact information including my phone number. I’d like to make the phone number clickable so people viewing on a mobile device can easily call me, but I can’t find anywhere to edit the footer html like I can the header. Is this doable?
August 14, 2019 at 8:17 pm #30381Jesse Owens
GuestHello!
Thanks for another great question! The “Contact blocks” in the footer cannot contain links in the current version of the BoldGrid Theme Framework, but that’s a great idea for a feature request.
There is another way to accomplish this though, which will be even easier since you already have your phone number in a navigation menu from your previous question.
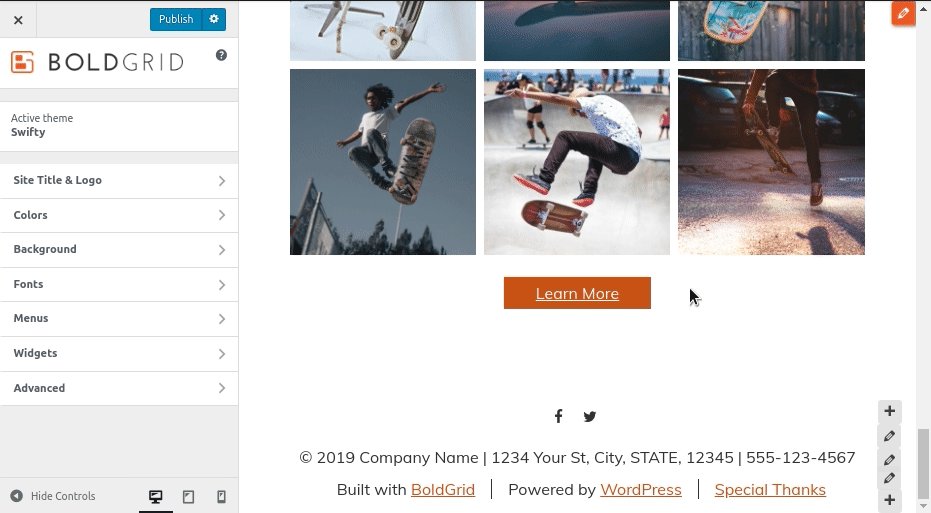
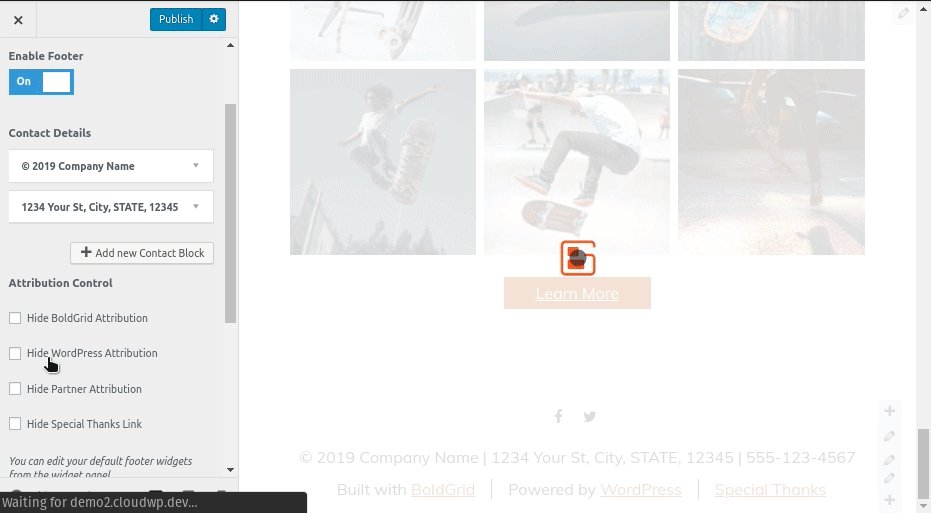
While you’re in the Customize menu, scroll down to your footer and click the Edit (Pencil) icon. The “Contact Blocks” here are only plain text, so remove the block that has your phone number.
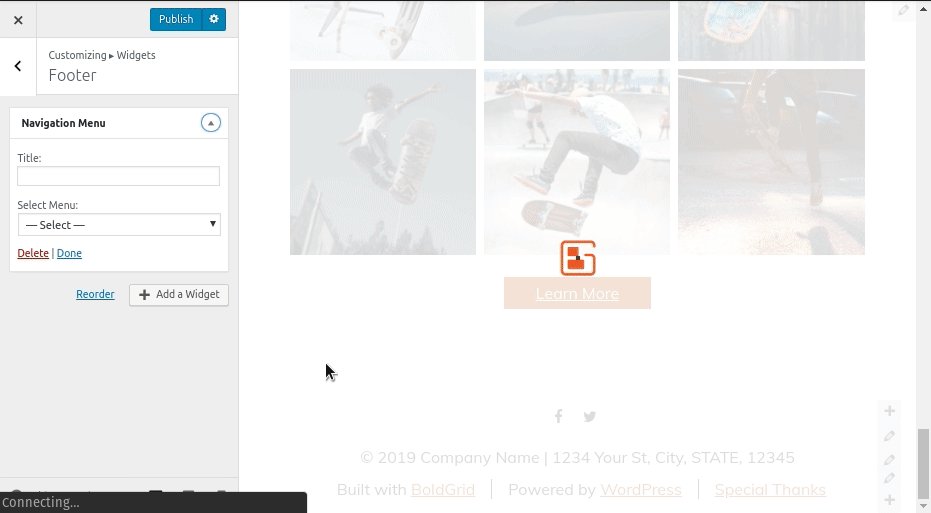
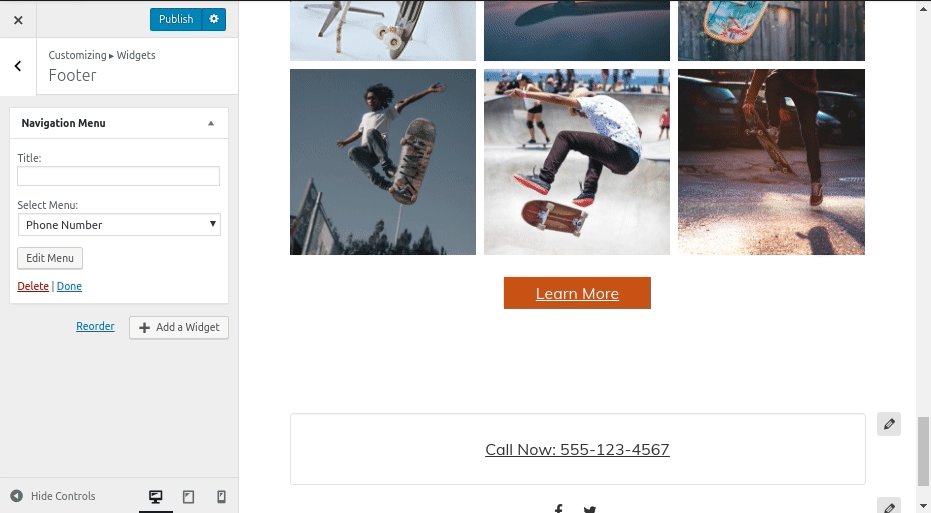
Next, click on Edit Footer Widgets and then Add Widget -> Navigation Menu. Select the menu you’re using for your header menu, and you’ll have a clickable link just like the one in your header. Here’s a short video of the process:

I hope this helps!
- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
August 19, 2019 at 10:43 am #30382Jesse Owens
GuestGlad to hear I was able to help! If you have an extra moment, we’d be very grateful if you could help spread the word by leaving us a review on wordpress.org.
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘Make callable link in Footer’ is closed to new replies.