- AuthorPosts
- August 15, 2019 at 1:49 am #30383
David A Mulholland
GuestIs there an option to make all the text sizes smaller by default and change some from default uppercase etc H1, paragraph etc.. as the H1 is far too big when using a long line of text and the paragraph text is too large wit the only option of smaller text being in uppercase?
August 15, 2019 at 2:35 pm #30384Jesse Owens
GuestHello!
Thanks for the great question, there is an option to set the font sizes.
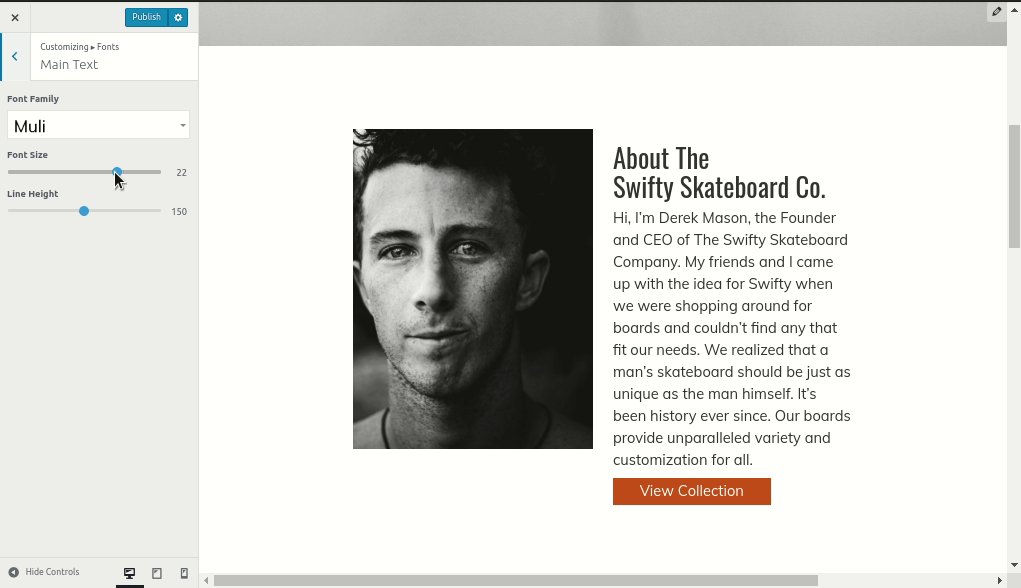
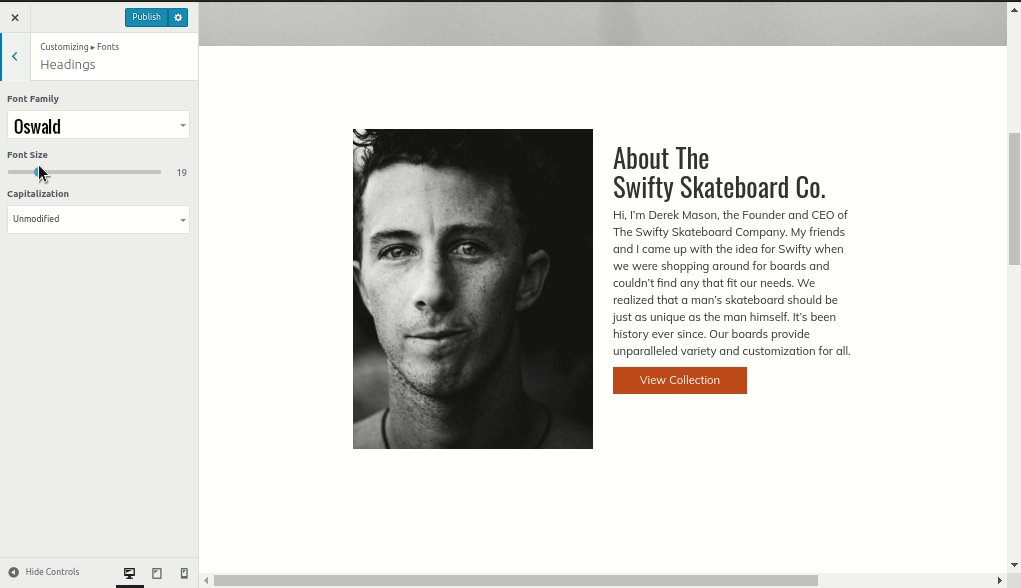
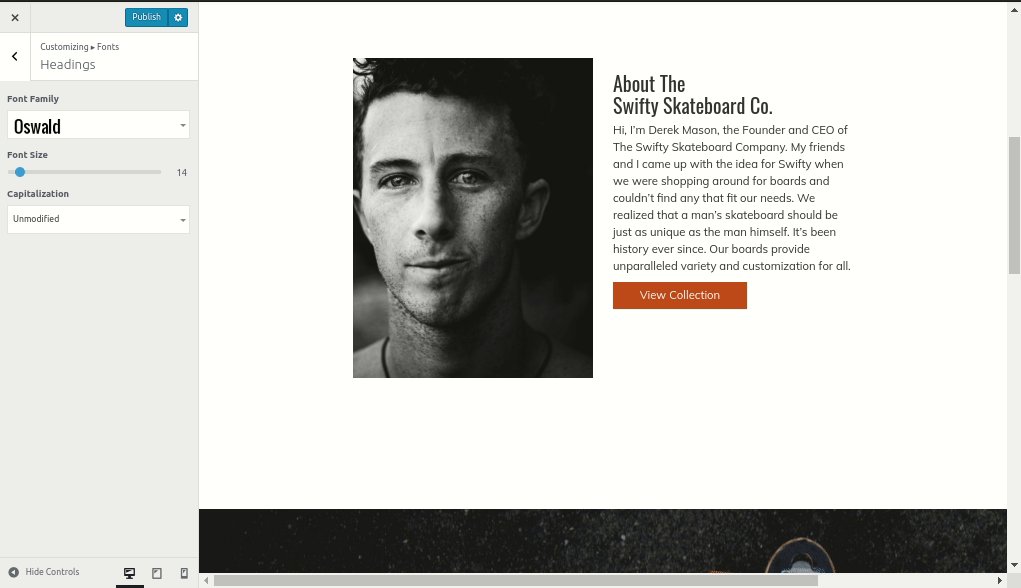
Navigate to the Customize -> Fonts menu, and you’ll see options for Headings and Main Text, which will let you increase or decrease the sizes.

I hope this helps!
- This reply was modified 1 year, 9 months ago by
BoldGrid Support.
August 21, 2019 at 5:03 am #30385David A Mulholland
GuestHi Jesse you didn’t get back to my reply
The options you gave do not allow me to edit the text I need to and has limited options
Why are there no options to edit ALL the types of text size from H1 right down to paragraph text?
August 21, 2019 at 4:09 pm #30387Jesse Owens
GuestHello David,
I’m sorry if I missed another question. You’re right that the typography size options aren’t completely explicit for each type of text and heading.
This is because the BoldGrid Theme Framework automatically computes the font sizes of the various headings programattically based on the option you choose in the Customizer.
However, you can of course always get full control of your text and heading sizes in your Customize -> Advanced -> Custom CSS & JS menu by using CSS rules similar to this:
body h1 { font-size: 24px; }You can adjust the selectors and sizes according to your needs so that you can get fine-grained control of your typography.
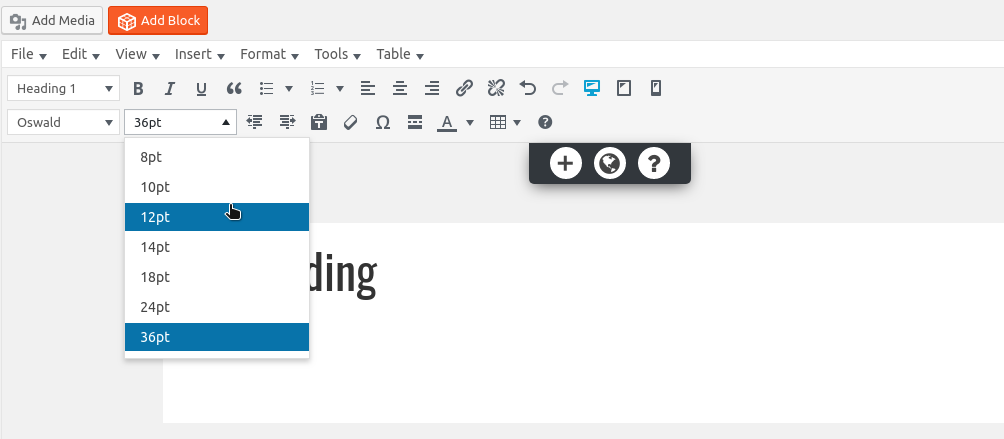
I might also recommend the plugin TinyMCE Advanced which lets you control the font sizes from directly within the editor:

I hope this helps!- This reply was modified 1 year, 9 months ago by
BoldGrid Support.
- This reply was modified 1 year, 9 months ago by
- AuthorPosts
- The topic ‘how do i change all the default text sizes e.g. default paragraph text is too big’ is closed to new replies.