- AuthorPosts
- August 29, 2019 at 5:28 pm #30412
alan
Guestwoocommerce: How to add more than the 12 products per page that this WC shop page limits me to?
August 30, 2019 at 3:24 pm #30413support
GuestHi aseptoff,
We currently do not have a theme control in the Customizer that allows you to change the default number of products on the Shop Catalog page in WooCommerce, but I have created a feature request with our development team to begin working on adding this feature.
The only way to change how many products are displayed right now is to follow the steps outlined in the WooCommerce documentation.
I hope that we can get this feature added in an upcoming release and please let us know if there is anything else that we can do to help!
September 1, 2019 at 3:30 pm #30414alan
GuestCan you recommend a woocommerce theme I can access through Boldgrid
where I can feature as many products as I need on 1 page.
September 3, 2019 at 3:00 pm #30415Jesse Owens
GuestHello,
Thanks for the question, I understand the need to customize your shop page the way you need it.
To answer your question, the BoldGrid Post and Page Builder can be used with almost any theme available for WordPress. One popular theme with controls specific to WooCommerce is StoreFront.
However, you can always modify the number of products using a child theme or code snippet. Here’s the code snippet I used to change the number of products per page from 12 to 15.
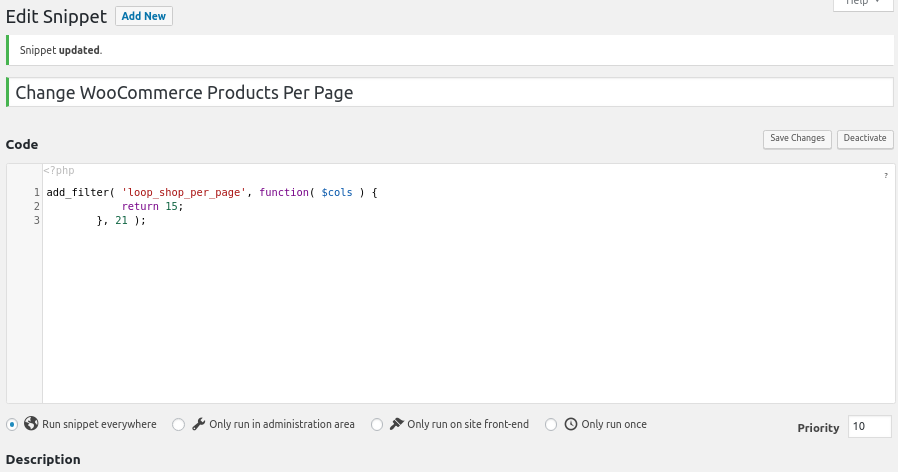
add_filter( 'loop_shop_per_page', function( $cols ) {
return 15;
}, 21 );This hooks into the “loop_shop_per_page” filter of WooCommerce, and uses an anonymous function to return the number 15 as the number of products per page. The most important part is the priority at the end, which must be 21 or higher to override a BoldGrid theme’s default priority of 20. Here’s how it looks in the Code Snippets editor:

- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
- This reply was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘woocommerce: How to add more than the 12 products per page that this WC shop page limits me to?’ is closed to new replies.