- AuthorPosts
- September 25, 2019 at 4:03 pm #30477
Paul Chintapalli
GuestHi, I use WP boldgrid and Wedge theme. When I move my menu location from primary to Header Top Right location, the drop down menu items no longer display as they should. Instead every drop down menu item looks appears like another menu item. How to fix it
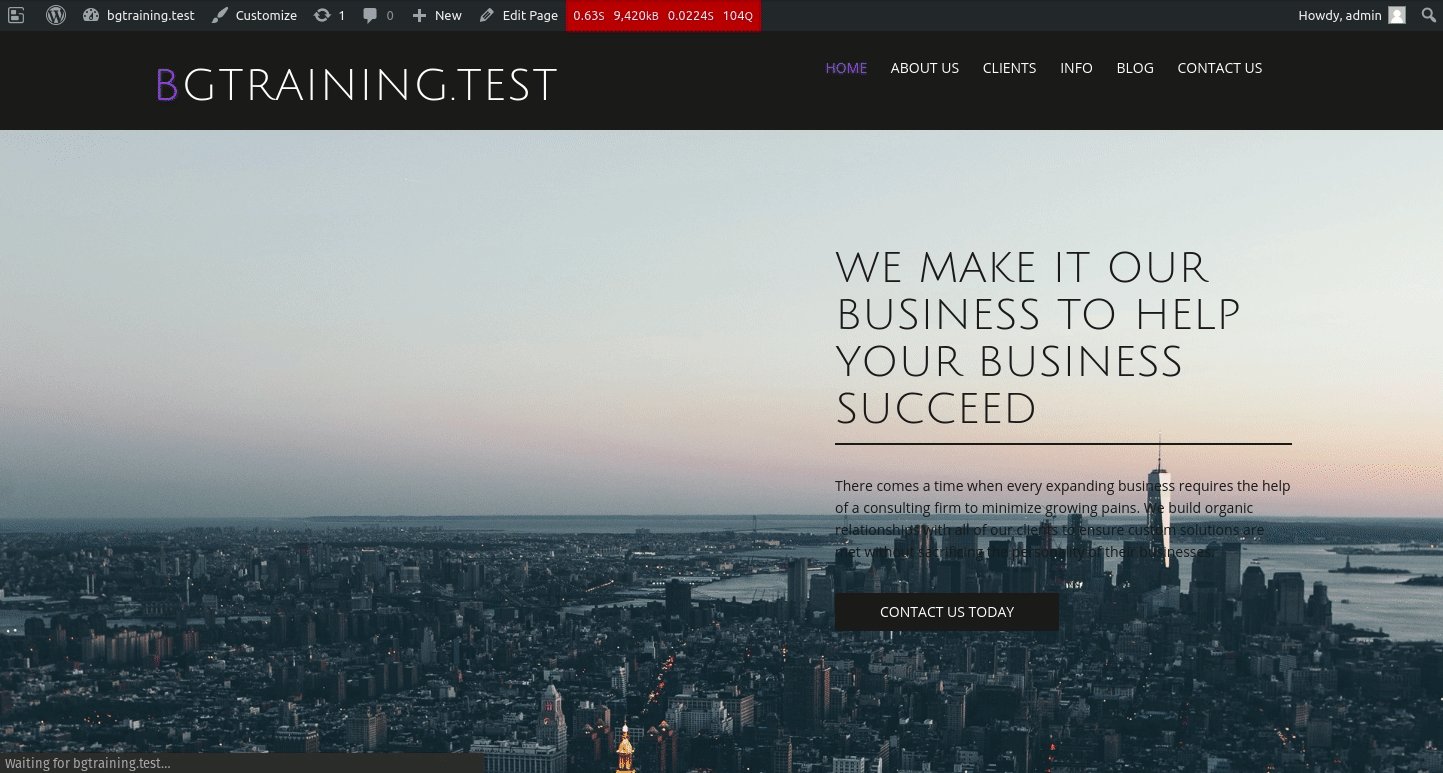
Primary menu appearance:

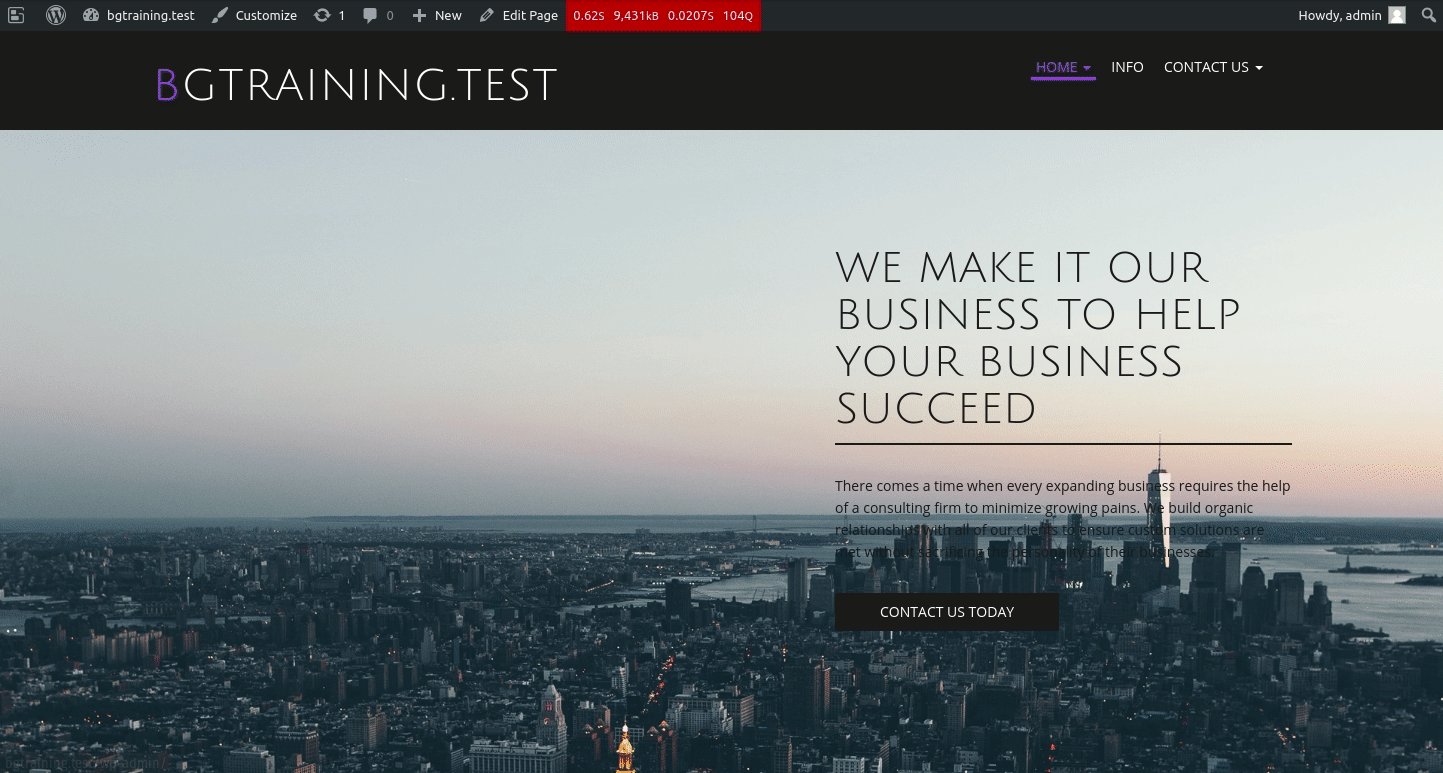
Header Upper Right appearance:

I just want Primary menu to appear as Header Upper Right as is.
- This topic was modified 2 years, 6 months ago by
BoldGrid Support.
September 26, 2019 at 4:08 pm #30479support
GuestHi Paul,
I am sorry to hear about the problems with your menus, I know how frustrating it can be when something doesn’t work as expected.
Unfortunately the dropdown menu functionality only works for the menu assigned to the Primary Menu location. The other menu locations in our Inspirations themes were intended to be used for smaller submenus and are designed to show all items as expanded inline lists.
The quickest solution is to find an Inspirations theme that has the header design you want and switch to that. However I have reached out to our development team to see if there is any kind of custom function that we can create that will add the dropdown features to your secondary menu location.
Thank you for your understanding and I hope to hear back from them soon.
October 1, 2019 at 3:58 pm #30480Paul Chintapalli
GuestThanks. Is it too much to make submenu like primary menu? This feature is really helpful and will make this theme really strong.
October 2, 2019 at 1:09 pm #30484Jesse Owens
GuestHello Paul,
Thanks for the interesting question, I agree that this type of menu flexibility would be a great addition to the Wedge Theme, and I’ll be following up with a feature request for you.
The “Header Upper Right” menu in Wedge was originally designed as a social media menu, which would have icons representing your various social networks, and not have a drop-down style parent-child menu item relationship.
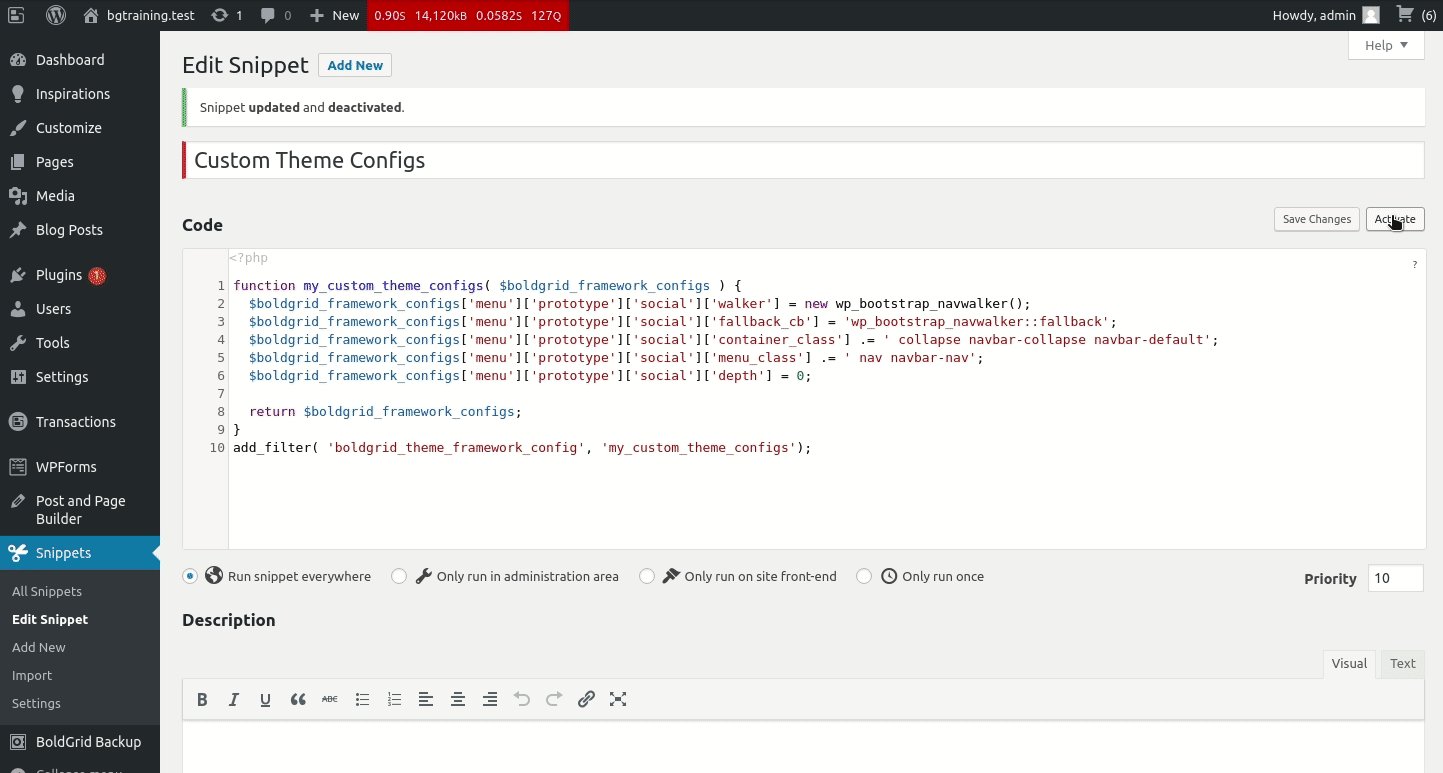
That being said, it is possible to get this menu to behave the way you need it to, but it will require a little more advanced work to modify the configuration within the BoldGrid Theme Framework. You can do this either in a child theme’s functions.php file, or by using the Code Snippets plugin to create a filter. Paste this function into a new code snippet or your functions.php file:
function my_custom_theme_configs( $boldgrid_framework_configs ) { $boldgrid_framework_configs['menu']['prototype']['social']['walker'] = new wp_bootstrap_navwalker(); $boldgrid_framework_configs['menu']['prototype']['social']['fallback_cb'] = 'wp_bootstrap_navwalker::fallback'; $boldgrid_framework_configs['menu']['prototype']['social']['container_class'] .= ' collapse navbar-collapse navbar-default'; $boldgrid_framework_configs['menu']['prototype']['social']['menu_class'] .= ' nav navbar-nav'; $boldgrid_framework_configs['menu']['prototype']['social']['depth'] = 0; return $boldgrid_framework_configs; } add_filter( 'boldgrid_theme_framework_config', 'my_custom_theme_configs');If you choose to use Code Snippets, I’ve attached a file that you can import using the Code Snippets -> Import tool. I hope this helps!
custom-theme-configs.code-snippets.json- This reply was modified 5 years ago by
Jesse Owens. Reason: add lightbox to gif
- This reply was modified 5 years ago by
Jesse Owens.
- This reply was modified 2 years, 6 months ago by
BoldGrid Support.
October 3, 2019 at 4:46 pm #30485Paul Chintapalli
GuestJesse: A follow up comment.
With this change, the menu doesn’t show in cell/tablet mode. I am not sure if the boldgrid responsive themes only show the primary menu in cell/tablet mode.
If yes, is there a quick fix to make the sub-menu to show in responsive mode? Thanks
October 4, 2019 at 1:31 pm #30486Jesse Owens
GuestHi Paul!
Thanks for the update, I’m sorry I forgot to test it out on mobile. Try this snippet:
function my_custom_theme_configs( $boldgrid_framework_configs ) { $boldgrid_framework_configs['menu']['prototype']['social']['walker'] = new wp_bootstrap_navwalker(); $boldgrid_framework_configs['menu']['prototype']['social']['fallback_cb'] = 'wp_bootstrap_navwalker::fallback'; $boldgrid_framework_configs['menu']['prototype']['social']['container_id'] = 'primary-navbar'; $boldgrid_framework_configs['menu']['prototype']['social']['container_class'] = 'navbar-collapse primary-menu'; $boldgrid_framework_configs['menu']['prototype']['container'] = 'div'; $boldgrid_framework_configs['menu']['prototype']['social']['menu_class'] = 'nav navbar-nav'; $boldgrid_framework_configs['menu']['prototype']['social']['depth'] = 2; $boldgrid_framework_configs['menu']['prototype']['social']['items_wrap'] = '<ul id="%1$s" class="%2$s">%3$s</ul>'; return $boldgrid_framework_configs; } add_filter( 'boldgrid_theme_framework_config', 'my_custom_theme_configs');October 7, 2019 at 5:45 pm #30490Paul Chintapalli
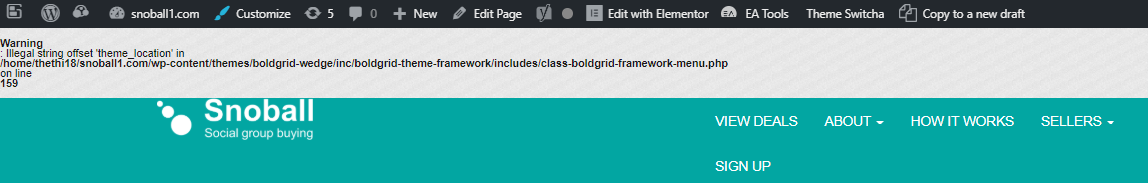
GuestJesse: I saw this error, and menu wrapped around.

- This reply was modified 2 years, 6 months ago by
BoldGrid Support.
October 9, 2019 at 6:11 pm #30491Jesse Owens
GuestHi Paul-
The code I gave you shouldn’t have caused that warning to show up, at least it doesn’t when I try it out in a few testing environments. Either way, I recommend the following settings in your wp-config.php file to avoid displaying errors to your visitors:define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 );
Paste these lines just above this line in your wp-config.php file:
/* That's all, stop editing! Happy blogging. */
October 12, 2019 at 1:30 am #30492Paul Chintapalli
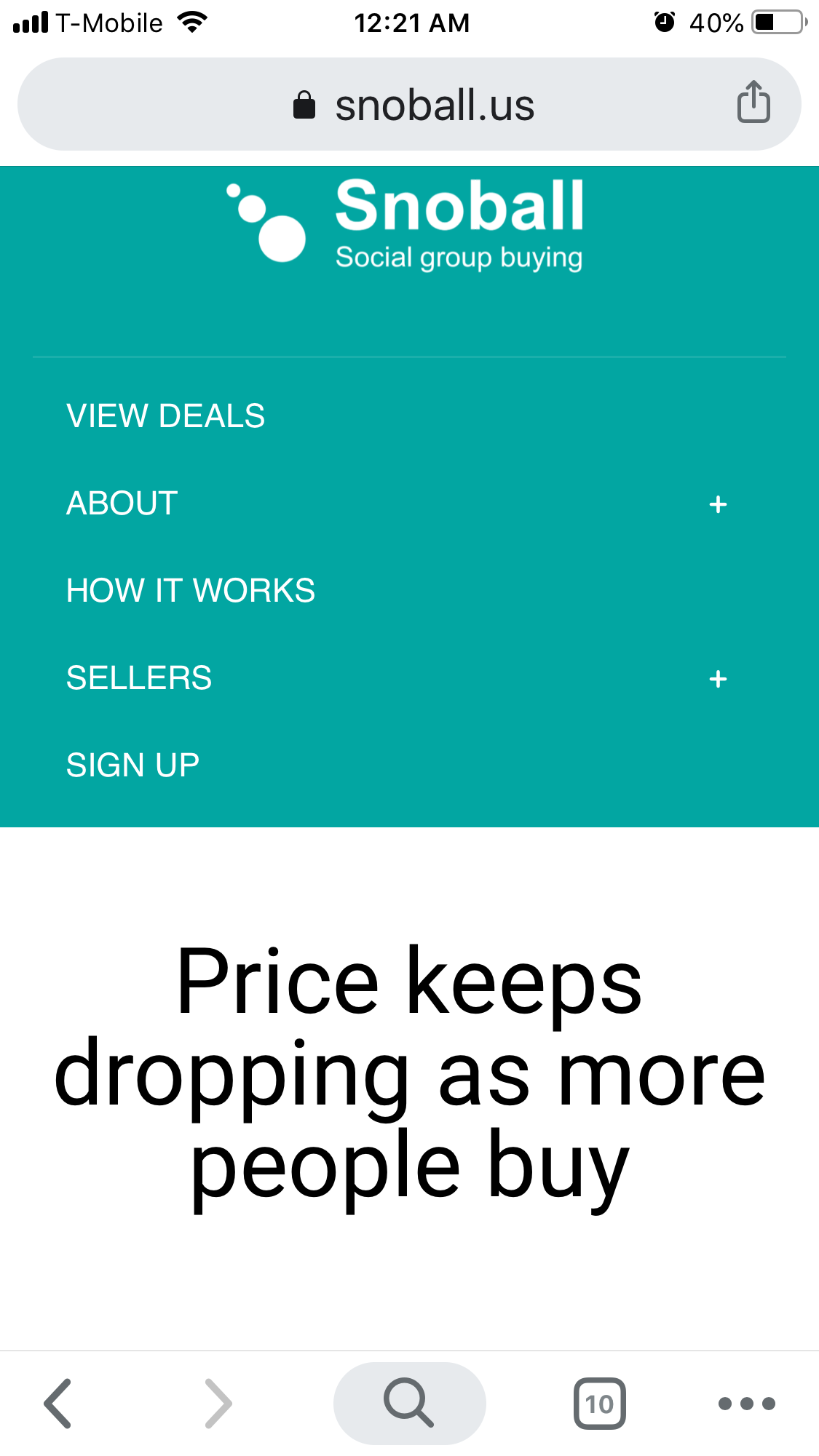
GuestJesse: your fix works, but the display of the menu? It should be like that square box with lines inside right, instead of displaying the whole menu.

- This reply was modified 2 years, 6 months ago by
BoldGrid Support.
October 14, 2019 at 7:39 pm #30493Jesse Owens
GuestHi Paul,
Thanks for writing back. I consulted with the developers and they let me know I might have been going down the wrong path. You’re right that the JavaScript to turn the menu into the “Hamburger” (box with the lines in it) only works if we use the Primary Menu.
So, rather than trying to turn the Social menu into a new copy of the primary menu, use this snippet instead to swap their positions:
function my_custom_theme_configs( $boldgrid_framework_configs ) { $boldgrid_framework_configs['template']['locations']['header'] = array( '1' => array( '[menu]secondary' ), '5' => array( '[widget]boldgrid-widget-1' ), '6' => array( '[action]boldgrid_site_identity' ), '7' => array( '[action]boldgrid_primary_navigation' ), '11' => array( '[menu]social' ), ); $boldgrid_framework_configs['menu']['locations']['social'] = 'Header Lower Right'; return $boldgrid_framework_configs; } add_filter( 'boldgrid_theme_framework_config', 'my_custom_theme_configs', 21);After updating the Snippet, you’ll need to go back to Customize -> Menus and switch your menu location back to Primary. You’ll notice while you’re in there that we renamed the Social menu spot to “Header Lower Right” so that you’ll remember we switched it in the future.
I hope this one accomplishes everything you’re looking for Paul!
- This topic was modified 2 years, 6 months ago by
- AuthorPosts
- The topic ‘Dropdown menu not showing in Header Top Right location on Wedge theme’ is closed to new replies.