- AuthorPosts
- October 9, 2019 at 2:33 am #30521
aev_productions
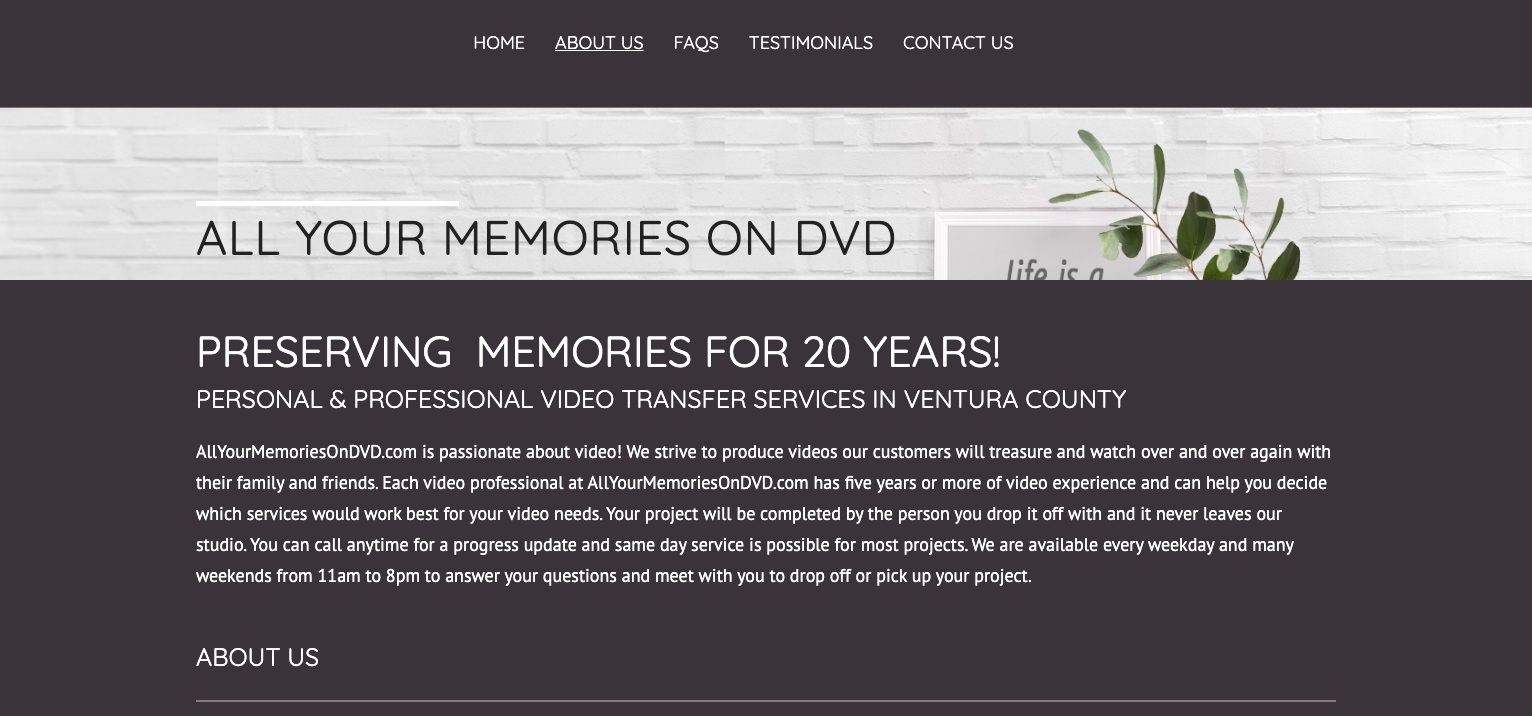
GuestHeader image only displays on home page, on other pages it is only partly visible

- This topic was modified 1 year, 10 months ago by
BoldGrid Support.
October 9, 2019 at 11:00 pm #30522Jesse Owens
GuestHello!
Thanks for the excellent question. You’re right, in BoldGrid Resolve, the background image is only given its full height on the front page to make room for a call-to-action widget.
If you’d like to get your other pages to follow the same look and feel, you can do this with a custom JavaScript in your Customize > Advanced > Custom JS & CSS. Paste the following snippet into your Custom Theme JS box:
jQuery('body.page-template-default #masthead > div:nth-child(3)').addClass('mod-space-home');I hope this helps!
October 11, 2019 at 3:05 am #30523aev_productions
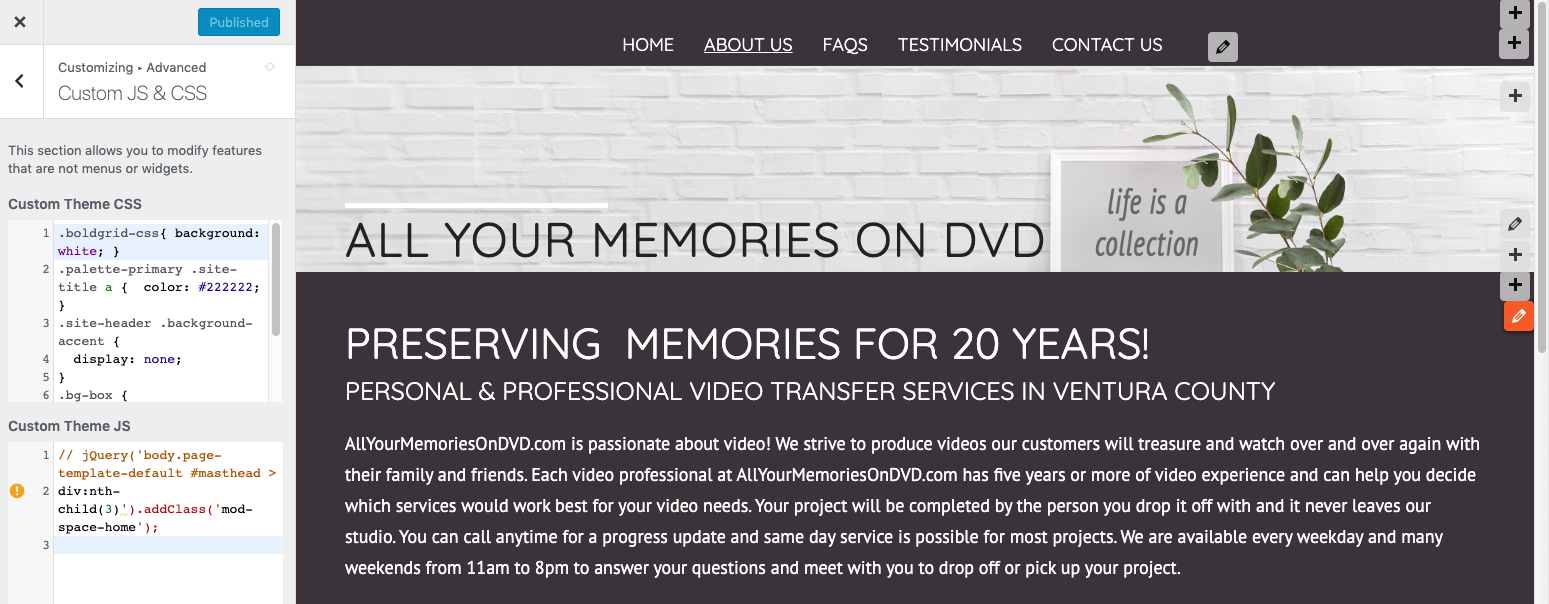
GuestHello Jesse and thank you for the response. I tried adding this custom JavaScript but it did not resolve the issue. Maybe I did something wrong. Here is where I pasted it(“Custom theme JS” box bottom left):

- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
October 11, 2019 at 2:00 pm #30524Jesse Owens
GuestHello!
Yes, there is a typo in your JavaScript. Remove the two forward-slash characters at the very beginning ( // ), and make sure that the snippet is pasted in exactly as it appears here
jQuery('body.page-template-default #masthead > div:nth-child(3)').addClass('mod-space-home');October 11, 2019 at 5:16 pm #30525aev_productions
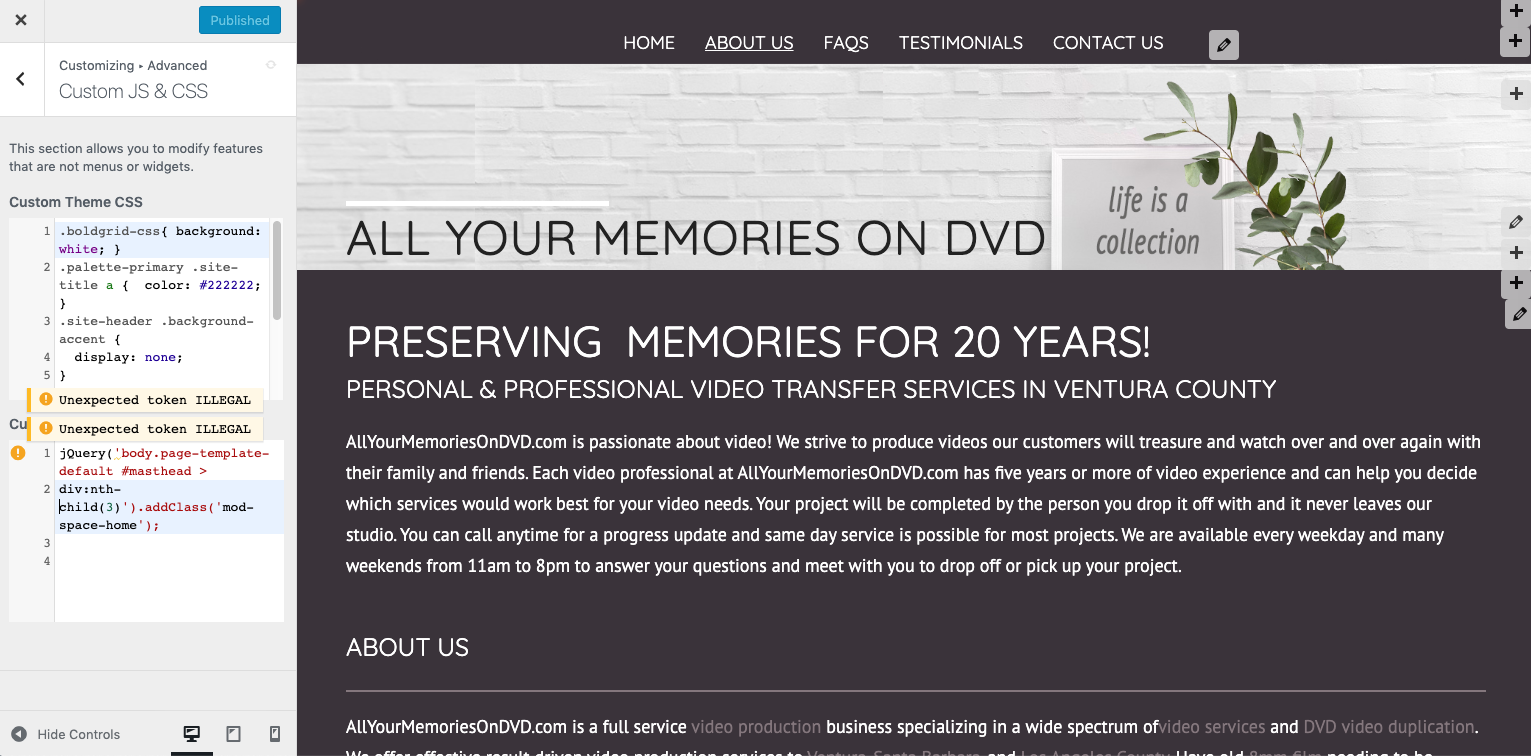
GuestI tried taking out the (//) at the beginning and I copy pasted the code snippet but it still didn’t work? Here is what it looks like:

- This reply was modified 1 year, 10 months ago by
BoldGrid Support.
October 14, 2019 at 5:38 pm #30526Jesse Owens
GuestHello! Sorry about the frustration. It looks like you’ve got the code on two lines there. When you have it right, you should only see one line number on the left-hand side there. In your screenshot, you can see that “div:nth-” starts a second line of code.
October 16, 2019 at 12:44 am #30527aev_productions
GuestThank you so much! This worked!
- This topic was modified 1 year, 10 months ago by
- AuthorPosts
- The topic ‘Header image only partly visible on internal pages’ is closed to new replies.