Viewing 3 posts - 1 through 3 (of 3 total)
- AuthorPosts
- October 9, 2019 at 2:38 am #30528
aev_productions
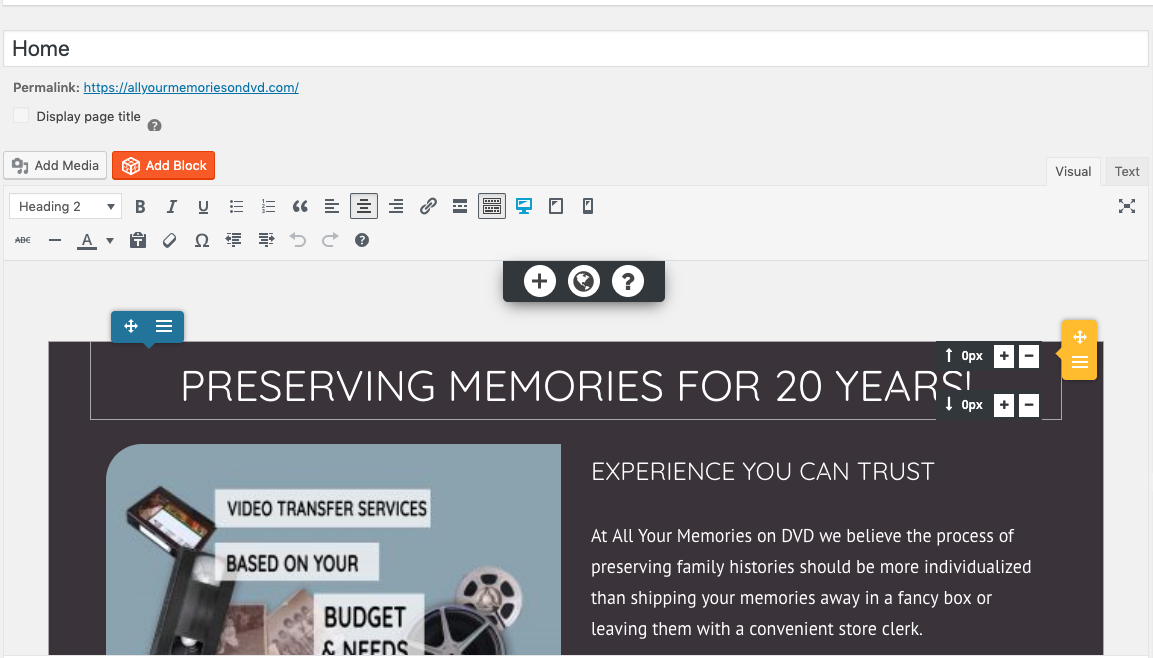
GuestFor some reason there is a very large space above the page body. When working in the BoldGrid editor I set the spacing to 0px but in the live site it displays differently. Where is this huge space coming from?


- This topic was modified 2 years, 6 months ago by
BoldGrid Support.
October 9, 2019 at 10:26 pm #30529Jesse Owens
GuestHello,
Thanks for the great question. That spacing is actually baked into the theme itself.
There are two separate styles that control the spacing at the top of your entry content. In order to reduce these, navigate to your Customize > Advanced > Custom JS & CSS menu, and paste the following snippet into your Custom Theme CSS:
.entry-content { padding-top: 0px !important; }That will reduce the space from 6.5em to 1.5em. If you want to eliminate all of the space, use this CSS:
.entry-content { padding-top: 0px !important; margin-top: 0px !important; }I hope this helps!
October 11, 2019 at 3:11 am #30530aev_productions
GuestThank you! This fixed my problem.
- This topic was modified 2 years, 6 months ago by
- AuthorPosts
Viewing 3 posts - 1 through 3 (of 3 total)
- The topic ‘How to adjust space at top of page body?’ is closed to new replies.