- AuthorPosts
- December 3, 2019 at 8:17 pm #30622
courtheye
GuestI want to scale and center background image for mobile and tablet view.
Also would possibly want to make the space smaller to just fit the buttons and change background to a solid color for tablet and mobile if the photo still does not look right.
Using boldgrid theme hydra.
December 4, 2019 at 10:48 am #30624Jesse Owens
GuestHello,
Thanks for the excellent question, I’m sorry the background image isn’t working the way you need it to.
I tested the site you mentioned in your WordPress.org post and it looks like the issue was related to the theme overriding your custom CSS. Here’s the code I found to work:
@media (max-width: 991px) {
body.custom-background {
background-size: 100vw !important;
background-position: center !important;
}
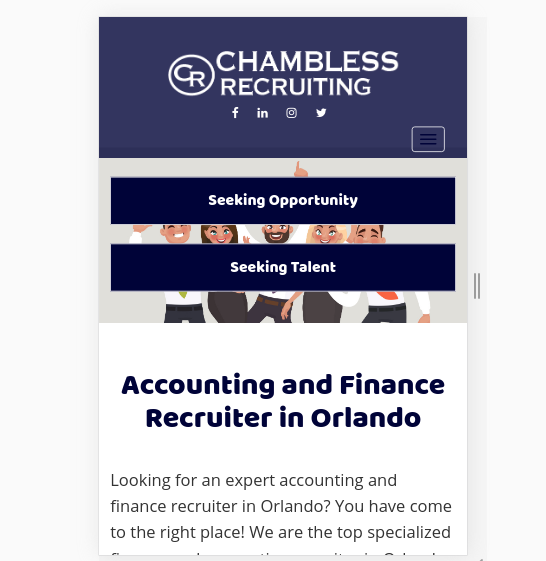
}That will make it look like this across different view widths:

As for reducing the size of the area so that it’s only high enough for the buttons, it actually looks like your call-to-action widget has a stray paragraph above the buttons, containing only a single period ( . ) character. If you edit your call-to-action widget and switch from the visual editor to the code editor, look for the tag that looks like this:
<p style="margin-bottom: 80px;">.</p>
Deleting that paragraph will make it look like this:

If you do decide to go with a solid color for smaller screens, just make sure to add the
!important
tag to any CSS rule you use, so that it doesn’t get overridden by the theme.
- AuthorPosts
- The topic ‘My background is not positioned correctly in mobile view’ is closed to new replies.