- AuthorPosts
- March 1, 2018 at 6:38 pm #22901
Anonymous User
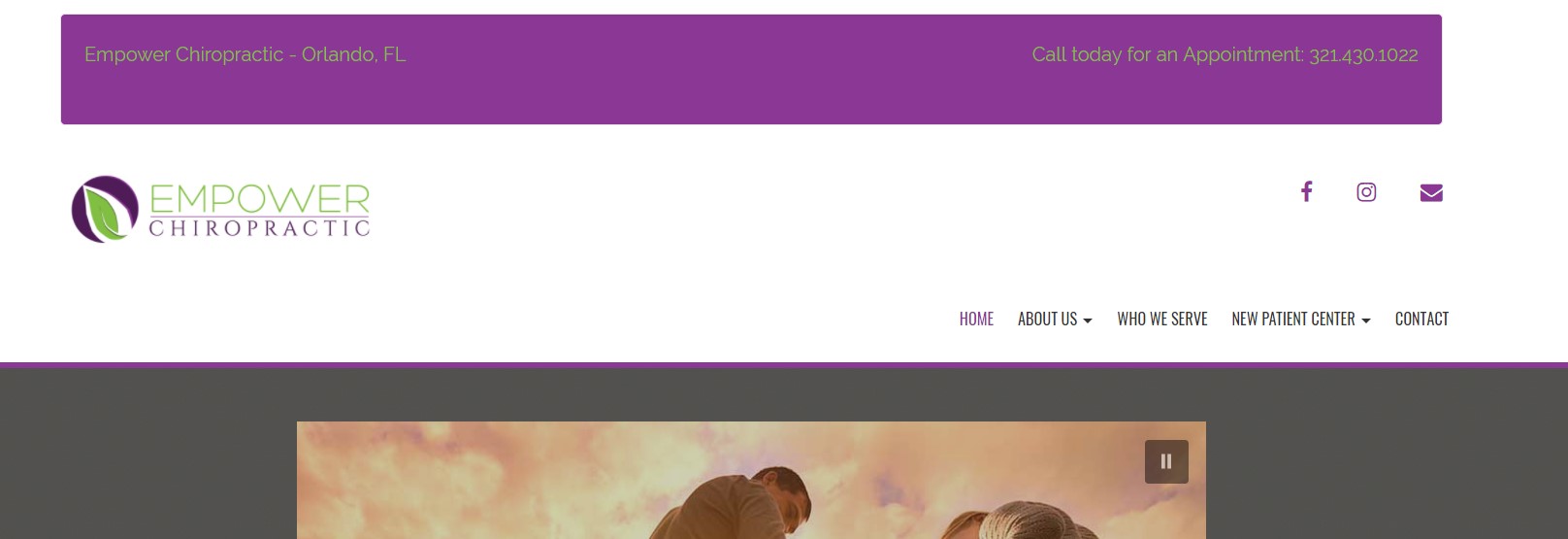
MemberI really would like to add a bar at the top of the website I’m programming that looks like the image attached. Can I do that in the Custom CSS/HTML? Everything I’ve tried gives me incompatibility errors. Website is empowerchirofl.com
March 2, 2018 at 10:34 am #22904BoldGrid Support
KeymasterHello Vita.
Thanks for posting your question about adding HTML/CSS to create a bar at the top of your website. You can accomplish this by adding your code through the Customizer. I hope this helps!
Sincerely,
Carlos
March 3, 2018 at 9:32 am #22903Vita Mazzaluna
MemberHi, Carlos!
Thank you! I actually figured that part out before I saw this and have the following in a custom header widget. If I put something similar in the Header Custom CSS area, the .well shows up as text and I’ve tried several different html/CSS tags to try to get it to be read as code with no success. I’m still learning CSS and relearning HTML (been 20 years since I was working with it more regularly).
<style> .well{background-color: #8b3795}</style><table>
<tr><td style=”text-align: left; color: #81be41″>Empower Chiropractic – Orlando, FL</td><td style=”text-align: right; color: #81be41″>Call today for an Appointment: 321.430.1022</td></tr>
</table>However, this is much too tall for what we are trying to achieve and I cannot get padding or height code to work either.
Any suggestions are appreciated!
 March 5, 2018 at 12:36 pm #22902
March 5, 2018 at 12:36 pm #22902Kyle
MemberIt looks like the height of the block is being caused by it being a table, If you want the purple area to be shorter you should remove the table style and just have the text by itself. The height and padding tags will work but your using an HTML widget right now with is placed within a container that adjusts its size responsively, If you wanted more control over the spacing it would be best to create a child theme and use create a custom header.
Best Regards,
KyleM
- AuthorPosts
- The topic ‘Adding a Thin Text Bar to the Top of Each Page’ is closed to new replies.