- AuthorPosts
- September 8, 2020 at 3:27 pm #26540
Renascence
GuestHi,
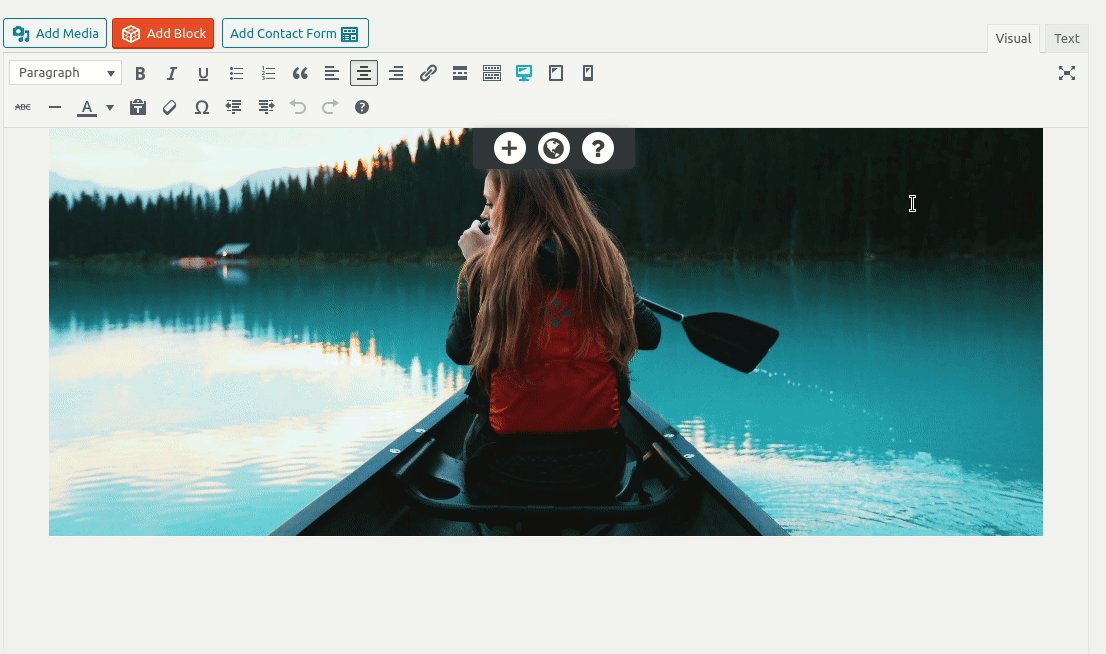
I want to ask if there is an easier way to adjust the banner photo size automatically. I want the banner photo to take up 50% – 60% of the entire screen. The screen I mean is the big screen from the laptop screen to a PC monitor screen. Currently, I used an extra class “banner” to the banner photo section, and in the CSS file, use @media to adjust the banner height in different screen sizes. Although it can achieve the goal, I want to know if there is an easier way like do not modify the CSS file. And a more automatic way, because I still use a fixed height size in the target screen range.
Here is the code:
Section code:
<div class="boldgrid-section banner"> <div class="container-fluid" style="padding: 0px; height: inherit;"> <div class="row" style="margin-right: 0px; margin-left: 0px; height: inherit;"> <div class="col-md-12 col-xs-12 col-sm-12" style="padding-right: 0em; padding-left: 0em; text-align: center; height: inherit;"> <p class="mod-reset" style="height: inherit;"><img src="https://[redacted].com/wp-content/uploads/2020/09/banner.jpeg" alt="" width="1920" height="1080" /></p> <p class=""> </p> </div> </div> </div> </div>
CSS code:
/*---------------------- # Banner Photo -----------------------*/ .banner { } @media only screen and (min-width: 1024px) and (max-width: 2500px) { .banner{ height: 50rem; } }September 8, 2020 at 3:58 pm #26611Jesse Owens
KeymasterHi Renascence-
If you’re happy with your Custom CSS code, you can still use it without modifying any files (which would get overwritten the next time you update the theme).
Simply navigate to Customize > Advanced > Custom JS & CSS and put your code into your Custom Theme CSS.
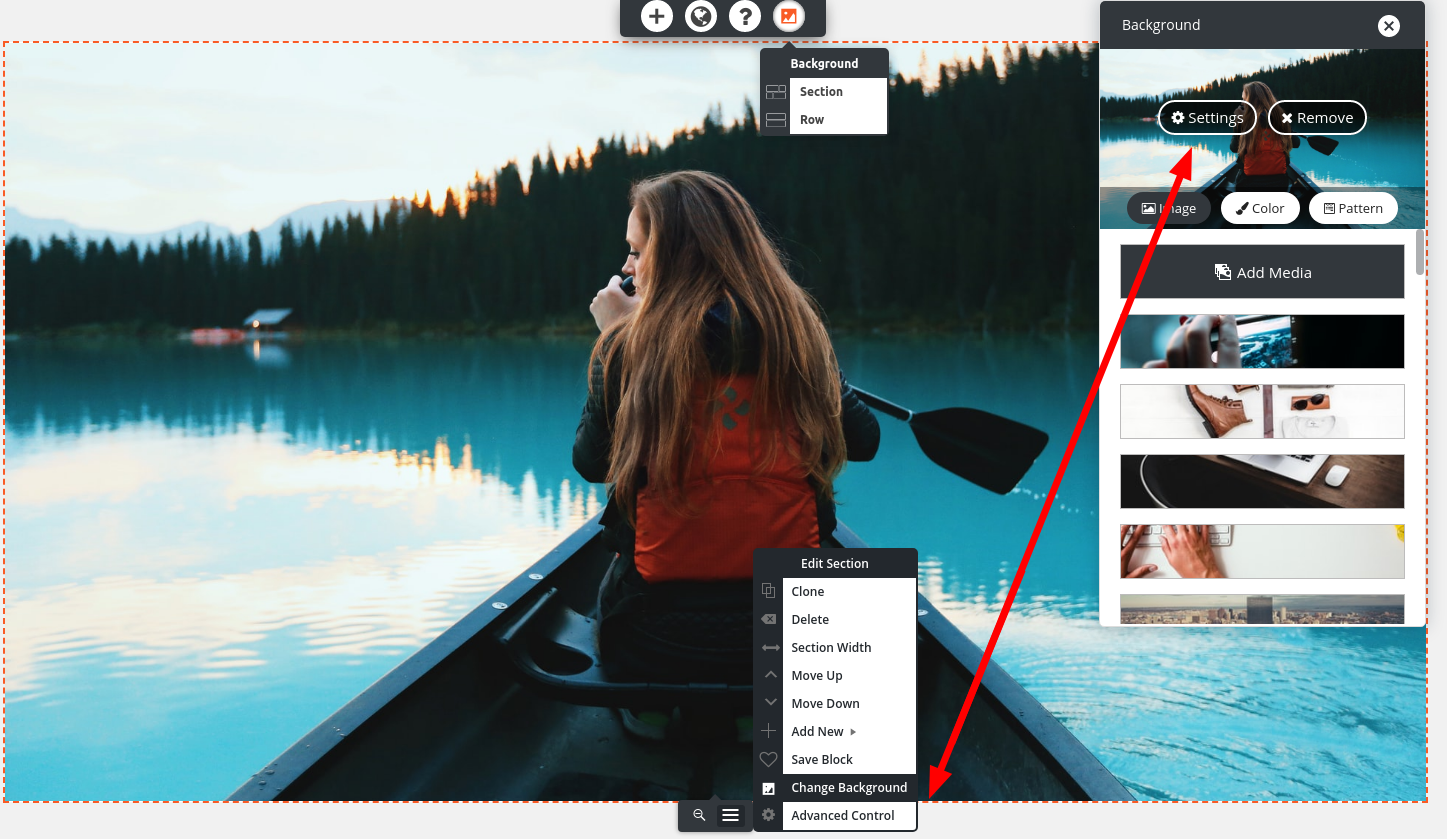
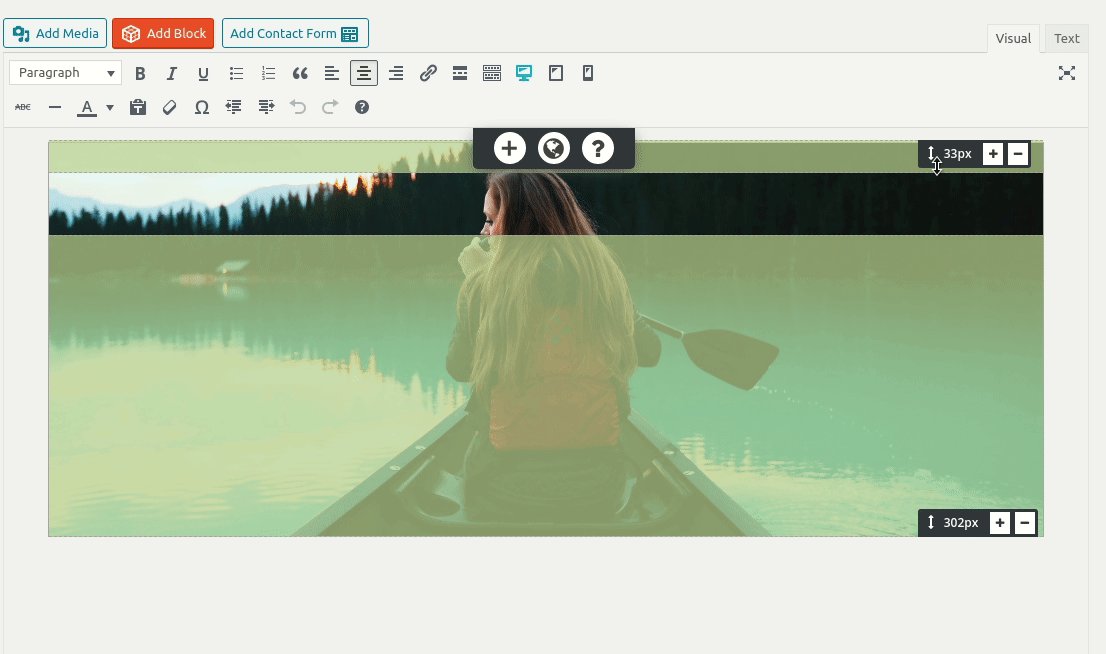
Perhaps a better way to accomplish this automatically might be to use the image as the background of your section, where you can use automatic sizing like the “Cover Area” size. Click on the gray Edit Section button at the bottom of your block, and choose Change Background.
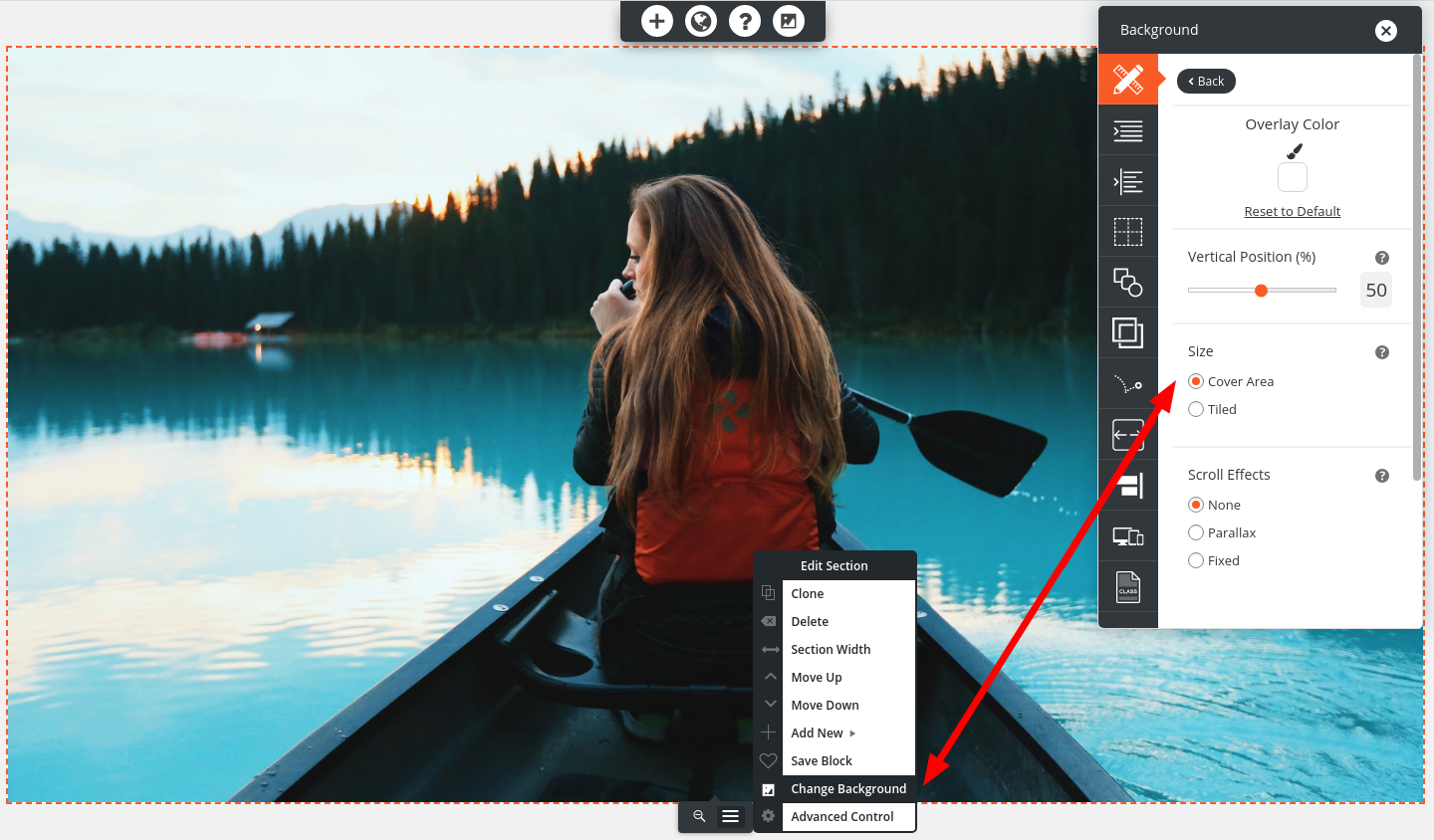
Then, click Settings where you’ll see the background size option:
September 8, 2020 at 4:22 pm #26623Renascence
GuestHi,
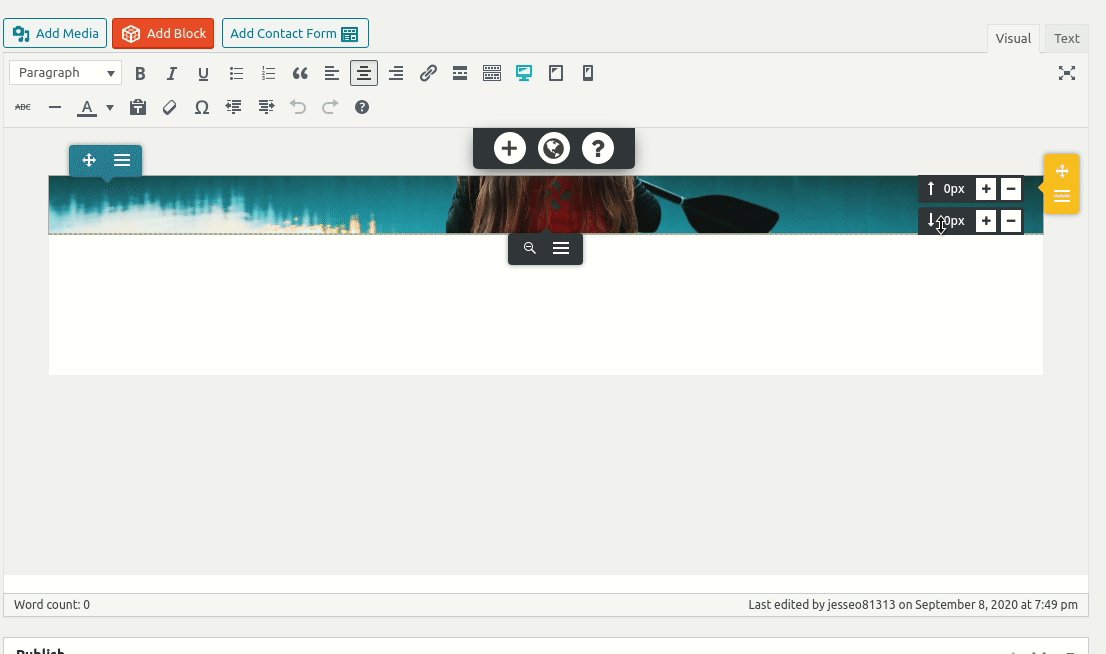
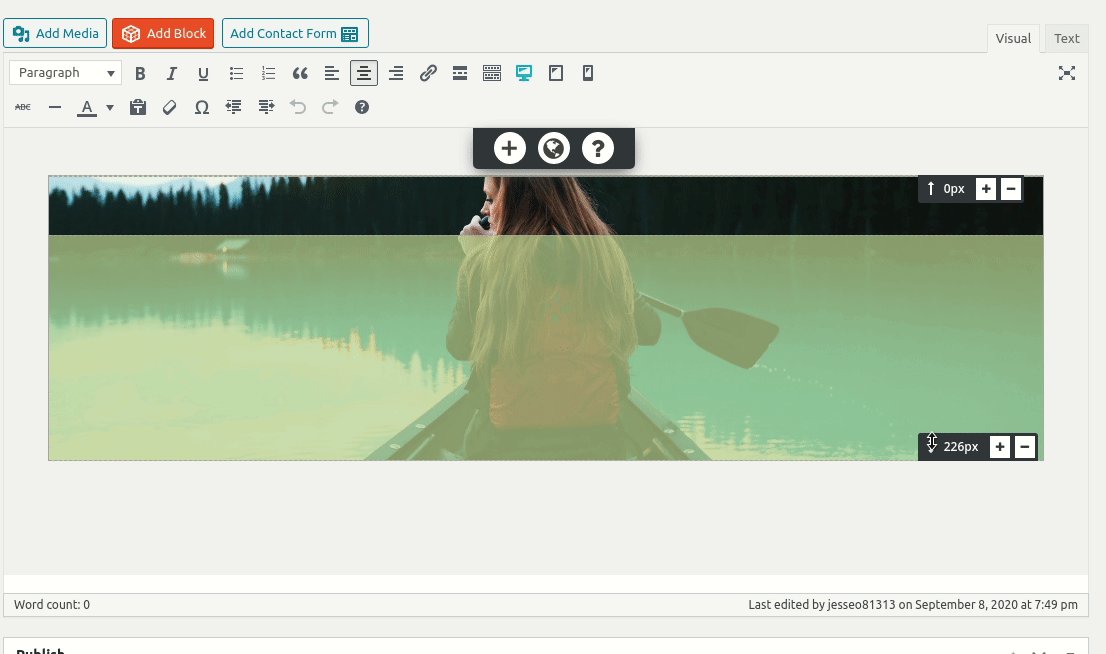
I tried that change it to the background photo, however, I found that the section was too small to show the entire background photo because there was nothing in the section. How can I adjust the section to make sure it can show the entire background photo without any content in the section.
September 8, 2020 at 4:25 pm #26628Jesse Owens
Keymaster - AuthorPosts
- The topic ‘Adjust banner photo height automatically’ is closed to new replies.