Tagged: Backgrounds
- AuthorPosts
- May 18, 2021 at 10:39 am #38022
Jim Galanti
GuestI am using the Crio template. On my website the background image on the front page does not show up on my iphone or ipad correctly. On a desk top the scrolling goes across the image. To make the image show up correctly on the desktop I padded it with a gray section above and below it. It appears that that is all that shows up on the phone and ipad without the scrolling effect. When I put the tablet in landscape mode I can see part of the picture but it is still not right.
Any help is appreciated!
Thanks!May 18, 2021 at 11:46 am #38080Jesse Owens
KeymasterHi Jim-
Thanks for reaching out, and thanks for using the Crio WordPress theme for business.
iOS Safari doesn’t have support for backgrounds that are both
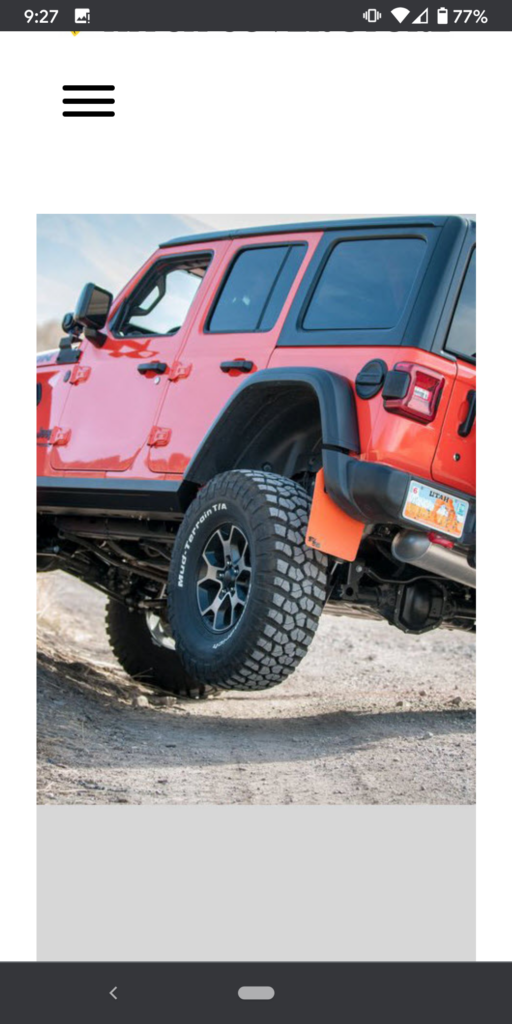
background-attachment: fixedandbackground-size: cover. Compare these two screenshots of the site, first on an Android device:

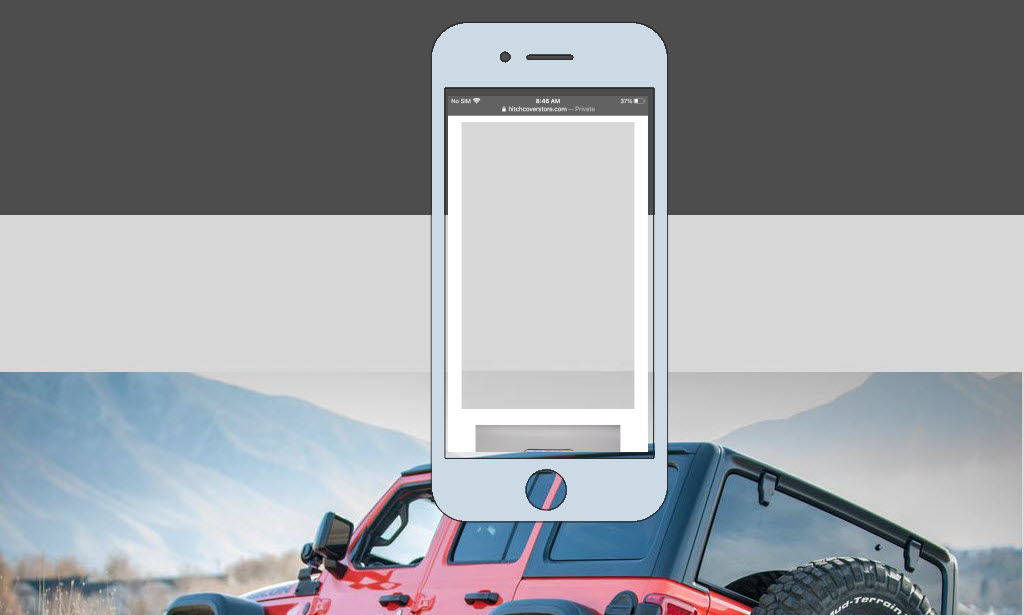
And on an iPhone:

In your case, here’s how I’d fix it.
First, the extra space you’ve added to the top and bottom of the image makes it a little tough to get it to look right everywhere. You mentioned you added that deliberately to make it look better on desktops. May I ask what was going on before you added those?
Second, you can add a small snippet of CSS in your Customize > CSS/JS Editor to use
scrollinstead offixedfor iOS devices:@supports ( -webkit-touch-callout : none) { .background-fixed { background-attachment: scroll !important; } } - AuthorPosts
- The topic ‘Background image does not show up on iPhone’ is closed to new replies.