- AuthorPosts
- December 28, 2020 at 9:24 am #32514
Amanda
GuestHello,
I’m having trouble changing the background color of my website/any of the pages. I’m trying to make the background white. I’ve tried changing it in customize, but when I preview the page it shows the default background which is a grey pattern. I’ve also tried to change some of the sections to have a white background (in the main editor) and it doesn’t seem to work consistently. However, I was able to change some of them to light green. I was wondering if there’s a way to fix this, or could you please instruct me how to add it in the code directly?
Thanks!
December 28, 2020 at 9:34 am #32533BoldGrid Support
KeymasterHi Amanda,
Thanks for contacting us – sorry you’re having issues getting the background of your website to be a color instead of the pattern. Before we jump to custom CSS to fix this problem, I’d like to check a Customizer setting to see if that will fix it.
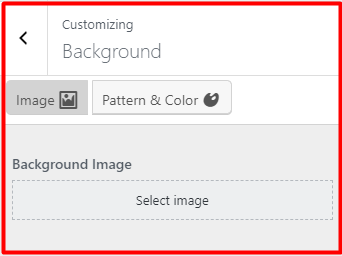
Please open the Customizer and go to the Background panel. If you see the Pattern & Color section, click the Image button at the top, like shown below, and then click Publish and close the Customizer. This should stop the background pattern from showing on your site.

Please let us know if this worked or if we need to troubleshoot further.
Thanks,
NicoleJanuary 4, 2021 at 6:59 pm #32664Amanda
GuestGreat, thank you! That did seem to work, as long as I save it from the “Image” option.
Thanks,
AmandaFebruary 8, 2021 at 3:38 pm #33590Aaron
GuestI am having the same issue, but I have set the background to an image, which shows up under the header on the home page. Every other page shows a grey papyrus-like pattern in the background, which I’d like to change to a solid color (or possibly one of the very nice included background patterns), but I cannot find a setting which allows me to change it at all. Could you let me know if I’m missing something, or provide a solution? Thank you for your help!
February 8, 2021 at 3:39 pm #33591Aaron
GuestActually, the grey papyrus-like pattern in the background shows up on the homepage, too, below the image. I really would like to change this. Thank you~
February 8, 2021 at 3:56 pm #33599Jesse Owens
KeymasterHi Aaron-
Thanks for reaching out, I’m sorry the background pattern in the Linx theme is so frustrating.
That background is hard-coded into Linx, so it takes a little bit of extra work to modify it. In order to use a solid color background, paste this code into your Custom Theme CSS in your Customize > Advanced > Custom JS & CSS menu:
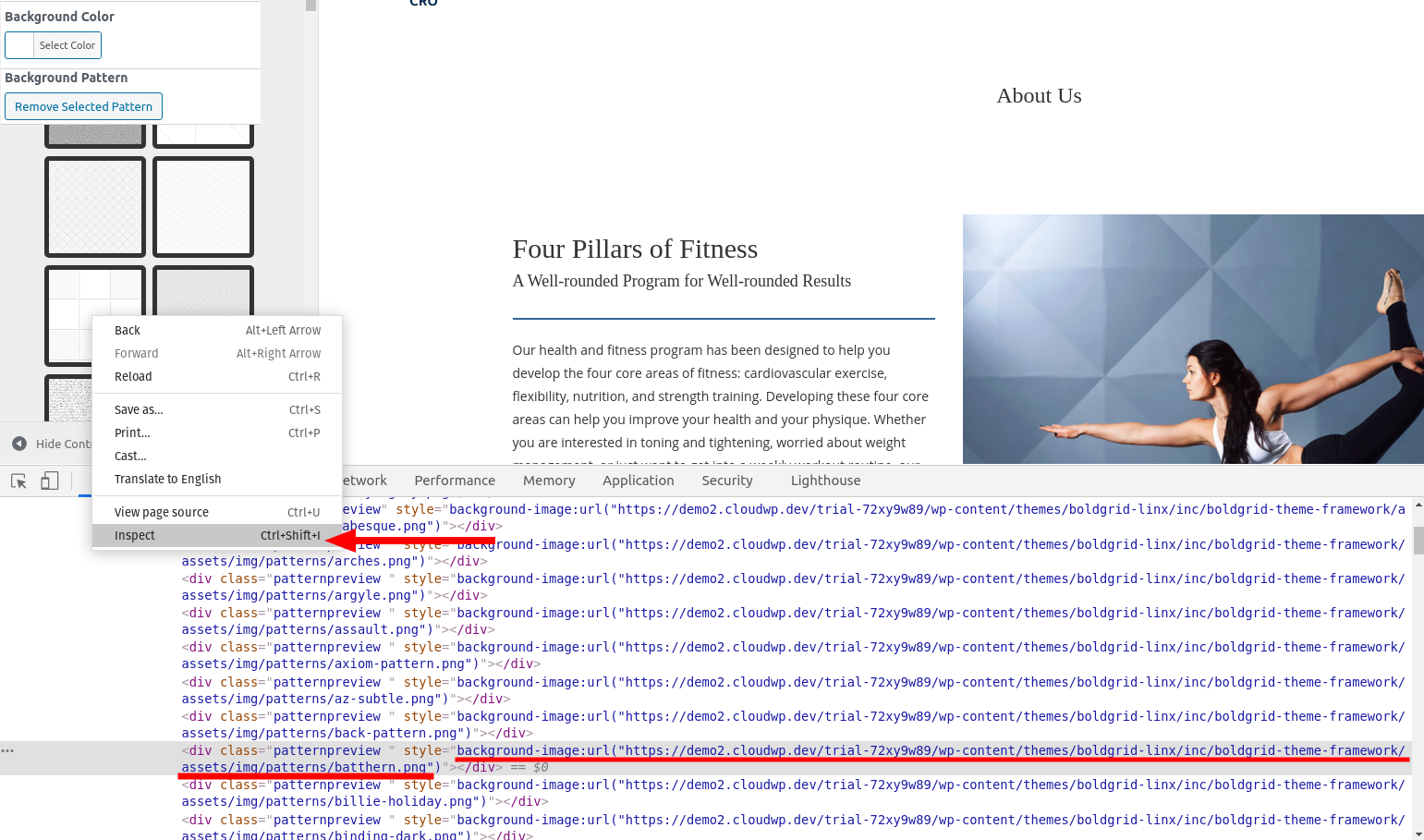
body.custom-background, .page-template-page_home .entry-content, .site-content, .site-footer, .mce-content-body { background-image: none !important; }If you’d like to choose from the other background patterns, there’s another step to take. While you’re browsing the patterns, right-click on the one you’d like to use, and select Inspect (in Chrome) or Inspect Element (in Firefox), and copy the background-image:url(..) from your browser inspector.

Once you have that URL, you can add code similar to this in your Custom CSS:
body.custom-background, .page-template-page_home .entry-content, .site-content, .site-footer, .mce-content-body { background-image: url("https://demo2.cloudwp.dev/trial-72xy9w89/wp-content/themes/boldgrid-linx/inc/boldgrid-theme-framework/assets/img/patterns/batthern.png") !important; }February 8, 2021 at 7:54 pm #33605Aaron
GuestThank you for the detailed response! Maybe this would be a good project for your next update ? Have a great day!
February 8, 2021 at 7:55 pm #33650Jesse Owens
KeymasterHi Aaron-
You’re absolutely right! I’ve already got this bug in the developer’s queue.
- AuthorPosts
- The topic ‘Page background color’ is closed to new replies.