Tagged: Advanced Customization
- AuthorPosts
- April 22, 2021 at 5:33 pm #36503
Tim
GuestHi Guys,
I know you all helped me getting header full with, and logo in left, but now boss wants logo in middle, menu on left, and I need to put a call to action button on upper right. Tried dev tools, can move it to center there, but nothing I do in customize css works. I’m still foggy on how that works. Read all the post I could find, didn’t see my problem.
April 22, 2021 at 6:49 pm #36513Jesse Owens
KeymasterHi Tim-
Thanks for reaching out, I know how it feels when the design requirements get changed!
In your case, I’d highly recommend checking out our latest-and-greatest theme, the Crio WordPress theme for business. The reason I recommend it so highly is that most of the issues you’ve needed help with are easy settings in Crio.
I took the liberty of setting up a demo site for you in your Cloud WordPress using Crio, with a basic guess at how you’re trying to set up your header now.
In the Evolv theme that you’re using now, it would take some custom PHP coding to center the logo in the header, but with Crio it’s a breeze. Take a look and see if Crio will work for you, and if you’d rather stick with Evolv let us know and we can help you out further with the custom PHP to center the logo in that theme.
April 26, 2021 at 7:40 pm #36544Tim
GuestAlright, alright, got the dang theme, what a salesman :). When I install an activate it, do I lose all I’ve done in current theme, in case I want to switch back? Will most of what I’ve done show up in Crio?
April 26, 2021 at 7:42 pm #36720Jesse Owens
KeymasterHi Tim-
The customizations for each theme are stored separately, so you won’t lose anything if you need to switch back.
That being said, I definitely recommend taking regular backups as you work so you can revert back easily just in case.
April 29, 2021 at 12:54 pm #36956Tim
GuestJesse,
I really don’t want to start over and rebuild site in Crio, I couldn’t even get the color pallet to do what I wanted, and I would have to redo all the pages. I’ve tried a lot of css, and html but nothing works. The header is holding me up to get this site public. Is there someone I can pay to make the header like I want so I can move on?
April 29, 2021 at 1:09 pm #36992Joseph W
KeymasterHi Tim!
Rebuilding the site in Crio will be the best way to future-proof your website build and make updating it in the future much easier, but if you want to stick with Evolv then we can try to provide some custom code to help you make the required adjustments.
The first step to aligning those header items as needed is to update the Bootstrap column classes assigned to the elements containing the logo and the menu to each span the entire width of your header and stack on top of each other. The following jQuery code should get those column classes adjusted properly:
jQuery('.site-header .header-6 .header-6, .site-header .header-7 .header-7').removeClass('col-md-6').addClass('col-md-12');
The next thing is to remove the custom float that is currently assigned to the col-md-12 class from the new column areas. This CSS will help with that:
.header-6.col-md-12,
.header-7.col-md-12 {
float: none;
}
After that is taken care of you can center the logo with this:
.site-branding {
text-align: center;
}
The last step to creating your design is left the menu items in the site navigation. The important part in this code is that we only want to change the menu item alignments for screen sizes where the entire menu is expanded, in this case Tablet and Desktop displays. The following code uses a media query that only triggers on those screen widths and will alter the display of the Mobile view.
@media only screen and (min-width: 768px) {
#site-navigation {
width: 100%;
display: flex;
justify-content: flex-start;
}
}
Hopefully that code helps you get the design you are looking for and please let us know if there is anything else that we can do to help!
April 30, 2021 at 1:39 pm #37052Tim
GuestYes!! That worked perfectly. Thank you once again. I’ve been trying since yesterday to get button on far left inline with logo, to no avail. Tried to drag in widgets use page title Button, page id=855, but I still don’t get it. There’s not a lot on Boldgrid forums on buttons in header, and even less on Evolv’s page. Once I get site live, then I’ll have time for Crio, and learn more on CSS.
April 30, 2021 at 3:14 pm #37067Jesse Owens
KeymasterHi Tim-
In Evolv, you can use the “above header” menu position to add a call-to-action at the top-right with the CSS rules that Joseph provided above.
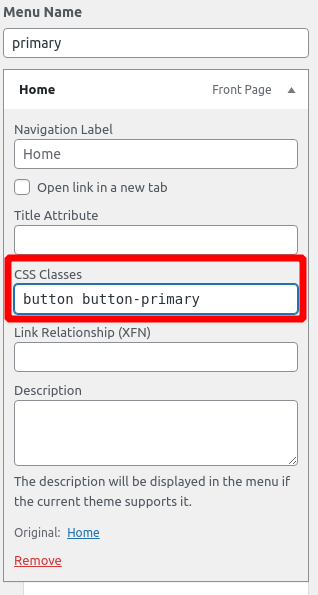
You can even change a menu item into a button by adding a custom class to the menu item,
button button-primary:

If you need it to be on the left-hand side, you’ll want to add a little more Custom CSS:
.header-5 .header-5 { z-index: 10; } #secondary-menu { float: left; margin-bottom: -74px; }Joseph added these to your site already so that we could make sure it was working correctly. You can find it in your menu titled “Call to Action” so that you can add the correct link.
May 4, 2021 at 2:02 pm #37251Tim
GuestWoohOO!! I got it moved, just need to play around a bit. THANKS!!
May 4, 2021 at 2:03 pm #37259Jesse Owens
KeymasterHi Tim-
That’s awesome to hear! Let us know if you have any more questions, we’re happy to help.
- AuthorPosts
- The topic ‘Center Logo in Header in Evolv Theme’ is closed to new replies.