- AuthorPosts
- April 9, 2021 at 4:21 pm #35917
Tim
GuestI need some serious help. I can’t get the footer widgets to do anything I need, and no size control over footer. I’ve pasted all CSS I’ve found in here in customizer, nothing changes. Tried use Chrome Dev tools, but over my head for now.
I need to change the background in the widgets (tried css and html), the size of the widgets, and the size of the footer. I know that’s a lot, I’ll take what I can get. Thanks in advance!
April 9, 2021 at 6:57 pm #35931Jesse Owens
KeymasterHi Tim-
Thanks for reaching out, and thanks for using the Crio WordPress Theme.
You’re right that the footer widget controls are lacking right now, and we’ve got a few different features in the works to improve that coming out soon.
Here’s how you can control it now. In your Custom CSS, use a rule similar to this for the background:
#colophon .well { background-color: #ffffff !important; }You’ll need to change the color from #ffffff (white) to the one you’re trying use.
As far as the size of the footer, there’s a couple things on your site you can do. I’m assuming your goal is to make the footer smaller, but please correct me if I’m wrong.
First, both your “Contact Us” and your Copyright widgets both have an empty paragraph at the end that’s adding extra height.
Beyond that, you can adjust some of the paddings and font sizes. Here’s what I came up with that looks pretty good:
#colophon .well { background-color: !important; font-size: 12px; padding: 5px; } #colophon .well p { font-size: 12px; } #colophon .well ul { line-height: 0.5em; } #colophon .well ul a { padding: 0.5em; }April 12, 2021 at 3:02 pm #36000Tim
GuestMorning Jesse,
I sure thank you for doing that, but I got an error message:
There is 1 error which must be fixed before you can save.Update anyway, even though it might break your site?
I don’t see what it’s referring to and of course I don’t know enough on what to look for.
April 12, 2021 at 3:02 pm #36001Tim
Guestbackground-color: !important; There’s a red X by that. Says unofficial token ‘!Important’ at line 19, col 21
April 12, 2021 at 3:04 pm #36018Jesse Owens
KeymasterHi Tim-
Thanks for the update, I’m sorry about that error message. I forgot to include a color code there, so make sure that you add yours before the
!important, for example:background-color: #ffffff !important;
Replacing the #ffffff with the color code you’d like to use.
April 12, 2021 at 6:26 pm #36029Tim
GuestJesse, I wasn’t paying good enough attention, my apologies and thank you very much. I’d still like to tighten it up, it’s just too big. Is there a way to get rid of the widget borders? If I put the menu in footer through customize it lays it out vertical in 2 lines instead of a list, which would be smaller but it shows up under the bottom widget. Can you tell me how I could get it in place of the widget with the menu? You’ve guys been amazing and I’ve already started spreading the word… but that just means more work 🙂
April 12, 2021 at 6:32 pm #36050Jesse Owens
KeymasterHi Tim-
Thanks for the update!
Here’s how I’d trim it up even more. Add these three lines to your original rule for the
#colophon .wellelements:Original:
#colophon .well { background-color: #ffffff !important; font-size: 12px; padding: 5px; }Updated:
#colophon .well { background-color: #ffffff !important; font-size: 12px; padding: 5px; margin: 0px; border: none; box-shadow: none; }April 13, 2021 at 12:17 pm #36069Tim
GuestJesse, thank you. that looks good except that dang menu widget. It’s listed vertical which makes the area too big. If I use the customized footer menu it’s laid out horizontal, which is better, but it’s at the bottom under our notice. If I could move it up inline with our contact info, I’d have a small footer, and I’d be done. Is that possible?
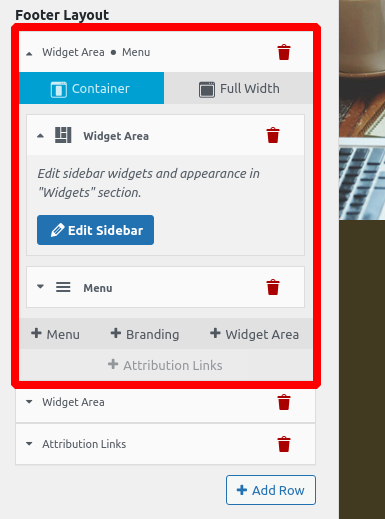
April 13, 2021 at 2:49 pm #36077Jesse Owens
KeymasterApril 15, 2021 at 12:41 pm #36080Tim
GuestThat’s what I’d like to do, but can’t figure it out. I can’t find the box like you have above. I can create columns,and put menu inside of widget, but I have to manually add each link to keep it horizontal. I lost the font size from your CSS but I’m OK as it is now. Thanks for all your help, seriously thank you!
April 15, 2021 at 1:01 pm #36129Joseph W
KeymasterHi Tim!
I think I know why you are unable to see the same controls displayed in the screenshots that Jesse posted earlier. Those controls are only available on websites that use Crio as their active theme and if I remember correctly your website is using Evolv, is that correct?
If you are using Evolv then the following CSS should change the display of menu items added with a Navigation Menu widget to a horizontal configuration instead of vertical.
.site-footer .widget_nav_menu .menu.nav {
display: flex;
flex-wrap: wrap;
}
I hope that code helps you create the design you are looking for and please let us know if you have any additional questions for us!
April 15, 2021 at 1:33 pm #36132Tim
GuestWow, thank you for that Joseph!
April 15, 2021 at 1:34 pm #36138Joseph W
KeymasterYou’re welcome Tim, we are always happy to help! If you ever have any other questions for us in the future please do not hesitate to ask!
April 15, 2021 at 6:12 pm #36165Tim
GuestIn the 7-8 years I’ve been jacking with our existing site, I’ve never been able to find decent help. That’s why I decided to try my hand at a new site. I never imagined I would find the help here I’ve gotten, I would’ve done it much sooner!!
- AuthorPosts
- The topic ‘Change Footer Widget background’ is closed to new replies.