- AuthorPosts
- June 28, 2021 at 3:30 pm #39885
Lance
GuestI am using the standard contact us page that came with my Crio theme in my Dreamhost WordPress account. On that page, I’m using the standard, default “Simple Contact Form” that comes with WPForms, a plugin that was included in my WordPress setup.
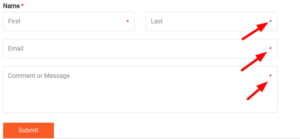
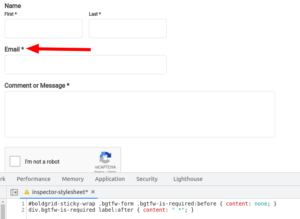
My problem is that the form looks fine in the editor, but when published and viewed in a browser (same both Chrome and Firefox) the “required field” asterisks are misplaced toward the right, and the “Email” and “Comment or Message” headers, to which the asterisks had been attached, have disappeared.
See screenshots “Form in Editor” jpeg for how it should display, and “Form in Browser” jpeg for how it actually does display.
https://hinduchristianstudies.org/wp-content/uploads/2021/06/Form-in-Editor.jpg
https://hinduchristianstudies.org/wp-content/uploads/2021/06/Form-in-Browser.jpg
Any suggestions for a fix? Thanks!
June 28, 2021 at 4:11 pm #39914Jesse Owens
KeymasterHello Lance-
Thanks for reaching out, and thanks for using the Crio WordPress theme.
Crio does do some modifications to the form appearance, but it looks like there is one style in WP Forms that needs to be updated.
The labels that “disappeared” are now inside the form fields, but the fields aren’t wide enough to include the asterisks. Add this rule to your Custom CSS in your Customize > CSS/JS Editor:
div.wpforms-container-full .wpforms-form input.wpforms-field-medium, div.wpforms-container-full .wpforms-form select.wpforms-field-medium, div.wpforms-container-full .wpforms-form .wpforms-field-row.wpforms-field-medium { max-width: unset; }July 6, 2021 at 3:25 pm #40097Lance
GuestJesse,
I’m continuing to work on this. Your solution helped a bit, moving the asterisks, but not to where they are really supposed to be (on the labels, Name, Email, etc.) The form still does not display the labels Email and Comment or Message. And the form continues to display the labels as placeholders in the text entry boxes.
I spent some time going back and forth with WPForms tech support. They sent me some more complex custom CSS which got things closer to how they should be. But their basic take was “your theme is conflicting with some of the WPForms default styles. The theme is also adding extra HTML and HTML classes to the form. For example, the asterisks that you see in the form aren’t provided by WPForms, they are instead being included in the form by your theme, which is why they are being displayed improperly.”
I have tried weForms, which behaves pretty much like WPForms.
So basically, I need a forms plugin that is in fact compatible with Crio. Can you recommend one?
Thanks! Lance
July 6, 2021 at 3:38 pm #40188Jesse Owens
KeymasterHi Lance-
You’re right that Crio is modifying the form’s CSS, in fact we’re currently working on a similar issue with weForms. It’s likely that when we’ve released an update for that, it will also apply to WPForms.
However, I think you can accomplish your goal with just a little bit more Custom CSS. With two more rules, we can disable the Crio asterisks, and add some onto the labels themselves:
#boldgrid-sticky-wrap .bgtfw-form .bgtfw-is-required:before { content: none; } div.bgtfw-is-required label:after { content: " *"; }Take note of the extra space character before the asterisk, so that there is a space between the label and the asterisk. This will look like this:
 July 14, 2021 at 8:21 pm #40518
July 14, 2021 at 8:21 pm #40518Lance Nelson
GuestJesse,
I tried the custom CSS in your most recent message (7/6/21). It doesn’t work for me by itself. Did you mean that I should combine that CSS with the CSS that you sent in the earlier message on 6/28?
As of now, I’m using code from WPForms support, which does pretty much work:
https://hinduchristianstudies.org/contact-us/
I could share that, if you like. But I’d rather work with code from you guys, since you are the authors of the theme and are, as you say, working on an update to sort this out.
Thanks! Lance
July 14, 2021 at 8:24 pm #40528Jesse Owens
KeymasterHi Lance-
I meant that those two rules should be added to the existing code that you have on your site right now, in other words, coupled with what WPForms has already provided to you.
The only difference is that the Asterisks would be next to the labels, rather than inside the fields. So if you’re happy with what you have now, there’s no need to worry about it. The screenshot I included above is your form as it is now, with the extra two rules added.
- AuthorPosts
- The topic ‘Contact Form Required Asterisks Misplaced’ is closed to new replies.