Tagged: Theme Customization
- AuthorPosts
- December 29, 2021 at 10:06 am #46495
BoldGrid Support
KeymasterDo these same CSS modification tricks work for weForms, versus wpForms?
I’m using Boldgrid via inMotionhosting, and weForms came bundled with Boldgrid. It seems so far that most of the functions work very well, with the exception of color management and text placement relative to fields. weForms has a “settings” tab, and within that, a “display settings” subtab, and a “label position” dropdown, which only seems to impact the appearance in the weForms building and supposed WYSIWYG previewing tool. When I go to my actual form, it forces all of my field headings inside of the boxes, with the exception of a few choice fields (making the whole thing look inconsistent thus unprofessional).
Some of the colors I can control via boldgrid pallette selection (like font heading color), and others (like first and last name) I cannot (like label or field text color). Is this a boldgrid support issue, or more of a weForms support issue? https://ifliwi.com/get-quote/
December 29, 2021 at 10:58 am #46497BoldGrid Support
KeymasterAt this time there is a small conflict between the Crio theme and weForms that makes the styling difficult to work with, we apologize. Our developers are aware of the issue and are working on a solution.
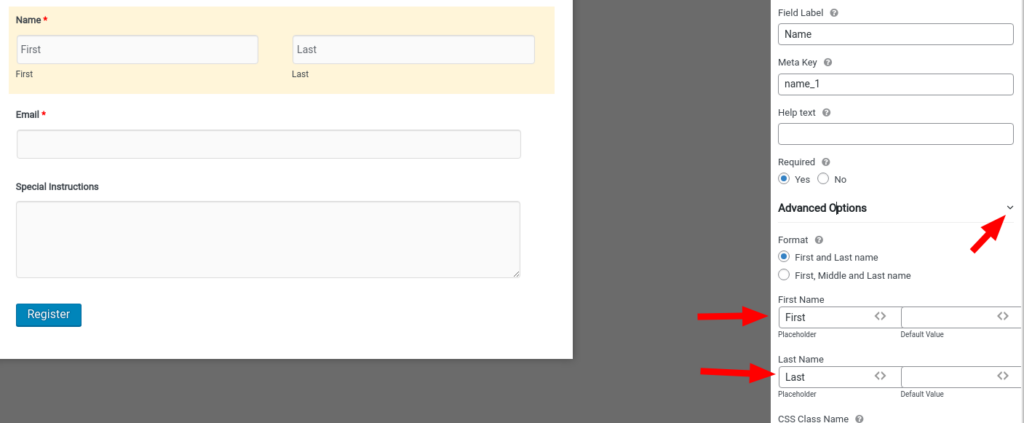
If you’d like to move the First and Last name into the input boxes you can use the Advanced Options on the field like shown here:
Then add this code in the Customizer > CSS/JS Editor:
[class^="wpuf-name-field"] label {
display: none !important;
}The First and Last name shouldn’t appear to the right of the fields anymore.
As for the font colors – what elements specifically are you looking to change? We would be happy to provide custom CSS.Thanks,
Nicole - AuthorPosts
- The topic ‘Having issues with color management and text placement In Crio’ is closed to new replies.