- AuthorPosts
- April 5, 2021 at 9:09 am #35678
Heather Spencer
GuestHi,
I’m using your theme Cobalt, and I’m hoping you can help solve a problem. This concerns a mobile menu, and I’m trying to change the colors of a sub-menu. The plugins color picker works with some browsers, but not all, so I have a css code that overrides the theme colors and allows it to work with all browsers. The problem is that it only works if I enter it in the customizer. It does not work if I enter it in the theme editor. I need to have it in a different file than the css in the customizer, so I’m hoping you can tell me how to get it to work in the theme editor.
The code is#mobmenuright > li.menu-item.menu-item-type-taxonomy.menu-item-object-product_cat.menu-item-has-children.menu-item-3502 > ul{ background-color: #92ccfb !important }
Thank you,
HeatherApril 5, 2021 at 9:12 am #35700BoldGrid Support
KeymasterHi Heather,
Thanks for reaching out, and thanks for using the BoldGrid Cobalt WordPress Theme. We are always happy to help! Generally speaking we recommend putting code like that in the Customizer, because when you update the theme any modifications made in the theme will be lost, but any code in the Customizer will stay.
Was there a specific reason you wanted to move the code out of the Customizer?
Thanks,
NicoleApril 5, 2021 at 1:17 pm #35705Heather Spencer
GuestHi Nicole,
My website is split between WordPress. pages, and WooCommerce pages. I added a plugin called Asset Cleanup that allows me to unload plugins, and css and js code off pages to lighten them up. Everything that goes into the customizer ends up in one file, so I’ve set it up so that the only thing that’s in the customizer deals with the WooCommerce side, which is a lot of code. That way, I can unload that on all the WooCommerce pages. The code that I’m asking about needs to go on all the pages, so if I put it in the customizer, then I can’t unload that large customizer file anymore. So, I don’t have a problem reinserting it if the theme changes. What I don’t understand is why the code works in the Customizer, but not through the Theme Editor. Thanks for any help with this.
HeatherApril 5, 2021 at 1:52 pm #35715Jesse Owens
MemberHi Heather-
Thanks for the additional details, that helps quite a bit.
I can think of a few reasons that your CSS code might work in the Customizer, but not in the theme file.
First, if you’re using a caching plugin on top of Asset Cleanup, you’ll probably need to clear both your website’s cache as well as your browser cache to see the changes. You can also try a private browsing or “incognito” window to see if the browser cache is the cause.
Second, right now, if I search for
mobmenurightin your page source, I don’t see that element ID occurring anywhere on the page, so as the page currently is, no elements will match your CSS Rule. Have you made any changes since you created that code that might have removed that element ID?April 5, 2021 at 2:16 pm #35716Heather Spencer
GuestHi Jesse,
Yes, I am using a caching plugin as well, but I’ve learned to always clear the cache when making changes, so unfortunately, that’s not it. The mobile menu is only viewable with a mobile device which is why you’re not seeing it on the page, but the code does work through the customizer. What’s also interesting, is I put the code in the plugins’ css add area, and it doesn’t work that way either. Can you help me get the code in the theme editor ?
Fingers crossedApril 5, 2021 at 2:31 pm #35721Jesse Owens
MemberHi Heather-
Great, thanks for confirming that you’re clearing the cache.
So, what I can tell for sure is that the version of Cobalt’s
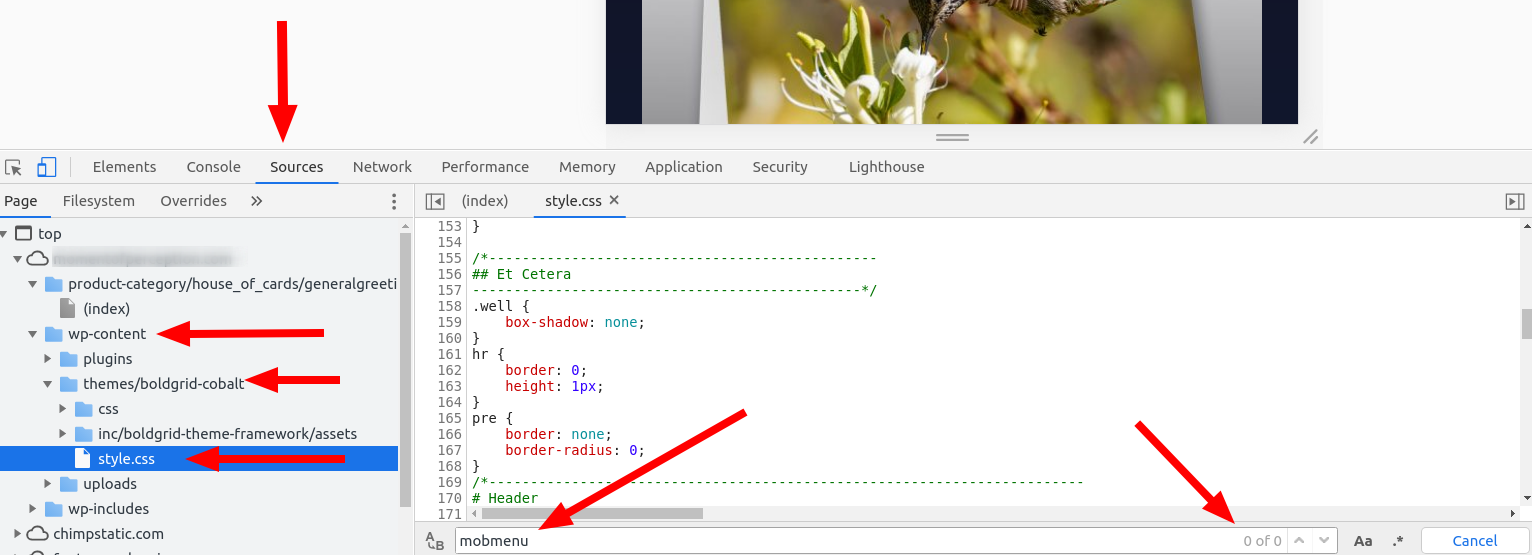
style.cssthat’s being served right now doesn’t include your custom CSS rule.Here’s how to check. First, open your browser’s Developer Tools console. You can do this by right-clicking on the page, and selecting Inspect or Inspect Element, depending on which browser you use. Navigate to the Sources panel, and select the
wp-content/themes/boldgrid-cobalt/style.cssfile. Finally, use Ctrl-F (Cmd-F on a mac) to search for your Custom CSS rule, in this example I searched formobmenu:What I can’t say for sure, is why your updated style.css file isn’t being served. Here are some things I can think to check:
- When you go back to the theme editor, is your Custom CSS still there?
- Is
style.cssthe correct file that you’re adding the code to? - Are you using a CDN to serve your assets that also might need a manual cache flush?
April 5, 2021 at 3:35 pm #35732Heather Spencer
GuestHi Jesse,
Thank you so much for your help. I don’t have it there because it wasn’t working. I tried it first under the color palette css in the theme editor because it’s a color change. Then I tried it in the Button css since it involved a mobile menu. Then I tried it in the Style CSS under various sub categories. It didn’t work anywhere I placed it.
Do you want me to put it back, so you can work with it, and if so, where would you like me to put it ?April 5, 2021 at 3:39 pm #35735Jesse Owens
MemberHi Heather-
CSS generally treats rules as “the last rule is the most important,” but your rule looks like it should be specific enough not to worry about order-of-operations. If you add the rule to the very end of style.css, we should be able to spot if it’s not working because something else is overriding it.
April 5, 2021 at 5:15 pm #35746Heather Spencer
GuestHi Jesse,
It’s in there for the right menu. When it starts working, then I’ll add one for the left. Sorry, I don’t think I mentioned, it works in the mobile chrome browser, but not the Samsung Google browser. Also, when I first clear the cache, it works, and then a few seconds later it doesn’t, so there’s definitely something over writing it.
Thanks again,
HeatherApril 5, 2021 at 5:42 pm #35754Jesse Owens
MemberHi Heather!
Thanks for adding that!
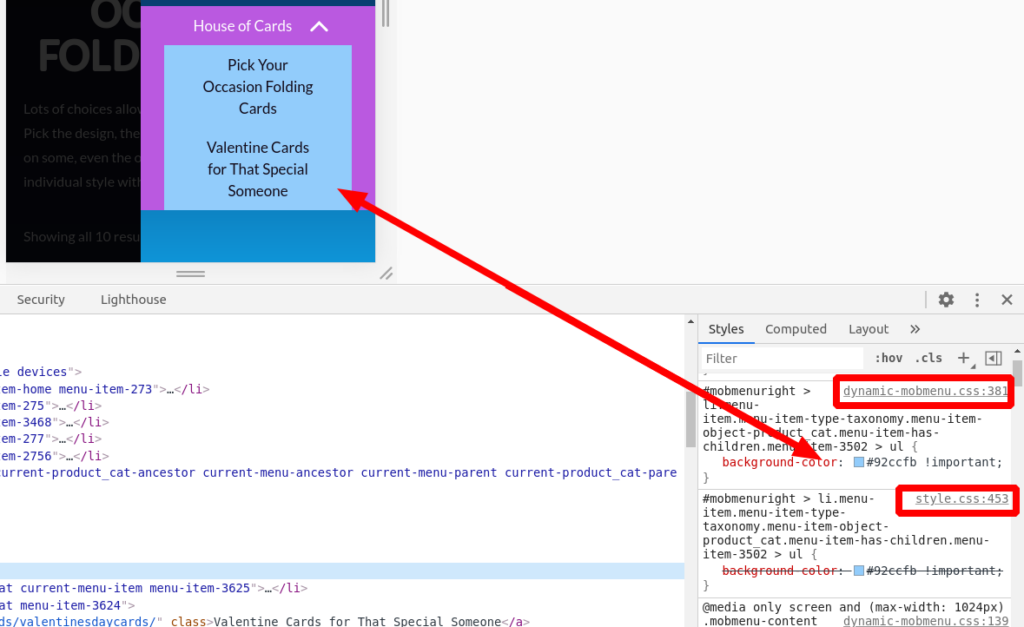
We can see now that there is indeed a rule that’s overriding your custom rule, coming from the Dynamic Mobmenu plugin itself. But, it’s exactly identical to your custom rule, so the effect is the same:
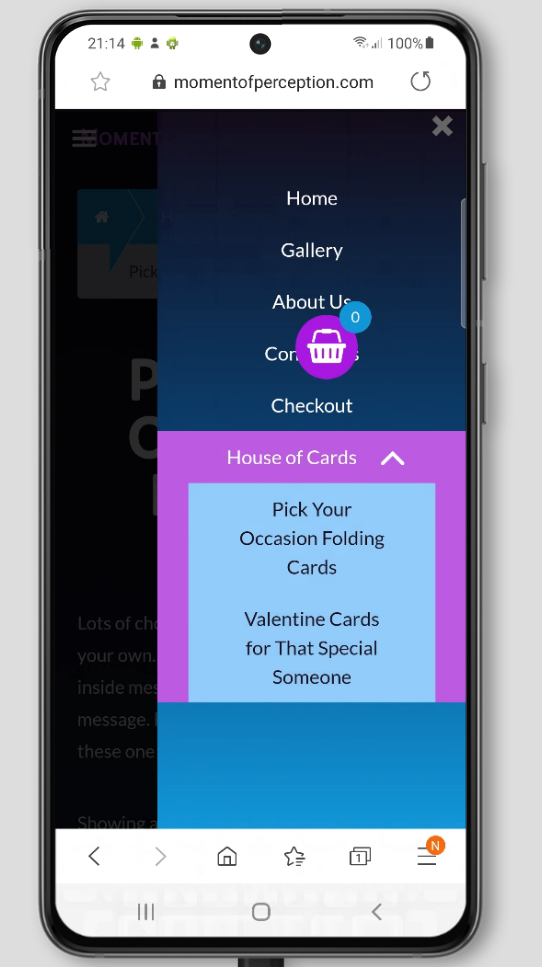
While I don’t have a Samsung device on hand to test this out on a physical device, I also tried checking using the browserstack.com virtual device cloud, and the effect looks like it’s working as you’ve designed it:
Are you seeing the same thing I am, and if so, are you trying to accomplish something else? If you’d like to include a screenshot, you can use a service like imgbb.com to share it here, or upload it to your own website’s media library and post a link to it there.
April 6, 2021 at 2:36 pm #35759Heather Spencer
GuestHi Jesse,
I’m at a loss, for almost 2 weeks of trying everything I could think of, including all the time you’ve been helping today, that sub panel had a dark grey background and white letters. Now, all of a sudden it had the light blue background that I’ve been wanting. I promise I’m not crazy, but it looks like one of those cases where your car runs bad until you get it to the mechanic. Anyway, thank you so much for all your time and trouble, and I apologize for what turned into a wild goose chase. I’l keep checking and if it changes back again, I’ll give you a holler.
Thank you, thank you, thank you again.
Heather - AuthorPosts
- The topic ‘How to add Custom CSS to Theme Files’ is closed to new replies.