- AuthorPosts
- July 27, 2020 at 11:33 am #25385
Tom
GuestI’d like to add a custom font to the inspiration I have installed on my site, the font is one that I have installed locally on my computer, the font family is called Gyparody. Let me know how I can do this, thanks!
July 27, 2020 at 12:20 pm #25398Jesse Owens
KeymasterHi Tom-
You can accomplish this in a couple of steps. Before we get started, I’d like to point out that a “Desktop” font license does not normally include permission to use a font on the web, so make sure that you have a valid license to use Gyparody on the web.
First, you’ll need to locate the font file, which will have an extension like .woff2, .woff, or .ttf (among a few others).
Second, the easiest way to install the font on your website is with the Custom Fonts plugin. If you’re new to WordPress, here are instructions on adding a new plugin to your site.
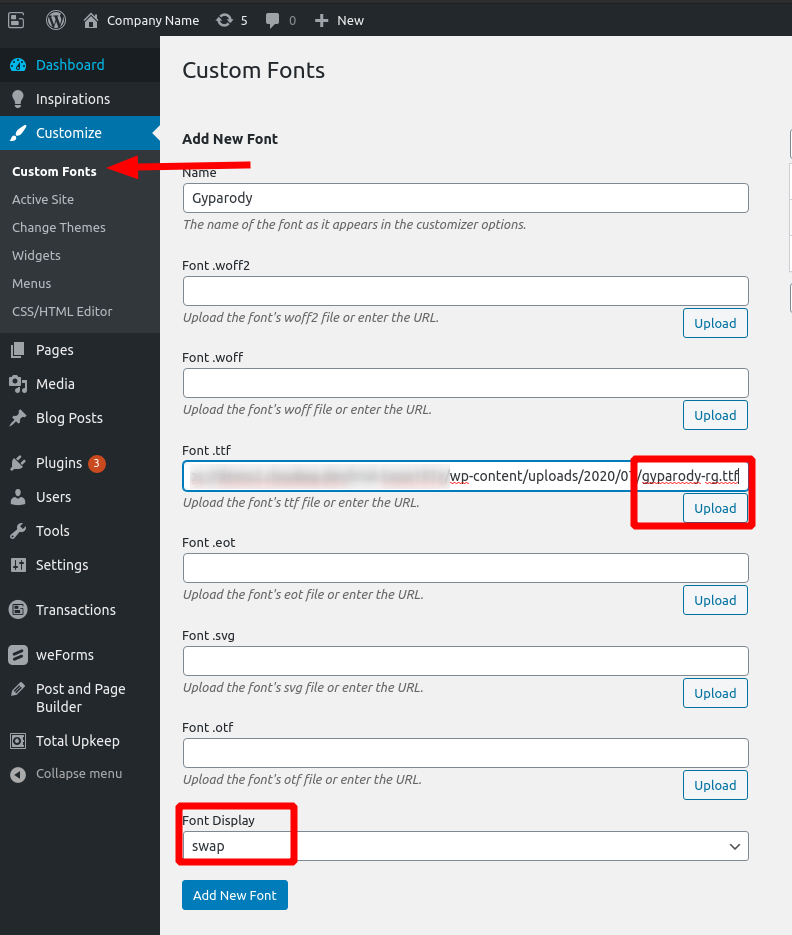
Now, you can navigate to Customize > Custom Fonts and upload your font files. I also recommend selecting the Font Display: swap option, to avoid accessibility issues on your website.
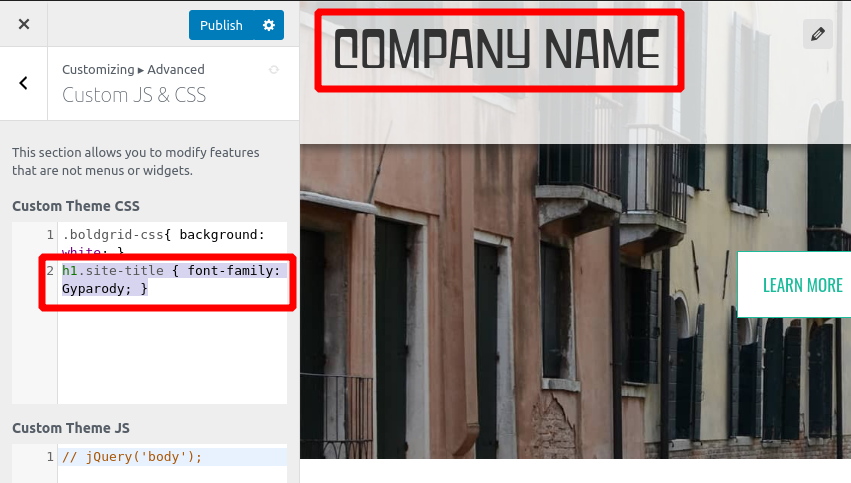
Finally, you’ll use custom CSS to change the font-face of the elements you’d like to show in the new font. Navigate to Customize > Advanced > Custom JS & CSS and add your custom CSS. For example, if you’re modifying the Site Title, you can use the following code:
h1.site-title { font-family: Gyparody; }- This reply was modified 4 years, 8 months ago by
Jesse Owens.
- This reply was modified 4 years, 8 months ago by
- AuthorPosts
- The topic ‘Custom Font’ is closed to new replies.