- AuthorPosts
- April 22, 2021 at 1:10 pm #36479
Eric Baatz
GuestNot having made a website before, I sort of fell into Dreamhost and used your Inspirations to create my first one using the Grid One theme. Things have been okay but would be better if I could reduce the header to just a logo and to its right have an area where occasional alerts would optionally appear (driven by a shortcode), all above my primary menu, so users wouldn’t have to scroll to be aware of an alert. Seemingly a child theme would work, but it isn’t obvious to me how to do that and retain the rest of your functionality and customization. The closest I’ve come is putting a text or custom widget in the widget area above the primary menu, but that leaves a lot of vertical space that is empty/wasted. I would appreciate any thoughts you might have on this. Oh, I’m open to thoughts that require my coding.
April 22, 2021 at 5:05 pm #36508Jesse Owens
KeymasterHi Eric-
Thanks for reaching out, and thanks for using one of our Platinum WordPress Hosting partners, DreamHost.
First, if you’re still getting started on your site design and you’re open to a change, you might consider switching to our latest-and-greatest theme, Crio, which gives you full control over your header layout without any coding. Crio Pro is included at no extra cost with your hosting subscription at DreamHost.
If you do want to stick with Grid One and go for the custom coding, here’s how I’d accomplish it with your header. As you mentioned, you can go with a Child Theme, but you can also do this easily with a plugin like Code Snippets, which lets you add custom PHP functions without modifying your actual theme files.
First, the code snippet:
This snippet filters the BoldGrid Theme Framework configuration to move the logo to the right column, add the primary menu logic to the “below header” position (you’ll want to do this so the menu is mobile-responsive), and finally set up a new widget location in the left column for your “Alerts.”
Then, you’ll need a little bit of custom CSS as well. You can add this in your Customize > Advanced > Custom JS & CSS menu:
@media only screen and (min-width: 992px) { .site-title, .site-description { text-align: right; } } h3.site-description { display: none; } #masthead .well { margin-bottom: 0px; padding: 0px; }This will make sure your logo is aligned to the right on larger screens, and take out all the extra “vertical space” to keep it tight.
April 22, 2021 at 7:01 pm #36512Eric Baatz
GuestThank you for your very prompt and generous response. I have a lot to chew on (and digest 🙂
I don’t think that I’m using a lot of Grid One, so Crio Pro may be a possibility. What would you characterize as the major differences (both in terms of how the site’s look would change by default, what Grid One functionality that might be lost, and what I might have to “convert” to retain functionality)? Also, is there a monetary cost to using Crio Pro and how “portable” is it, that is, can it be used in a non-DreamHost environment and at the same cost as if I stuck with DreamHost next year?
I’ve looked over what BoldGrid documentation I could find and looked a bit at the Grid One files. At what would I have needed to look and understand to have come up with your suggestions on my own, that is, what do I need to do to get more knowledgeable about these things?
April 22, 2021 at 7:12 pm #36519Jesse Owens
KeymasterHi Eric-
Crio is our “Version 2” theme framework, whereas Grid One was based on “Version 1.” It has tons of additional features, most prominently for you the ability to either choose from a number of preset header layouts or design one from scratch without any custom code. All of the configuration changes I mentioned in the code above now have graphical controls in the Customizer.
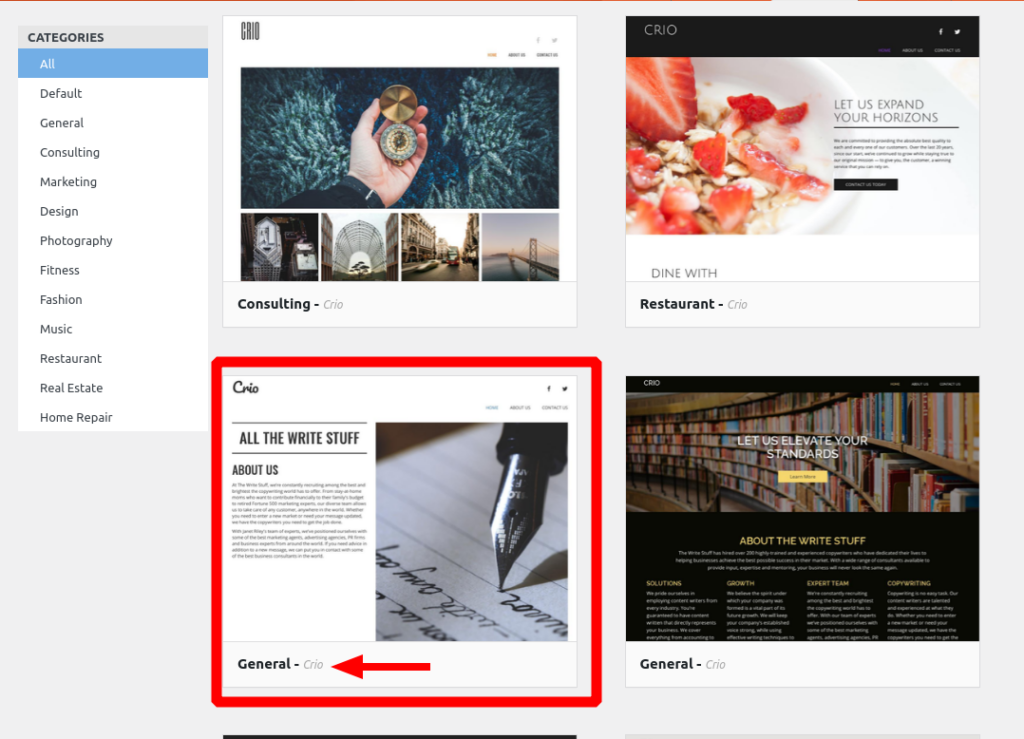
In terms of “how the site’s look would change,” if you start a new site in BoldGrid Inspirations, there is a direct copy of Grid One’s styles recreated in Crio:

You could navigate to Inspirations > Start Over With a New Inspiration (make a backup first, just in case), install the Crio version of Grid One, and recover your existing posts and pages from the Trash and you’d be ready to go.
Crio Pro is an annual license at $30/year, so if you did decide to migrate away from DreamHost you could keep it at that cost. If you didn’t need to utilize the Pro features (for example, if you get the site looking the way you like and you don’t need to customize any more), you can continue using the free version of Crio. It’s available in the WordPress.org repository, so you can use it on any self-hosted WordPress site.
There’s developer-level documentation available for configuring the BoldGrid theme framework available here: https://www.boldgrid.com/docs/configuration-file.
April 26, 2021 at 7:43 pm #36619Eric Baatz
GuestThe noncoding customization in Crio is indeed attractive, but after a couple of days of playing around with it, I find it too buggy/frustrating to use at this time. For example, I got the Branding and Menu column widths in my header looking okay and then one of the times I went back, the settings had changed and I wasn’t even shown the sliders so I could readjust. Also, here is what I find in my debug.log when I visit my home page: [25-Apr-2021 13:38:52 UTC] PHP Notice: Undefined index: align in /home/dh_rxzmb3/eribaa1.dreamhosters.com/wp-content/themes/crio/inc/boldgrid-theme-framework/includes/class-boldgrid-framework-api.php on line 1138. Perhaps these problems are the result of my putting a Widget Area above my Branding/Menu area (Customize>Active Site>Design>Header>Site Header Layout>Custom Header Layout). It also isn’t obvious to me when I go there why I see eight widely-spaced-vertically “Full width items for this device size” check boxes, four of which are checked.
One more thing, when I go to Pages>All Pages>Posts — Posts Page>Edit, I get the following in my debug.log:
[25-Apr-2021 13:55:38 UTC] PHP Notice: WP_Scripts::localize was called incorrectly. The$l10nparameter must be an array. To pass arbitrary data to scripts, use thewp_add_inline_script()function instead. Please see Debugging in WordPress for more information. (This message was added in version 5.7.0.) in /home/dh_rxzmb3/eribaa1.dreamhosters.com/wp-includes/functions.php on line 5313
[25-Apr-2021 13:55:41 UTC] PHP Notice: Undefined index: align in /home/dh_rxzmb3/eribaa1.dreamhosters.com/wp-content/themes/crio/inc/boldgrid-theme-framework/includes/class-boldgrid-framework-api.php on line 1138
[25-Apr-2021 13:55:42 UTC] PHP Notice: Undefined index: align in /home/dh_rxzmb3/eribaa1.dreamhosters.com/wp-content/themes/crio/inc/boldgrid-theme-framework/includes/class-boldgrid-framework-api.php on line 1138and a very blank looking editing area of the page in my browser window. I should only be doing Customize>Active Site>Design>Desigh>Blog>Blog Page?
April 26, 2021 at 7:46 pm #36723Jesse Owens
KeymasterHi Eric-
Thanks for the detailed update, I sent your report to Crio’s developers and they’re working to release a fix within the next few days, and I’ll update you here as soon as we have an update for you.
- AuthorPosts
- The topic ‘Customizing the header in the Grid One theme’ is closed to new replies.