- AuthorPosts
- February 11, 2018 at 11:01 am #23001
Anonymous User
Memberribstonecandyshack.ca is the website. I’m using Inspirations Diced as the website template.
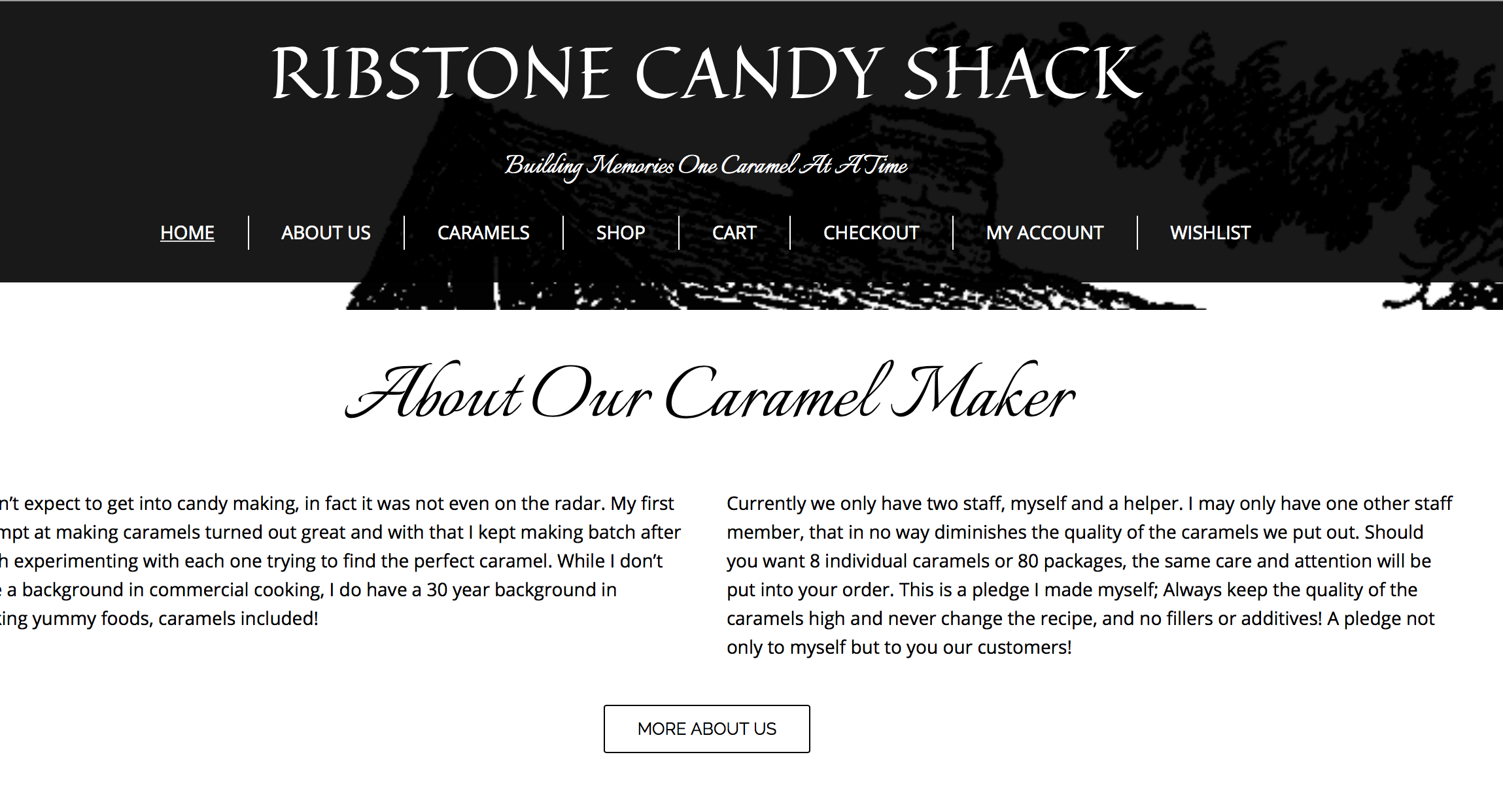
I had to fix a few things after taking the site live, which I did. My store main page is showing a double heading and tag line. It has the correct one in the header, yet also displays the same thing in a different font below the header.
To fix it, I tried to remove the heading and tagline save/publish and that removes both. When I reinput the heading and tagline it might save/publish without the double but the double will show up within minutes.
I’ve tried to google this and can’t find an answer. Any help would be appreciated.
Thanks
February 11, 2018 at 1:18 pm #23005candymaker
MemberI’ve also noticed that the footer won’t display on this page and above the footer it’s showing ribstone candy shack is proudly powered by WordPress. Before I took the site live this was not happening.
Unfortunately I don’t have a backup to go back to. This is the only page that does not display correctly.
February 12, 2018 at 11:28 am #23004Kyle
MemberHello,
I see it has the second heading right below the main menu, this is part of the woocommerce template for the shop page, I was able to hide it on a test instance by setting the div to not display using the CSS below in the custom CSS editor in the customizer. The WordPress attribution should be able to be turned off inside your customizer by going to Advanced > Footer Settings > Hide WordPress Attribution.
.headerimg {
display: none;
}Best Regards,
KyleM
February 16, 2018 at 11:30 am #23003BoldGrid Support
KeymasterHi candymaker.
I’m sorry to see that you were experiencing issues with designing your website. However, at this time, it appears that the issues have been resolved.

No duplicate title or site description in your header.

No WordPress Attribution present in your Footer.
Are you still experiencing problems?
February 22, 2018 at 12:39 pm #23002JohnPaul B
MemberWe spent some time looking into your site, and the second header seems to be called in by WooCommerce. This means in order to remove this, you will have to create a child theme and override the setting in the code. Here is the guide on creating a child theme. This requires that you have some knowledge of CSS.
Another option that may work is to use the Custom CSS Editor to hide this. For example, you may be able to use the following code:
headerimg {
visibility: hidden;
}Thank you,
John-Paul
- AuthorPosts
- The topic ‘Double heading and tagline on shop page’ is closed to new replies.