Tagged: Design
- AuthorPosts
- April 23, 2021 at 1:58 pm #36548
Joe
GuestI’m working on a simple static site using Crio. The site has multiple centered videos as you scroll down the site. The problem I’m running into is on the mobile version of the site videos will have a very large amount of spacing on the top and bottom of them and I cannot seem to find a way to reduce this spacing through the editor.
Thanks!
JoeApril 23, 2021 at 2:49 pm #36586Jesse Owens
KeymasterHi Joe-
Thanks for reaching out, and thanks for choosing the Crio WordPress theme for business.
You’re right that this could be a lot better out-of-the box for Crio and the Post and Page Builder, so I went ahead and made a feature request for our developers to improve mobile-responsive video embeds.
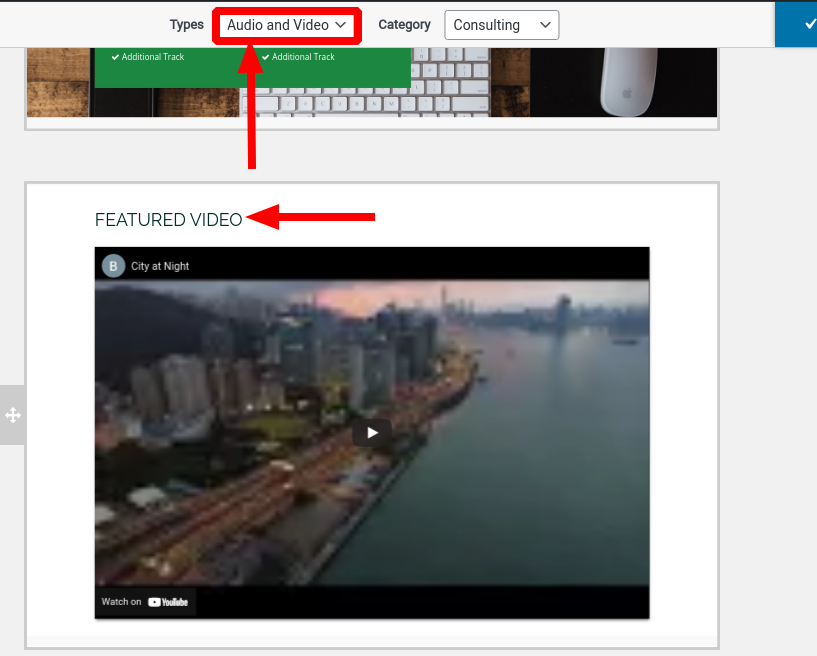
Here’s how I would fix this. When you add your videos to the page, make sure you’re using a dedicated video block from the Add Block library:
If you consistently use a video block, then you can add a few lines of custom CSS to your Customize > CSS Editor that will take care of this for you:
.bg-video { overflow: hidden; padding-top: 56.25%; position: relative; } .bg-video iframe { border: 0; height: 100%; left: 0; position: absolute; top: 0; width: 100%; }Check out that feature request link I posted above to see some example GIF’s of the difference this code will make.
- AuthorPosts
- The topic ‘Embedded Videos take up too much vertical space on mobile’ is closed to new replies.