- AuthorPosts
- August 3, 2020 at 6:39 pm #25552
Sysop
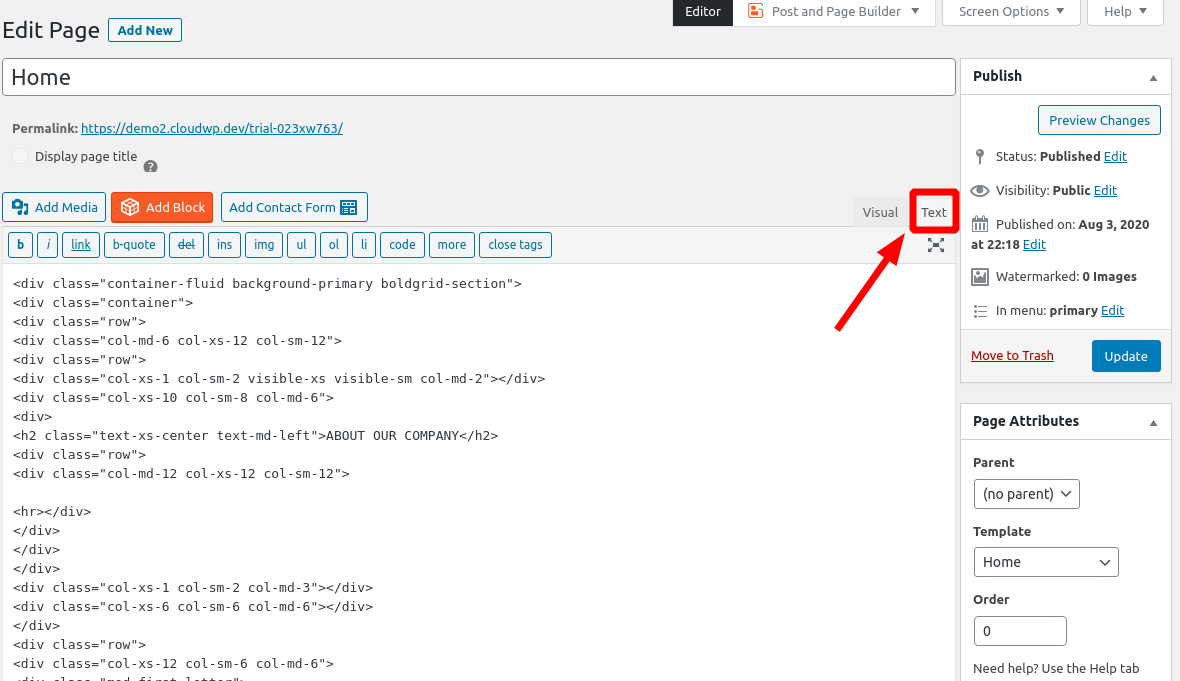
GuestHow do i add custom html while using the editor?
I can add blocks and layouts and things like that but i can’t find a choice for custom html
August 3, 2020 at 6:41 pm #25583Jesse Owens
KeymasterJanuary 27, 2021 at 2:47 pm #33278Dan
GuestHello,
I created a dropcap style in the custom css. When I use the text editor to add the tag to a letter, it works great. If I switch to the visual editor to do anything else on that page, it removes my dropcap tag on the first letter of the first paragraph. I used it on blog posts only. Why does your visual editor hate dropcaps? Thanks,
Dan
January 27, 2021 at 3:11 pm #33296Jesse Owens
KeymasterHi Dan-
This is happening because whenever the visual editor is initialized, it runs a scan of all the content you entered into the Text editor and checks it for “valid” HTML markup, sanitizing elements that aren’t included in the HTML5 standards.
Since your custom <dpc> tag isn’t a standard HTML tag, it strips them out. This is built into the TinyMCE editor in WordPress, not specifically the BoldGrid Post and Page Builder. I can think of two ways you can solve this.
First, you could solve it with pure CSS. I checked out your blog, and it looks like you’re mainly using the drop-cap on the very first letter of each post. If that’s consistent, you could accomplish the same thing with the following Custom CSS (I copied these styles from your <dpc> element):
body.single-post .entry-content p:first-of-type:first-letter { line-height: 33px; font-size: 50px; font-family: Georgia; color: #222222; }This code targets:
- Just blog posts (not pages) with the
body.single-postclass - Just the post content with the
entry-contentclass - And finally, the first letter of the first paragraph, with the
p:first-of-type:first-letterpseudoclass.
If, on the other hand, you’d like to be able to use your <dpc> tag in more places throughout your posts, you can add it to the allowed tags for TinyMCE. This will take a little bit of custom code. I recommend using the Code Snippets Plugin to manage custom code snippets.
Once you’ve installed the plugin, you can use a filter like the one found on this StackExchange Post to add the tag:
add_action('init', function() { global $allowedtags; $allowedtags['dpc'] = array(); }); add_filter('tiny_mce_before_init', function($a) { $a['extended_valid_elements'] = 'dpc'; return $a; });January 27, 2021 at 5:18 pm #33299Dan
GuestThanks Jesse!
The first option repeated on different elements such as the first letter of the first quote, then the first letter of the first paragraph immediately below it. The style was more of a tall cap than a drop cap.
The second option works great. I’ll leave that running until they release HTML6. Thanks again for your help.
Dan
January 27, 2021 at 5:22 pm #33302Jesse Owens
KeymasterHi Dan-
Glad to hear one of those options worked for you! Let us know if you have any more questions, we’re happy to help.
- Just blog posts (not pages) with the
- AuthorPosts
- The topic ‘Entering custom html’ is closed to new replies.