Tagged: Footer
- AuthorPosts
- January 5, 2022 at 2:53 pm #46666
Bob Starr
GuestI’m using a custom footer template and have a problem with the link colors not working. For instance, I have the footer link color set to orange and to underline on hover. This does not work on my “privacy” link or for the links in my recent posts page. The link should be orange and then underline on hover.
Also, the vertical menus have a leading space issue that causes the menus to be offset in the headings in another row above. I don’t use all the animated menu options and just want a simple color change. Is there any way to get rid of the leading spacing?
Thanks,
Bob
January 5, 2022 at 3:08 pm #46675Brandon C
ParticipantHi Bob,
Thanks for your questions about Crio Pro WordPress theme!
Let’s start with your custom footer template. It looks like that particular content block has inherited it’s own CSS. If you hover over the block and choose the “edit content” toggle you can use the Advanced Controls section to add a custom css class for your links. You can then pull up the WordPress Customizer and use the CSS/JS Editor to style that link using the selector you set.
Could you send us an example of your issue with the vertical menus. You could use ImgBB to take a screen shot of your menu and we’ll take a look at that for you.
I hope you find some of this info useful. We look forward to hearing from you!
January 6, 2022 at 11:54 am #46690Bob Starr
GuestHi Brandon,
You can see the footer on my website at the bottom of the home page rtzaudio.com. The Navigation and Links menus are offset from the titles on a separate row above. It seems the menu items have space ahead of the text items for each menu item.
Regarding the link styles, I’m not sure what CSS is needed to correct this. If I use the standard footers it works, but with custom footer templates is does not respect the colors configured in the customizer. I can add the CSS, if I knew what to add, but I’m not style sheet guru or know what tags to address in the style sheet, but I’ll research this and see what I can come up with.
Many thanks for your help.
Best Regards,
Bob
January 6, 2022 at 12:20 pm #46716Brandon C
ParticipantThanks Bob,
Yes, now I see the navigation links in your footer are not aligned properly To fix that you just need to adjust the padding of the block element. Hover over the block and click the toggle to bring up your Advanced Controls. In that Advanced Controls section the first control box you’ll see there is for Padding. You should be able to correct the problem using the “left” padding control.
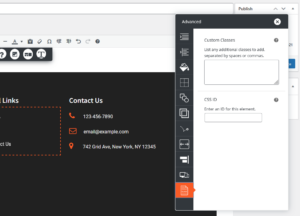
As for the link styles. When you use the Advanced CSS tool you’ll actually be creating your own CSS selector and then using the selector you created in Customize<<CSS/JS Editor to change your link style. After selecting Advanced Controls scroll to the bottom and select Custom CSS Classes. You can name the selector whatever you’d like just make sure it’s not a class that’s already being used somewhere else in your theme.
I hope this helps Bob!
January 7, 2022 at 8:47 am #46722Bob Starr
GuestHi Brandon,
I’ve already tried all the padding/margin options, and these are all set to zero. It will allow me to push it over to the right, but no change going negative. It appears the space there is due to the menu logic itself. Normally the underline menu modes draw the underline in the leading space area, as part of the theme. I don’t like all the extra space the underline draws and was hoping there was a way to get rid of this. I think this would involve a code change. Perhaps it could not add the extra space if no underline option was being used. Not a fan of the giant underline menu things, looks like website from the 80’s… lol
Regarding the CSS, not sure what the CSS needs to look like to affect the recent blog posts widget. I’ve tried a few things, but no luck so far…
January 7, 2022 at 8:48 am #46728Bob Starr
GuestI got the blog posts list link colors fixed with the following CSS I declared globally.
#blog_posts_list { font-weight: normal; }
#blog_posts_list ul li a { color: #FF6633; }
#blog_posts_list ul li a:hover{ color:#FF9966; }Then I referenced this in the recent posts widget custom CSS ID. Thanks for the tip.
Bob
January 7, 2022 at 9:21 am #46741Brandon C
ParticipantHi Bob,
I’m happy you got your menu link colors working correctly! In regards to your menu padding I suspect your right, the functionality is tied to the menu logic itself. One thing you could try is adding a new class to the menu like you did with the menu link colors and see if you can edit the menu padding in the Customizer.
January 10, 2022 at 12:36 pm #46746Bob Starr
GuestHi Brandon, thanks for the tips. I tried to change the font sizes/spacing with the CSS in blog links but didn’t get anything working there yet. I’m glad I was able to resolve the link color issues with that though, looks nicer and the links are more obvious now.
Regarding the vertical menu item spacing, I think the code will have to change to fix the menu items spacing. I will try and space my headings with spaces or padding for now. Maybe the menu code could not add the space if vertical menus are used or another option to suppress leading spacing and underline area would be nice. I was using MaxMegaMenu before, maybe I can try to add that back now.
Thanks,
Bob
January 10, 2022 at 12:38 pm #46816Brandon C
ParticipantHi Bob,
I just inspected your webpage and it looks like you got your padding/margin issues worked out as well. I’m so happy to see that! We’re always here to help if you ever get stuck in the future!
January 10, 2022 at 3:13 pm #46823Bob Starr
GuestHi Brandon, Thanks! I think I’ve got all my issues solved for now. Regarding the footer menu headings, I had to add some left margin space on the headings as a work around. It looks a little goofy on the iphone though as all the menus and headings are pushed over from the items that follow. I guess having the item spacing there is good for the mobile view, but not for the desktop view. Perhaps the vertical menu generation code could take that into consideration and adjust accordingly. That is, add space in vertical for mobile, but not desktop. Not sure if that’s possible, just a thought. I guess it depends on if you have a menu category heading or not, confusing to say the least.
For what it’s worth, I noticed the horizontal menus do not push the first item over and the animated underline stuff starts at the same x-pos as the first menu item text begins (eg no leading space).
Thanks again for your help!
Best Regards,
Bob
January 10, 2022 at 3:24 pm #46826Brandon C
ParticipantHi Bob,
So happy to hear you got most of your issues resolved! It may be possible to use media queries to clean up the mobile display. You can set a break point and add additional CSS for smaller screen sizes. This guide can help you get more familiar with media queries if you need some help understanding them.
I hope you find this useful.
January 11, 2022 at 9:00 am #46833Bob Starr
GuestJust discovered a possible bug. When I set the footer background to black, all the links then display the correct colors as defined in my footer color customize settings. It appears it’s checking the background color to determine if it should use the current color setting values or not. Not a big deal but might explain why the custom footer color setting have no effect.
Regards,
Bob
January 11, 2022 at 3:10 pm #46854Joseph W
KeymasterThanks for tracking down that down for us Bob! It sounds like there might be something going on with the contrast detection feature that we need to take a look at. Out of curiosity, do the footer link colors work as expected with any darkish background color or is it just when the background is black?
January 12, 2022 at 8:52 am #46855Bob Starr
GuestHi Joseph,
The link colors only show as expected if the background is solid black (all zeros). Any background color other than black (eg very dark grey, etc) seems to break the link colors on the page. I ran across this by accident while trying various background colors in my custom footer. The links magically appeared in orange (per my configuration) after I tried solid black (#000000) for the background. The links in my “lastest blog entries” also then showed in orange, as they did before using the custom template footer page. Hope this helps, will be glad to test any updates if needed.
Thanks,
Bob
January 12, 2022 at 11:26 am #46888Brandon C
ParticipantHey Bob,
Thanks for noticing this issue. Since you’re an InMotion Hosting customer it means you have access to our BoldGrid Premium Support. In the premium support queue, you can allow us access to your site and we can inspect the issue more directly.
If it is in fact a bug that’s is causing this we’ll get a patch request in ASAP and have it resolved in an upcoming Crio update.
Thanks Bob,
We look forward to hearing from you over in the Premium support queue!
January 12, 2022 at 2:35 pm #46889Bob Starr
GuestSounds good, I’ll post any issues there in the future. Thanks for BoldGrid, Crio and all the help – keep up the good work!
Best Regards,
Bob
January 12, 2022 at 2:38 pm #46892Brandon C
ParticipantThanks Bob,
I’m happy we got some of your concerns cleared up here. We look forward to working with you in premium support!
- AuthorPosts
- The topic ‘Footer Link Colors Are Not Displaying Correctly in My Crio WordPress Theme’ is closed to new replies.