Tagged: Galleries, Post and Page Builder
- AuthorPosts
- April 25, 2022 at 3:37 pm #51364
Holly Harsh
GuestHi! I have been meaning to ask this for awhile. We have galleries set up for our homes. I have it so that if you click on “Exteriors” per say, it brings up small-ish size photos of all of our exteriors. However, when you click on these pictures individually, it brings up the picture but it comes up the exact same size that it is on the page. Is there a way to have it so that you click on the picture and then it brings up a larger picture of that picture.
April 25, 2022 at 3:40 pm #51478Brandon C
ParticipantHi Holly!
Thanks so much for reaching out and thank you for using the Vacation theme with BoldGrid Post and Page Builder for WordPress!
Could you please link us to a page on you site with one of your galleries? We’d like to inspect the page and give you our best suggestions on how to move forward on this matter.
Hope to hear from you soon!
April 26, 2022 at 11:49 am #51483Holly Harsh
GuestThis is one of the pictures after being clicked on and the ones that I wish would enlarge:
This is the page that I clicked from:
Thanks!
April 26, 2022 at 12:52 pm #51620Brandon C
ParticipantThanks a a lot Holly.
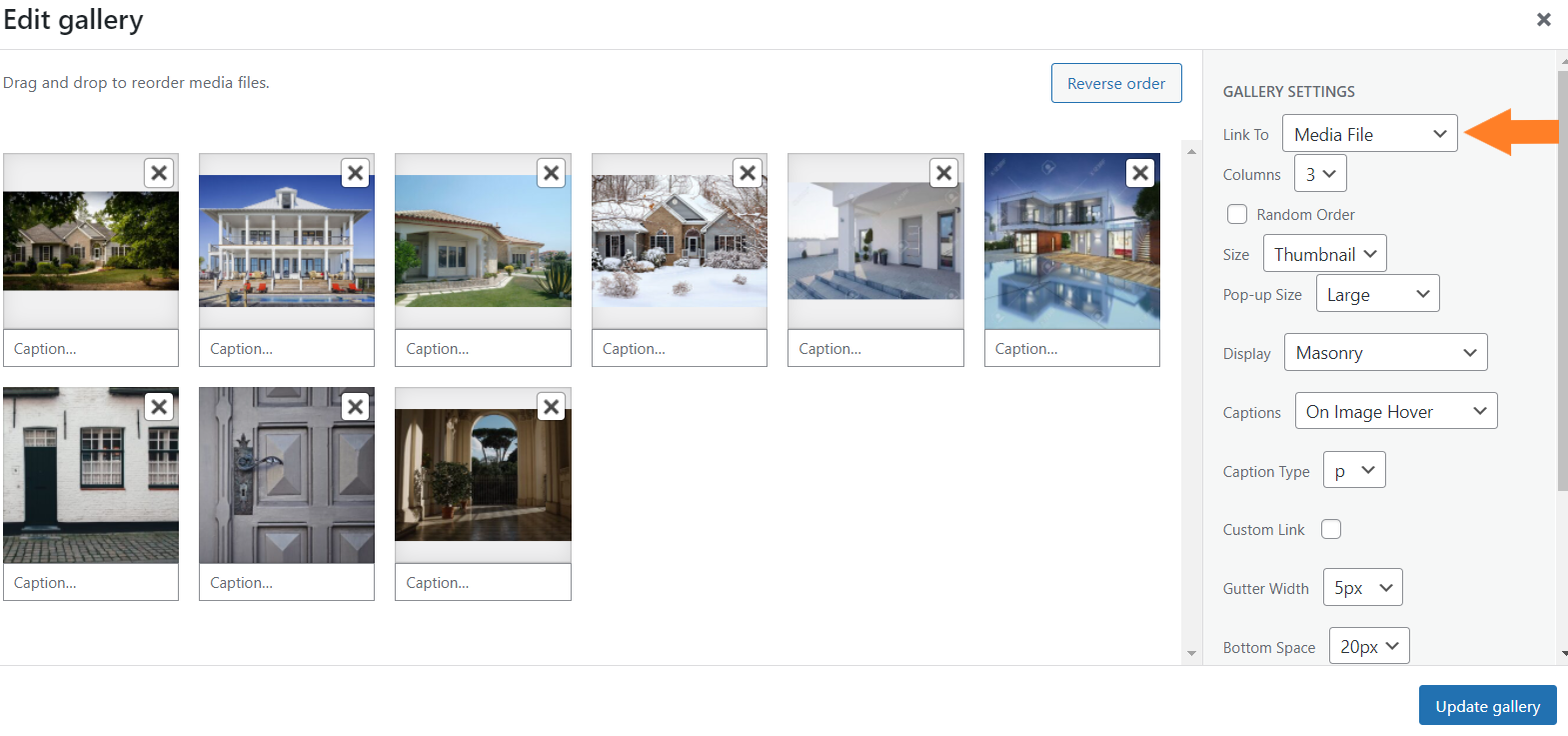
I think you can resolve this by switching your gallery “Link To” settings from “Attachment Page” to “Media File”. This should display your gallery images in a pop up slider format.
To change this setting click anywhere on your gallery content block and that should bring up a “pencil” icon towards the top of the editor. Click on the pencil icon to open your “Gallery Settings” window and change the “Link To” value from “Attachment File” to “Media File”. After that, update the gallery and then publish your page to review your changes.

I hope this helps. Please let us know if there’s anything else that we can answer for you!
- AuthorPosts
- The topic ‘How do I make BoldGrid gallery images larger when clicked?’ is closed to new replies.