- AuthorPosts
- October 5, 2020 at 5:22 pm #27850
George Swift
GuestHi,
When I view my website on a mobile phone, the front page sticks and wont scroll unless i try to flick upwards on the header portion of the screen.
Any idea why this is happening?
October 5, 2020 at 5:43 pm #27907Jesse Owens
KeymasterHi George-
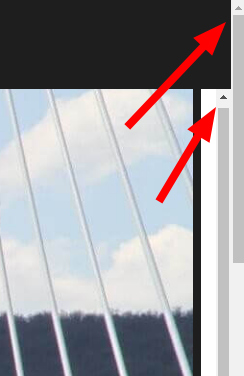
The reason this is happening is actually easier to see on the desktop, where if you look closely you’ll notice that your homepage has two scroll bars, one in the page content and the other for the site as a whole:

This is likely due to some mis-matched HTML elements, but it’s very easy to fix. Edit your page, switch from the Text editor over to the Visual Editor, and the editor will automatically fix any mis-matched elements. Update your page to save the fixed results.
October 6, 2020 at 12:17 pm #27920George Swift
GuestHi jesse, thanks again for your very timely help.
I have just tried the fix but sadly to no avail, any other ideas?
October 6, 2020 at 12:56 pm #27934Jesse Owens
KeymasterHi George-
Sorry that didn’t work out, when I copied your content into a testing site with the Wedge theme that did the trick for me, but it’s possible I missed something to replicate what’s going on with your site.
The underlying problem is a CSS rule that’s causing the overflow to scroll. Navigate to Customize > Advanced > Custom JS & CSS and paste this into your Custom Theme CSS:
.page-template-page_home .site-content { overflow-x: unset !important; overflow-y: hidden; } - AuthorPosts
- The topic ‘Home page sticking – Mobile’ is closed to new replies.