Tagged: Buttons
- AuthorPosts
- October 13, 2021 at 3:36 pm #43742
Tim
GuestWell, this is embarrassing. In the upper left of our header there’s a button/link that starts with “Quick Start” I would like to replicate on the right side of header with different text. You all helped me get it in header with CSS, as I never could figure out how. How can I add another button to the right side and edit text?
Thank you!
October 13, 2021 at 3:55 pm #43746Brandon C
ParticipantHi Tim,
Thank you for your question and thanks for using Evolv WordPress Theme. No need to be embarrassed, adding a second button to your header can be tricky even for accomplished developers.
We inspected your site and wrote a bit of CSS for you that should display your second button pretty nicely. Please copy/paste this into your CSS/JS editor:
#secondary-menu .button-primary.right-side { position: absolute; right: 10%; padding: 0 14px 18px; border: 4px solid #f6782e; color: #081235; font-weight: 900; line-height: 2em; } @media screen and (max-width: 991px){ #secondary-menu .button-primary.right-side{ position: relative; display: block; right: 0; } } @media screen and (max-width: 601px) { div.row.header-6 { margin-top: 130px; } }You’ll also have to add the menu item to the secondary menu and use
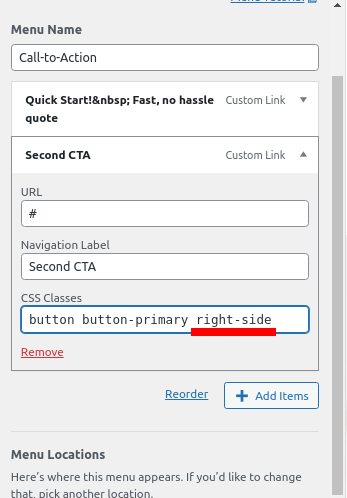
button button-primary right-sidein the custom classes like this:

After you add that in you should be good to go. I hope this helps! Please let us know if you need any further assistance.
October 14, 2021 at 12:12 pm #43774Tim
GuestAs usual you guys are awesome! If I could just find that box above. If I click Menus, Call To Action, Add Item, the link below is what I see. Not sure what to do, as it looks different.
October 14, 2021 at 1:07 pm #43777Tim
GuestI think I have the menu figured out, it’s there on the right. But when I created it, several times, the CTA button on the left disappears every time. I have not published yet, as it’s easier to delete than load backup.
I would like to also do a line drop for aesthetics. Terminal News an Updates all on one line doesn’t look good. I tried to play with your CSS, and in menu label, but couldn’t get it to work.
Thanks again Brandon!
October 14, 2021 at 1:28 pm #43782Brandon C
ParticipantHi Tim,
I’m happy to hear you got your menu link working correctly. You always want to make sure that you’re linking to a live page and not a preview or editor page. Anytime you see something like
?preview_id=1238&preview_nonce=3badcab866&_thumbnail_id=-1&preview=trueattached to a URL you know that it’s linking you back to the preview.For your formatting issue I think the best thing for you to do is refer to the CPW that we setup for you and compare it to the configuration on your live site.
If you want to try publishing your edits just make sure you clear any cache associated with your website after you do so to make sure the changes take effect live.
It’s difficult for us to help with the live site because you have a plugin disabling right-clicks which makes it impossible for us to actually inspect it.
I hope this helps !
October 14, 2021 at 1:58 pm #43784Tim
GuestBrandon, I’ve enabled right clicks. I can get the CTA 2nd to show up, but the existing one disapears when I do. I published the preview, so it’s a live page. Not sure how the CPW is supposed to help me, too noob to figure it out.
October 14, 2021 at 2:09 pm #43787Brandon C
ParticipantHmm, when I inspect the page I don’t see the 1st CTA at all. Are you creating a new menu for the secondary CTA or just replacing the current one? You don’t need separate menus for each one of your CTA’s.
You can refer to the CPW to copy the CSS from CSS/JS Editor, and also view the menu settings and configurations in the Customize<<Menu section.
October 14, 2021 at 2:36 pm #43788Tim
GuestThat’s what I’m saying, they won’t both show up. It’s either one or the other. When I click “above header for primary, it makes the secondary disappear. If I go back and click above header for secondary, it makes the primary disappear. Back and forth, it unchecks above header for other when I check it for one.
I looked at css on cwp, but it’s mixed in with code. I tried to decipher what to copy and paste, but wasn’t sure.
October 14, 2021 at 2:53 pm #43793Brandon C
ParticipantLet’s refer back to the screenshot of your menu setup:

Do you have both buttons created and added as custom links as shown above with the correct
button button-primary right-sideadded to the second CTA?October 14, 2021 at 3:22 pm #43798Tim
GuestMy boxes don’t look like yours, but primary CTA has URL field and is custom link. Secondary does not have URL field and is not a custom link.. don’t know how to do that.
Primary CTA does NOT have “right-side” after button button, secondary does have right-side.
October 14, 2021 at 3:23 pm #43800Brandon C
ParticipantThanks Tim, is it possible you could send us a screenshot so that we can see how the Menu boxes are setup on your site?
October 18, 2021 at 10:54 am #43803Tim
GuestTried to use image code, got blocked by security
October 18, 2021 at 10:55 am #43912Brandon C
ParticipantYou should be able to download the image file from your browser and then upload the file itself to the media section of your Dashboard.
October 20, 2021 at 12:41 pm #43801Tim
GuestSo, I deleted, figured out custom link, done. My boxes have additional fields compared to yours, but it’s still one button or the other. If I click above header on one, it unclicks above header on other and disappears. Fields below
Call-to-Action 2
Menu Name
Custom Link Terminals News & UpdatesURL
Navigation Label
Open link in a new tab
Title Attribute
CSS Classes
Link Relationship (XFN)
Description
The description will be displayed in the menu if the current theme supports it.October 20, 2021 at 12:41 pm #43802Tim
GuestWould love to, how do I send them?
- AuthorPosts
- The topic ‘How Can I Add a Second Button to My Website Header?’ is closed to new replies.