Tagged: Typography
- AuthorPosts
- October 11, 2021 at 11:17 am #43613
James Wen
GuestHello.
I am using BoldGrid through WordPress on my Dreamhost account. The theme I chose (I went for whatever I thought would be the simplest) doesn’t seem to distinguish hyperlink text from regular text in an obvious way. I have no idea how to change that and found my way to the [Edit Theme] page where I changed the CSS for hyperlinks in the eyepress-default.css file. I can see the desired results in the preview page but, when the site is published, the changes do not seem to stay.
I am very confused: did my changes only affect the preview and is the preview not reflecting the published content? (BTW, I have done all my previous web site development with straight HTML and CSS and I am not familiar with either BoldGrid nor WordPress.)
Thanks for any help.
October 11, 2021 at 11:41 am #43623Brandon C
ParticipantHi James!
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder. I took a look at your theme and I noticed you’re using EyePress, which is a “third party theme.” The WordPress theme that ingrates best with our page builder is Crio Pro WordPress Theme, which we support and maintain, and that would probably be the simplest option for you.
With the Crio Pro all of the default colors, including links, are controlled with the Customize -> Colors menu. This helps make sure that your text and backgrounds are always consistent with each other and matching your business’ color scheme.
If you want to get more control over the link styles, especially if you’re looking to modify the hover style, you’ll want to use Custom CSS in the Customize -> Advanced -> Custom CSS & JS menu.
You can change use Appearance -> Customize->Additional CSS to accomplish the same task in your EyePress Theme.
For example, if you wanted the color of your hyperlink to be blue you would add this bit of CSS
a { color: blue !important; }I hope this helps!
October 12, 2021 at 7:53 am #43661James W
GuestHi, Brandon!
Thanks so much for your reply. I’ve installed the Crio theme you suggested and it’s much better. The text, however, is really close to the edge of the container – is there a way to define a margin padding?
Thanks again,
JamesOctober 12, 2021 at 8:30 am #43679Brandon C
ParticipantHi James,
I’m happy to hear you made the switch to Crio and it’s working out for you! With Crio you can easily add padding/margin to your text elements.
If you hover over your text in the page editor you should see an orange selector tab to the left of the text with a Hamburger Icon. Click the hamburger icon and find Advanced Controls.
The first option you’ll see in the Advanced Controls customizer will be the Padding setting. You can adjust the Left padding element to add some space between your text and the left side of the page.
I hope this helps, and again thank you for upgrading to Crio Pro WordPress Theme!October 12, 2021 at 10:54 am #43697James W
GuestHi, Brandon.
Thanks again for your help. I’m not sure if the Dreamhost WordPress/BoldGrid interface I am using is providing the same interface you’re describing.
I don’t seem to get an orange selector tab to the left of the text when I hover my mouse. Instead, I get a grey menu bar with other things when I click on the text. I’ve uploaded a screenshot for your reference at https://www.jameswen.com/boldgrid-padding-and-bg-control/
Also, the block with the menu has a slight tan shade while the block above it has a transparent background and so the pattern shows through it. This is strange since I expect everything to be consistent. Is there a way to fix this?
Thanks again!
Best,
JamesOctober 12, 2021 at 11:09 am #43701Brandon C
ParticipantThank you James,
Yes I think I see the issue now. You are using the WordPress editor and not the BoldGrid Post & Page Builder Plugin.
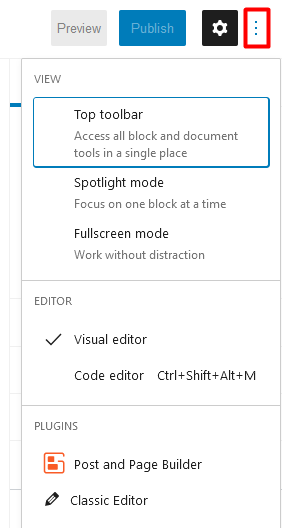
All you need to do is select the 3 dots in the top right corner of the screen and below you should see the option to switch to the BoldGrid Post and Page Builder.

Follow this guide to learn more about choosing a perferred editor.
Best wishes!
October 12, 2021 at 12:17 pm #43702James W
GuestAhhhh…I was using the wrong editor! Hahahaha! Thanks for spotting that! There are just too many options out there these days and it’s not clear what the differences are but each editor has its own way of doing things, making it hard to figure things us for us poor users!
So, I’ve switched editors and I see the Advanced Controls now. I was able to change the background color but it seems to only affect the innermost block and the blocks have internal padding that, for some reason, are using a color I didn’t choose or know how to change.
I’ve left the lower block on the main page in a state that shows how the left inner block of my two column block is able to change its background color but the enclosing block is retaining it’s own background that I can’t seem to access in an obvious way since I can’t seem to get a menu to pop up to control that. Is there a way to adjust the container block, as well? (I’m not seeing any menu pop up when I hover over the areas in the container block that are outside of the inner blocks.)
Thanks again!
Best,
JamesOctober 12, 2021 at 1:49 pm #43714Brandon C
ParticipantHi James,
I understand how finding your way around these WordPress Themes can seem difficult at first. Crio itself comes with over 400 customizable options.
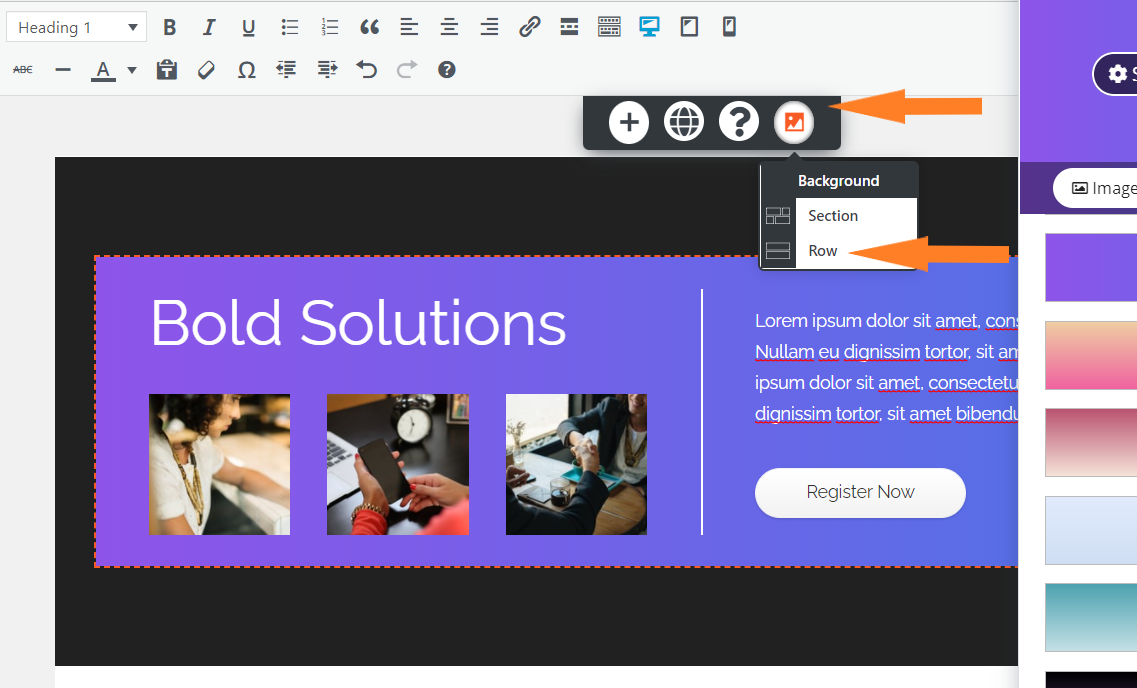
On your new concern it looks like you may be selecting the specific block itself to edit and not the entire row. What you can do in this case is click inside the area that you wish to edit. Click the Picture Icon to bring up your background element and choose Row.

This method will allow you to edit the background of the entire row element instead of each column. Follow this guide for more information on how to edit rows and columns in BoldGrid. - AuthorPosts
- The topic ‘How can I Change the Hyperlink Color in my Boldgrid Theme’ is closed to new replies.