Tagged: Advanced Customization
- AuthorPosts
- April 7, 2021 at 4:36 pm #35843
Don Hosek
GuestI’m having a hard time tracking my way through the code of the template to figure out how to keep it from escaping HTML in the site description field (I’d also like to be able to put some similar HTML in post/page titles as well).
April 7, 2021 at 6:39 pm #35855Jesse Owens
KeymasterHi Don-
Thanks for the really interesting question, and thanks for using the Hydra WordPress Theme.
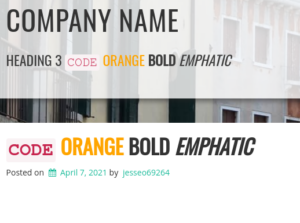
You should be able to use HTML markup in your post and page titles (see example below), but none of our themes support it for the site description. However, you can accomplish this with a little bit of custom coding.
First, I’d like to strongly discourage you from editing the theme files directly, unless you’re creating a child theme for Hydra. The primary reason for this is that whenever you update your theme to the latest version, all of your changes are overwritten by the new version.
If you decide that you really do want to do it that way, the code you’re looking for is in
/boldgrid-hydra/inc/boldgrid-theme-framework/includes/class-boldgrid-framework-api.phpstarting on line 239.Here’s how I accomplished this.
 I used the Code Snippets plugin, which lets you add PHP code without the need to modify your theme files.
I used the Code Snippets plugin, which lets you add PHP code without the need to modify your theme files.Here’s the code I used in the Snippet:
If you use this method, you’ll need to be sure to add your own heading tag and any classes you want to use.
Since the built-in filter for printing the title doesn’t have a method to completely override it, I also added the following Custom CSS to the Customize > Advanced > Custom JS & CSS:
h3.site-description.h5.alt-font { display: none; } - AuthorPosts
- The topic ‘How do I allow HTML in site description and page titles?’ is closed to new replies.