- AuthorPosts
- February 28, 2022 at 2:14 pm #47873
Steve Alley
GuestHow do I copy BoldGrid blocks that I’ve edited from one page of my site to another page? Or, do I have to re-create them from “scratch” on the other page?
February 28, 2022 at 2:22 pm #47914Brandon C
ParticipantHi Steve,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
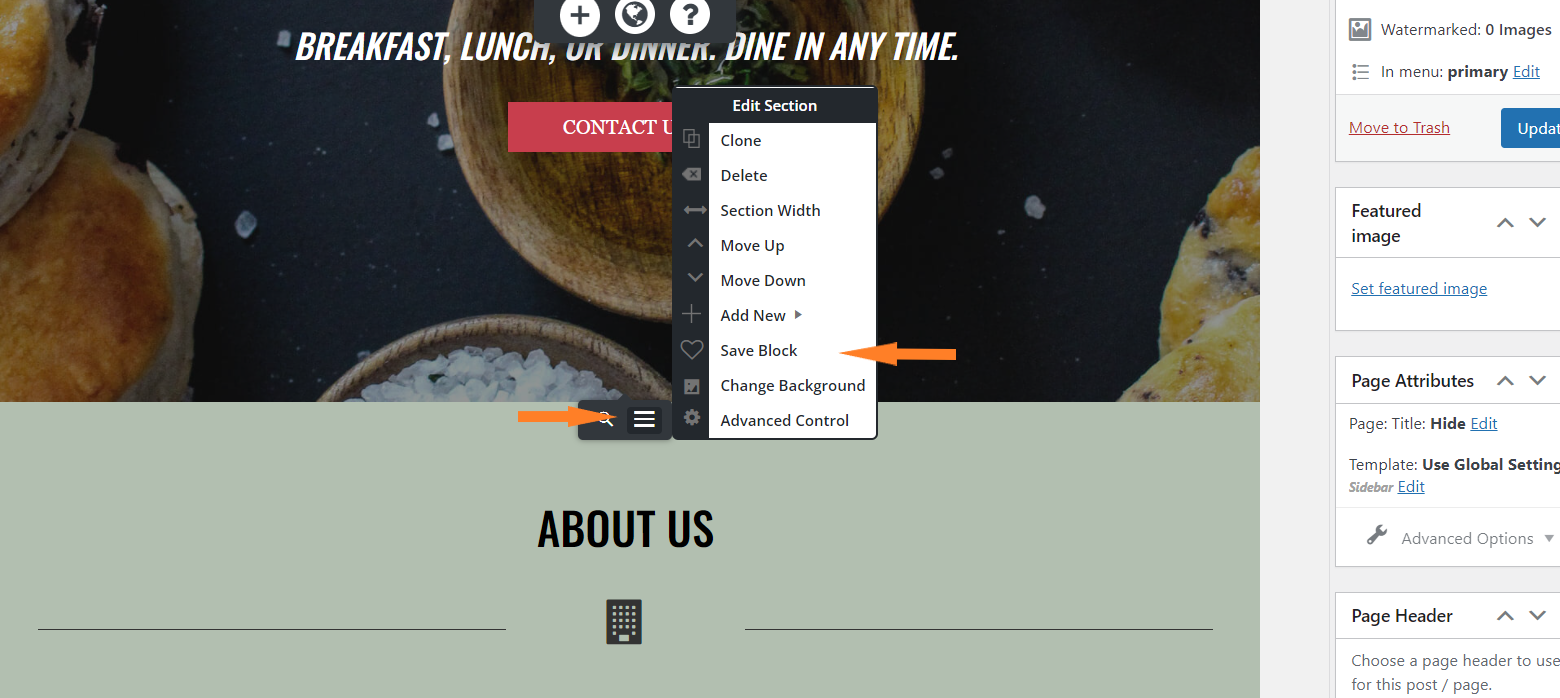
In order to save a block in Post and Page builder you just need to hover over the block you wish to save and click the “menu toggle” button to bring up the block options, select the “save block” Heart icon located in the lower right, choose a name for your block and click save.
After saving your block you can add it to any page by clicking the “Add Block” button at the top of the Editor and using the “Types” dropdown menu to select the saved block from your “Block Library”. You can use this article to help you get more familiar with adding and saving BoldGrid blocks.
I hope this helps. Please reach back out if you have any other questions for us.
March 18, 2022 at 10:00 am #48709LYNN WESTHOVEN
GuestI want to copy home page elements and paste to all pages in my website. There is no ‘heart’ icon when I hover over blocks in Post and Page builder in WordPress within my Dreamhost website CP/Wordpress dashboard. is the WordPress/BoldGrid within Dreamhost missing this functionality?
March 18, 2022 at 10:46 am #48730Brandon C
ParticipantHi Lynn,
I tried inspecting your website but it looks like you have an “under construction” page up at the URL you sent us. If you’re using the BoldGrid Post and Page Builder you will have the ability to save and reuse any block element.

Select the “Toggle Menu” button for any element, then scroll down and choose “Save Block.
- AuthorPosts
- The topic ‘How do I copy page elements to other pages with BoldGrid Post and Page Builder?’ is closed to new replies.