- AuthorPosts
- November 26, 2021 at 10:07 am #45321
William Dumas
GuestI’ve been struggling for hours to do what should be a very elementary task: add three link buttons to one row. I create a row and then three columns with one link button in each column. Everything looks fine in the editor and when I “View Site” the buttons are then positioned in three rows instead of three columns. Endless trial and error doesn’t affect the problem. Searching in the help section for “Adding multiple buttons to one row” got NO RESULTS. ?????? Thanks!
November 26, 2021 at 10:24 am #45367Brandon C
ParticipantHi William,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Sorry to hear you’re having trouble working with columns and rows in your page editor. Our blocks are built using Bootstraps 12 column layout. By default the position of the button elements will change based on the screen size of the device that you’re viewing it on.
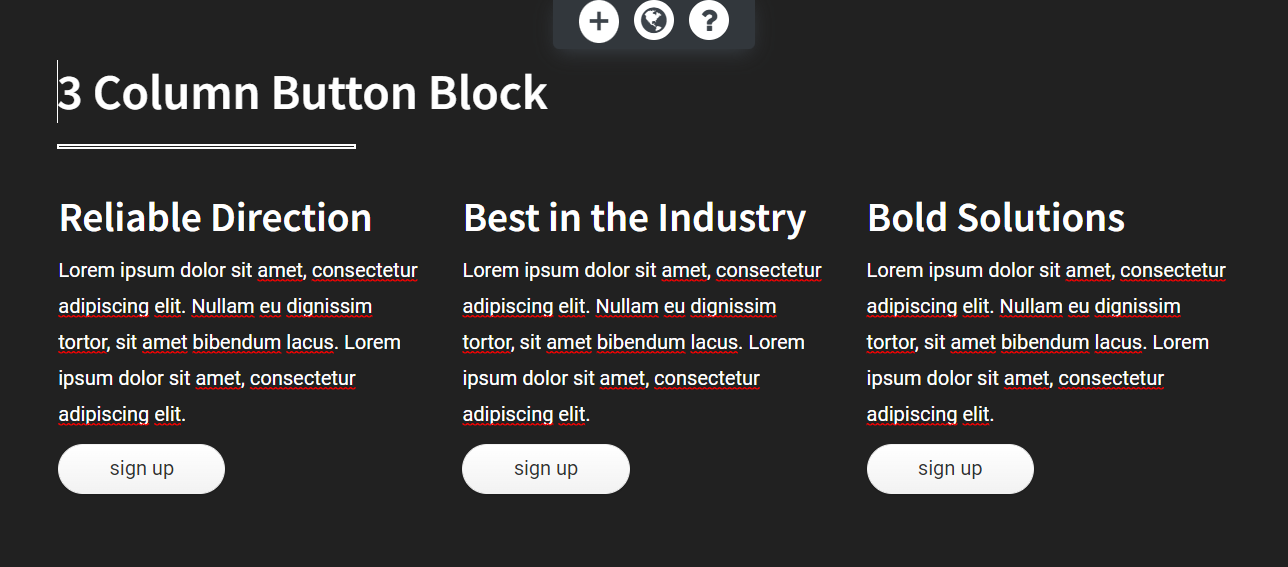
If I understand correctly you want to create a 3 column section with at least one row of buttons side by side in their respective columns similar to the example shown below:

If you need something similar to this you can use it as a base to create your on block. Just switch to the “Text” editor tab from inside of your page builder and copy/paste this code wherever you need it to display on the page then switch back to the “Visual” editor tab to edit the element visually.
<div class="color2-background-color color-2-text-contrast bg-background-color tmpl-premium-5 boldgrid-section dynamic-gridblock"> <div class="container"> <div class="row" style="padding-top: 42px;"> <div class="col-md-12 col-sm-12 col-xs-12"> <h2 class="color4-color" style="margin-bottom: 0;">3 Column Button Block</h2> <div class="row bg-editor-hr-wrap"> <div class="col-md-12 col-xs-12 col-sm-12"> <hr class="color4-color bg-hr" style="border: 2px solid; margin-left: 0px;" width="25%"> </div> </div> </div> </div> <div class="row" style="padding-bottom: 42px;"> <div class="col-md-4 col-sm-4 col-xs-12" style="padding: 1em;"> <h3 style="margin-top: 0;">Reliable Direction</h3> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p class=""><a class="btn-color-4 btn btn-lowercase btn-pill btn-raised btn-regular" href="#">Sign Up</a></p> </div> <div class="col-md-4 col-sm-4 col-xs-12" style="padding: 1em;"> <h3 style="margin-top: 0;">Best in the Industry</h3> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p class=""><a class="btn-color-4 btn btn-lowercase btn-pill btn-raised btn-regular" href="#">Sign Up</a></p> </div> <div class="col-md-4 col-sm-4 col-xs-12" style="padding: 1em;"> <h3 style="margin-top: 0;">Bold Solutions</h3> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p class=""><a class="btn-color-4 btn btn-lowercase btn-pill btn-raised btn-regular" href="#">Sign Up</a></p> </div> </div> </div> </div> <div class="boldgrid-section"> <div class="container"> <div class="row"> <div class="col-md-12 col-xs-12 col-sm-12"> <p class=""> </p> </div> </div> </div> </div>I hope this helps! Please reach back out to us if you have any other questions.
November 27, 2021 at 5:55 am #45398William Dumas
GuestThank you, Brandon, for this solution. Very much appreciate your time and expertise!
November 27, 2021 at 5:57 am #45406Brandon C
ParticipantYou’re very welcome William, I’m happy you were able to benefit from this solution! Don’t hesitate to reach back out if you ever have any other questions or concerns.
- AuthorPosts
- The topic ‘How Do I Create a 3 Column Button Layout with BoldGrid Post and Page Builder?’ is closed to new replies.