- AuthorPosts
- December 3, 2020 at 11:59 am #31868
emily
GuestI need to be able to upsell a lot on my website, which means linking to my products in blog posts and on non-shop pages. I don’t want a drop-down or list like in the widgets, I want to have the products displayed with their image and title, possibly also with a buy now or add to cart button. Ideally, I would be able to have a space where they are automatically loaded based on the category I choose (products related to topic in the blog post for example).
I’m imagining it being able to be similar to a “if you liked this, you might like these other products” kind of automatic thing. It seems like WooCommerce has created “blocks” like this but that they are only for the new WordPress site builder? Is there a way to access those on my site?
I’m using Florentine theme and my site is not live yet. I have a very limited ability to work in code, hence why I bought BoldGrid. I’m looking for a simple way to add these “blocks” to the custom blocks i’m making for my blog templates. Help?!
December 3, 2020 at 12:57 pm #31886Jesse Owens
KeymasterHi Emily-
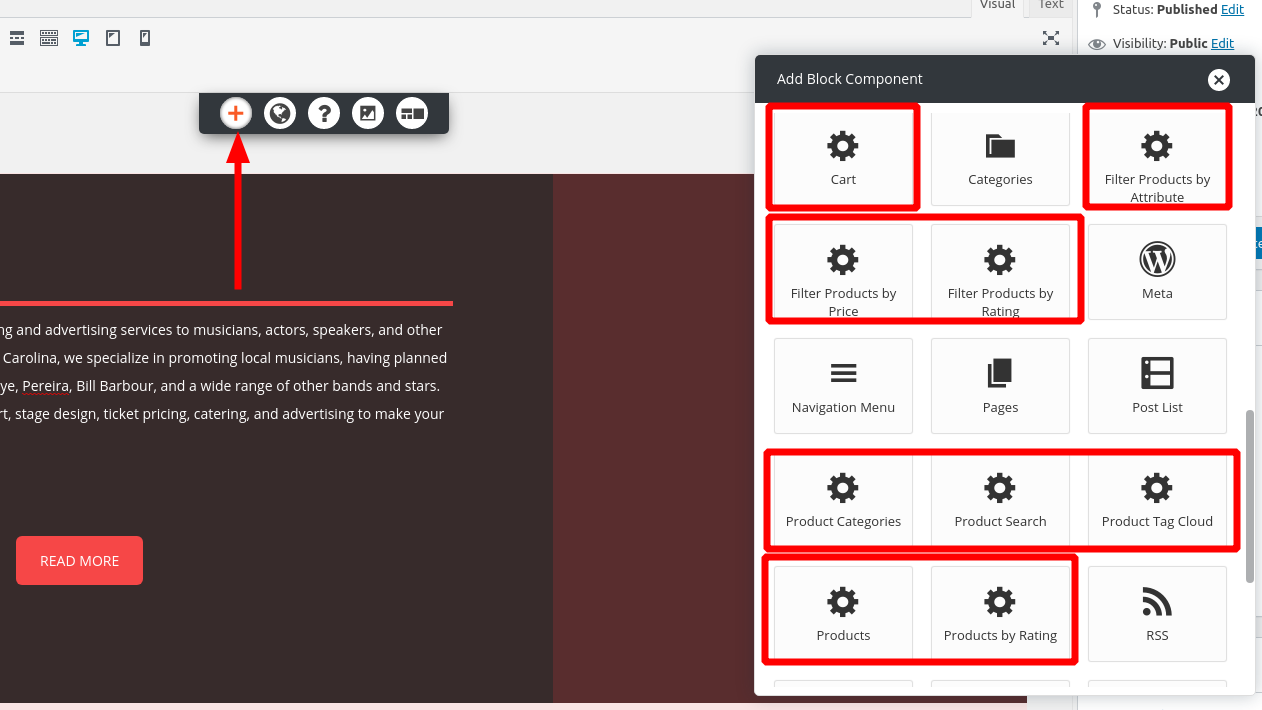
There are two different ways you can incorporate your products into your content other than the basic WooCommerce Shop page. You can use the built-in Block Components that you can find by clicking the Add block component (+) icon, a few of which are pictured here:

For more fine-grained control, you can also use WooCommerce Shortcodes anywhere in your content to display specific products, featured products, or recently viewed products.
December 3, 2020 at 7:09 pm #31892Emily Gale
Guesthi Jesse,
thanks for your reply. I have already tried out the block components you mention, but none of them seem to display the products in a good marketing way, they tend to just make a list or a drop-down menu that visitors could click on to look through. Am i missing something about how to use these block components in a way that is visually appealing?
I have also read about the short-code, but i don’t understand how to use short-code, is there an easy how-to somewhere? As i mentioned before, i don’t really have any knowledge of coding and get overwhelmed any time i look at the html version of the page/post.
Emily
December 3, 2020 at 7:31 pm #31927Jesse Owens
KeymasterHi Emily-
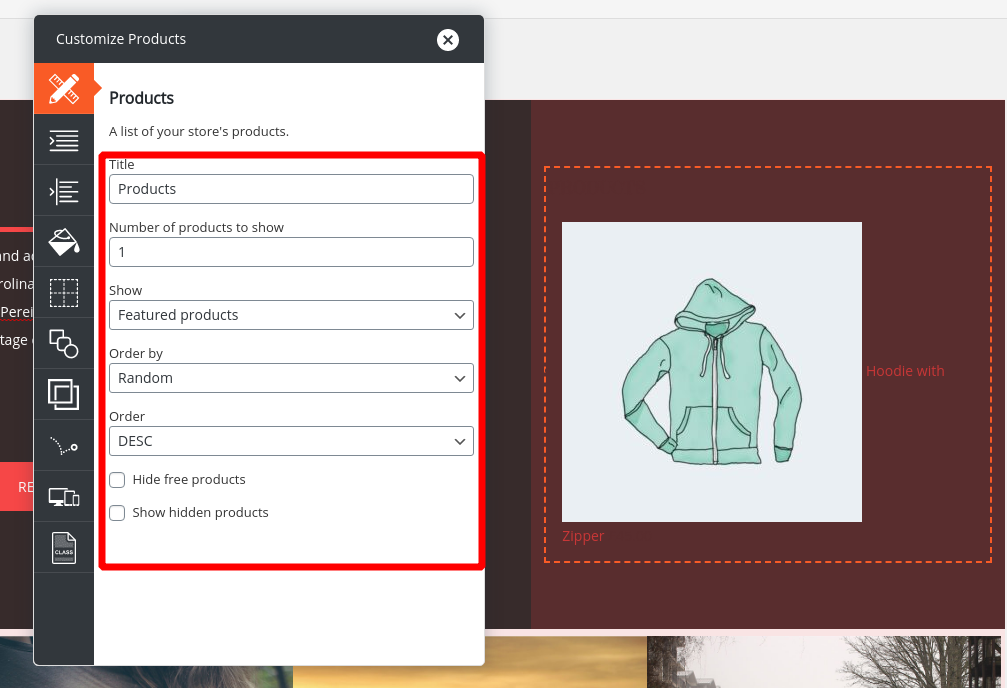
The block components are meant to be dynamic, for example you might choose to use the Products component, but only show one random featured product. So in that scenario, you’d set the block settings like so:

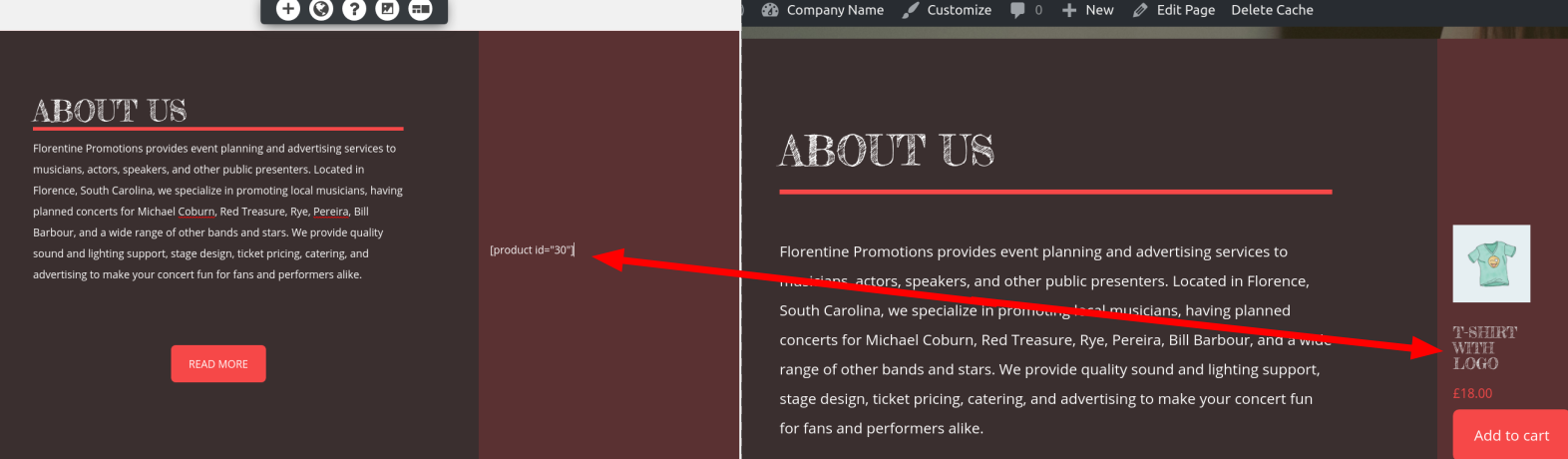
More commonly, you’re going to want to show a specific product, and that’s where you’ll use a shortcode. You don’t need to use the HTML editor to add a shortcode, you can simply type it in your post content, and then it will show up when you view the page. Here’s an example of a shortcode for the product with the ID 30. (To find your product ID, head to Products > All Products and hover over the product to reveal its ID)

Here, I’ve put in the code:
[product id="30"]
into the editor, and you can see how the product looks on the front-end of the site on the right side.
- AuthorPosts
- The topic ‘How do I display woocommerce products on other pages or posts?’ is closed to new replies.