- AuthorPosts
- July 24, 2018 at 10:46 am #22274
Anonymous User
MemberI would like to add a comment section to several of my pages within my website. How do I do that after I’ve already created the page?
July 24, 2018 at 2:09 pm #22275Christopher M
MemberHello Amanda,
Thanks for submitting a question about adding comments to pages. Comments are enabled on Posts. By default, Pages do not display comments; that’s common in most WordPress themes. However, comment support can be added using custom templates in a child theme.
Best,
Christopher M.
December 28, 2020 at 12:10 pm #32540Angelina Heard
GuestI am trying to add a comment box to a page (rather than a post) and have had no luck, despite trawling Google for help. Is there any chance someone might be able to help me out with this, please?
December 28, 2020 at 12:15 pm #32542BoldGrid Support
KeymasterHi Angelina,
I’d be happy to help you enable comments on pages, just like they are on posts. The easiest way is to:
- Navigate to Pages > All Pages in your WordPress Dashboard.
- Hover over any page you’d like to enable comments for and click Quick Edit.
- Check the box Allow Comments and then click the blue Update button.
If after doing this the comments are still not showing, please review our support article with additional information, including custom code you can use if needed.
Please let me know if you have any other questions!
Thanks,
NicoleJanuary 4, 2021 at 12:08 pm #32632Angelina Heard
GuestThank you so much for your reply – the bit about adding comments to pages worked wonderfully- I’m really pleased with what a great plugin that is. When I tried to reply to your comment, however, I was given the following error “Connection error. Please try again later. (error: )” hence why I am posting again – sorry if this isn’t the correct procedure!
Unfortunately, I couldn’t get the custom CSS to work – I might be formatting it incorrectly (I don’t have much experience with CSS), but I tried 3 things
1. copy and paste your code directly
2. type it manually exactly as given all as one piece of code using just the spacebar for any gaps
3. type if manually exactly as given, but using enter to go the the next line for the second #commentform part
None of these got the result I was hoping for – would you please be able to help advise how I might resolve this? What is the correct format for the code please?
In addition to this there is no padding where the comment box starts, which doesn’t look great on my site (you can check it out here https://www.learningwithlina.com/professional-development/) Please could you advise on any way to put in a bit of padding at least to the left of the writing?
Thank you so much for the help you have already provided – it’s been very useful.
Happy new year to you!
Best,
Angelina
January 4, 2021 at 3:02 pm #32669Jesse Owens
KeymasterHi Angelina-
I think we might be missing one of the responses we sent you, can you clarify what Custom CSS you’re using?
As far as the padding issue on your page comment forms, that should have already been fixed in the newest version of the mini-plugin. Try deleting that plugin, and reinstall it manually using this direct link.
January 6, 2021 at 3:34 pm #32761Angelina Heard
GuestHey Jessie,
Thanks so much for getting back to me – I’ll upload that plugin now. In terms of the custom CSS it was to get rid of the block of text with the comments and this was the reply I had with the CSS that I couldn’t get to work.
“The easiest way to hide the Allowed Tags block of text under the Comments section is to use the custom CSS option available in your Customizer. The following code should remove the allowed tags and attributes list.
#commentform .form-allowed-tags,
#commentform .alert {
display: none;
}I hope that might enable you to help me out with this?
Thank you for all your help so far.
Best,
Angelina
January 6, 2021 at 3:48 pm #32778Joseph W
KeymasterHi Angelina, sorry to hear that the CSS isn’t working as expected for you!
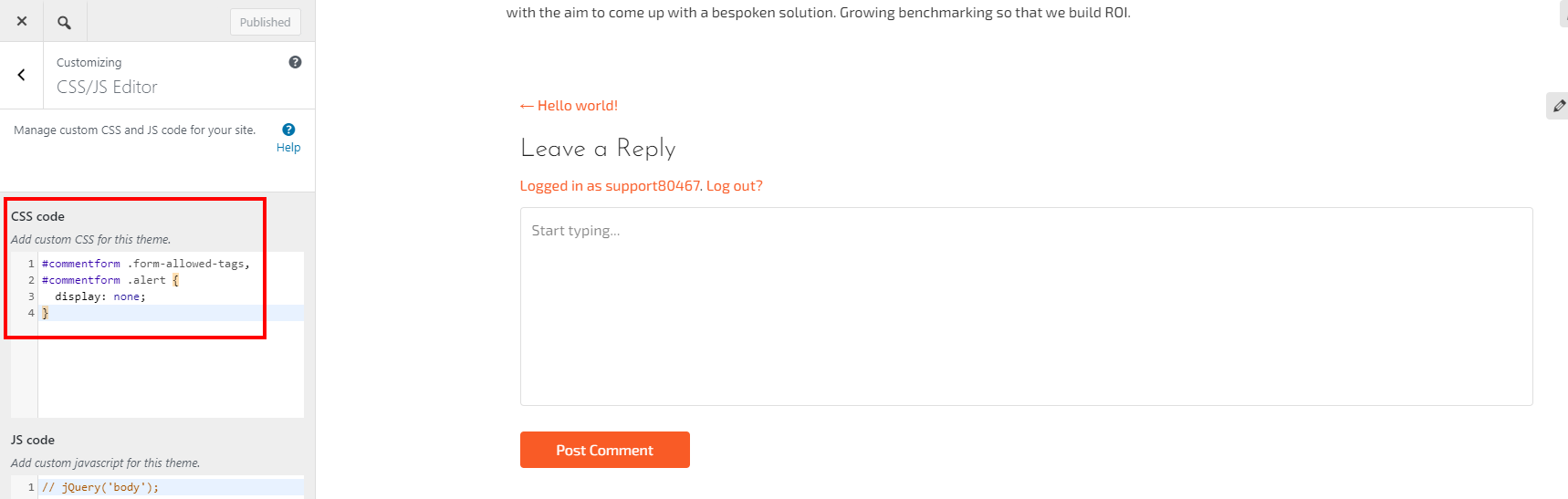
I tried that code out in one of my testing installations and I was able to hide the Allowed Tags with it. Here is how it looks in my website’s Customizer:
Please let us know if you have any trouble getting that code working properly!
- AuthorPosts
- The topic ‘How do I insert a comment section on various pages on my website?’ is closed to new replies.