Tagged: Troubleshooting
- AuthorPosts
- October 14, 2020 at 1:14 pm #28272
Bryan
GuestHi!
Boldgrid God-man. This is still developing Neophyte Bryan.
Ok, I have a quiz this is the code
<div><div class='op-interactive' id='58c203792e047a4e730813aa' data-title='Depression Quiz 1' data-url='https://undepressionable.outgrow.us/58c203792e047a4e730813aa?vHeight=1' data-width='100%'></div><script src='//dyv6f9ner1ir9.cloudfront.net/assets/js/nloader.js'></script><script>initIframe('58c203792e047a4e730813aa');</script></div>I need it on the page labeled quiz on my site.
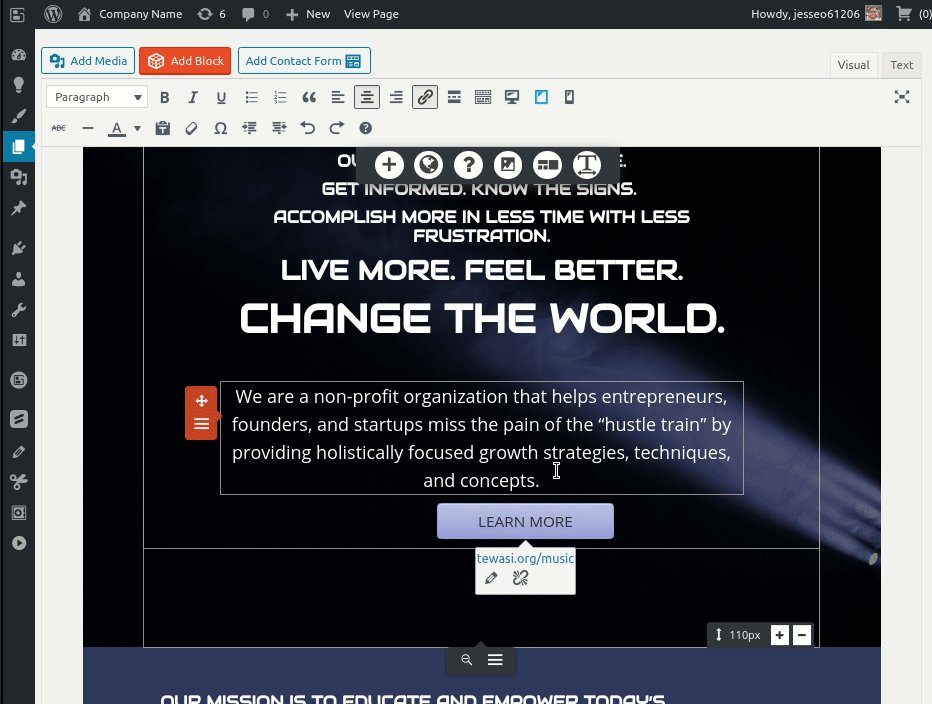
Also the CTA button on the home page is off center on mobile. Can you tell me how to keep this from happening?
Thank you again for all your help.Enjoy your day.
Bryan
October 14, 2020 at 2:12 pm #28297Jesse Owens
KeymasterHi Bryan-
You can paste your code by switching over to the Text Editor. As far as formatting goes, what I normally do for adding a JavaScript Widget is use an Audio and Video block from the block library.
Look for a block that features a video in a design style that you like, and add it to your page. Once you’ve got it, click on the video and then switch to the Text editor. Replace all the code that looks like [embed]…[/embed] with the code you got from the quiz provider.
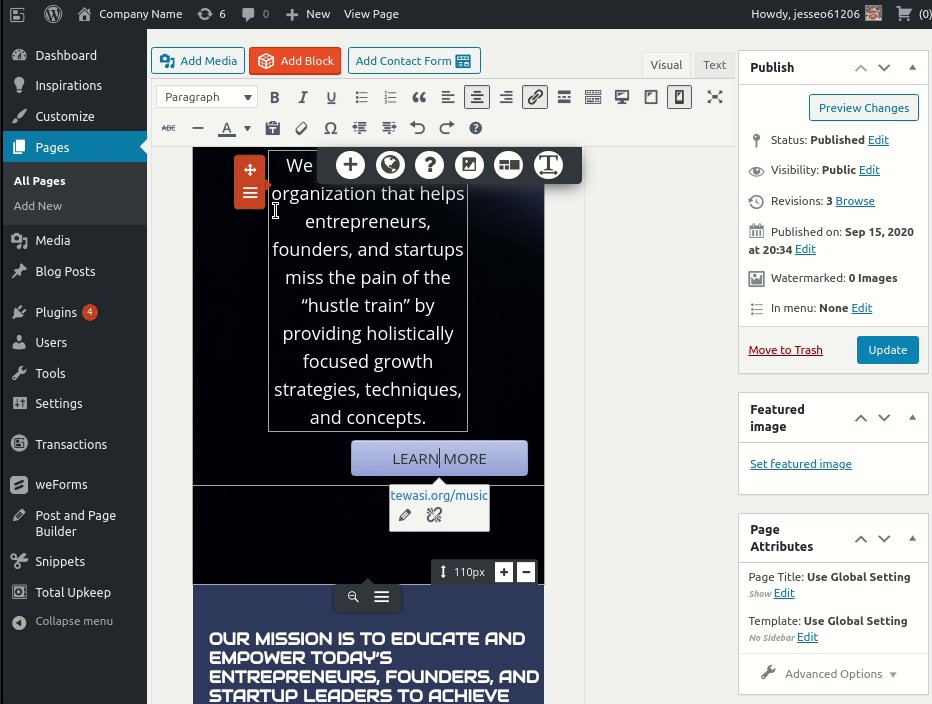
Here’s how I would fix that button. The paragraph just above it is properly centered, so use the orange Edit Content control to clone that paragraph. Then highlight your button, cut it with Ctrl-X and paste it into the new cloned paragraph.
 October 15, 2020 at 1:25 pm #28311
October 15, 2020 at 1:25 pm #28311Bryan
GuestHi This embed plan didn’t work.
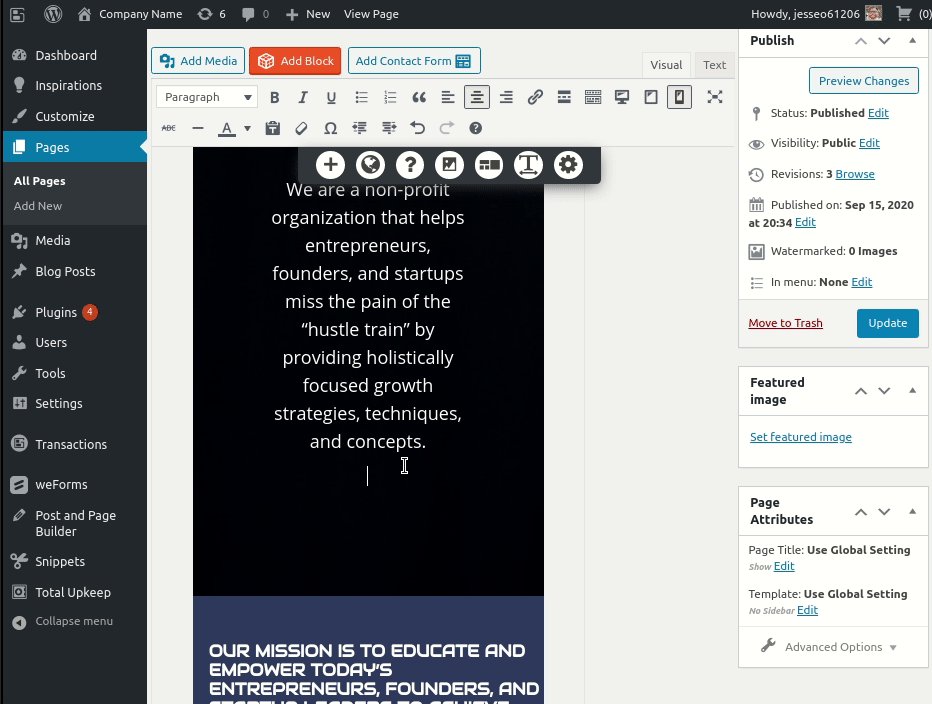
Just gave me a buncha script on the page.
quiz
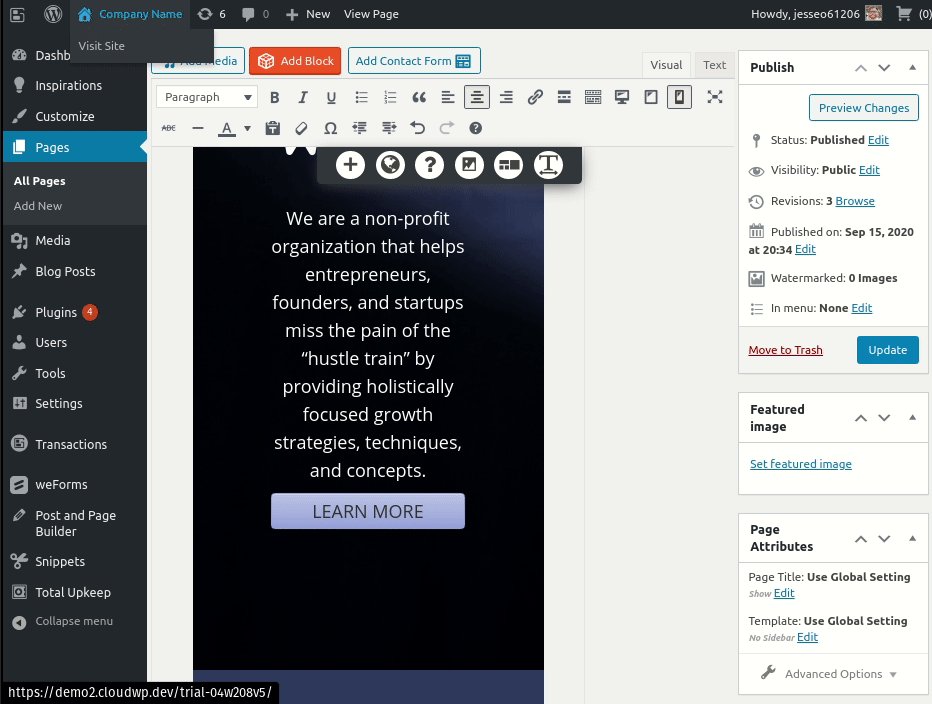
The button is now centered but not on Mobile can you please help me
with this? How do you center desktop and have mobile that way too????Thank you Boldgrid God-man.
Bryan
Neophyte .5 1/2October 15, 2020 at 1:54 pm #28345Jesse Owens
KeymasterHi Bryan-
Looking at that button again, it doesn’t look like it was successfully changed to a centered paragraph.Right now, it’s in a paragraph with these attributes:
<p class="" style="margin-left: auto; margin-right: auto; width: 25%;">
Whereas the paragraph above it has these attributes:
<p class="" style="margin: 10px 0px 10px 0px; color: #ffffff; font-size: 20px; text-align: center;">
You can use the cut-and-paste procedure I outlined above, or you can switch over to the text editor and copy those styles to make sure it’s centered.
For your quiz code, make sure that you’re replacing the entire embed code:

Once you’ve got it, you’ll only see a small icon in your editor, but on the front-end you’ll see the full embed (it shows up as a 404 for me, but that’s probably because it’s only authorized for your website):

- AuthorPosts
- The topic ‘How to embed a third-party JavaScript’ is closed to new replies.