Tagged: Backgrounds, Design
- AuthorPosts
- March 16, 2021 at 2:49 pm #35048
Amanda
GuestHello,
I’ve having some trouble with my banner image, and the top of our pages. I’m not sure if these issues are related or not.
1st issue: I’d like to have a taller banner image (on the current homepage, the image of the man with the long bubble). Currently I have the image as the background of the first block. I can make it longer/taller in the builder, but it doesn’t show in the preview or real site. Is there a way to increase the size of the image?
2nd issue: It seems that there is always a thin strip of background showing on top of the banner image, below the top menu. I don’t see it in the builder, so I’m not sure how to fix that. Is there a setting for that somewhere that I’m not familiar with?
Thank you!
AmandaMarch 16, 2021 at 2:59 pm #35059Jesse Owens
KeymasterHi Amanda-
Thanks for reaching out, and thanks for choosing the Post and Page Builder for WordPress.
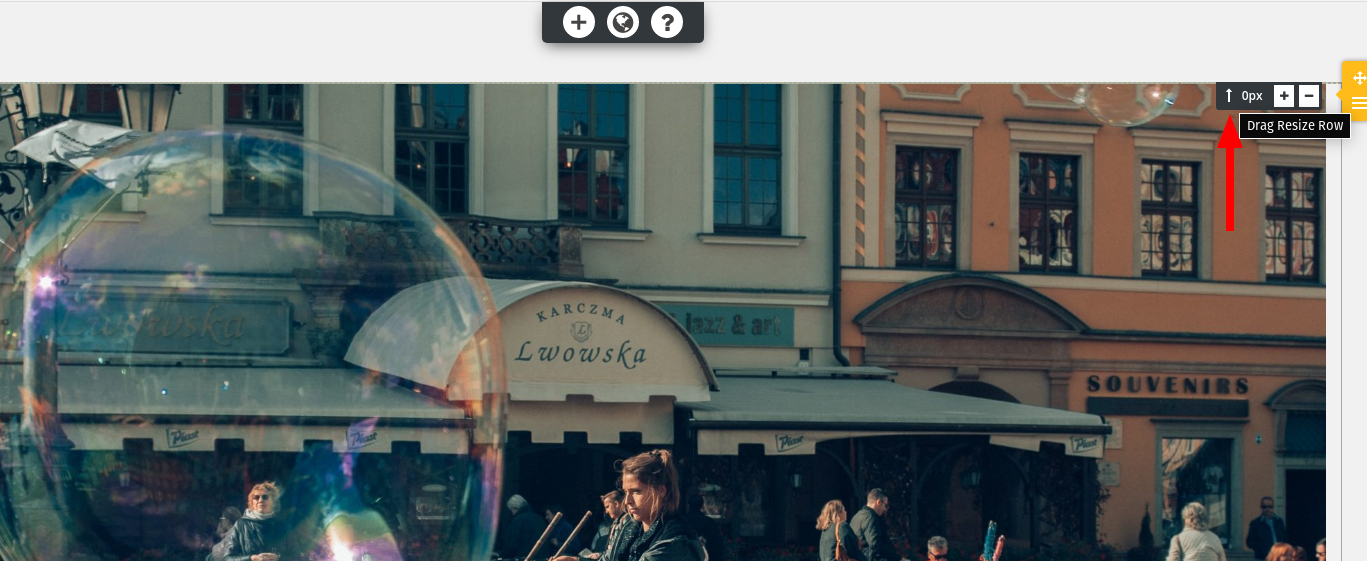
For your first issue- right now it looks like you’re using a bunch of empty rows to try and make this first block taller. I recommend using the gray <strong>Drag resize row</strong> control at the top-right and bottom-right of your banner image:

For your second issue, that thin strip you’re referring to is built into the Primas theme by design, but you can eliminate it with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS field:
.entry-content { margin-top: 0px; }- This reply was modified 4 years ago by
Jesse Owens. Reason: Fix image URL
March 16, 2021 at 6:59 pm #35073Jesse Owens
KeymasterHi Amanda-
I wanted to write you to let you know I’ve updated the response above, I had made a typo in the image URL. You can see the example now.
March 18, 2021 at 1:57 pm #35113Amanda
GuestThanks for the quick response!
For the first issue: When I try to use the drag resize row option, it still doesn’t seem to be updating my banner image. It will increase the size in the builder, but not in the preview or real site. I’m not sure if I’m doing it wrong, or there’s anything else I should try?
For the second issue: Using the code worked perfectly, thank you!
March 18, 2021 at 2:19 pm #35147Joseph W
KeymasterHi Amanda!
I took a look at the page source for the banner image on your home page and it appears there is some custom CSS added to your website that is setting a specific height of 50rem for anything that uses banner class, which is likely a custom class that was added to that first section with the background image on your page.
@media only screen and (min-width: 1024px) and (max-width: 2500px) { .banner{ height: 50rem; } }That code targets anything on your website that uses the banner class when viewed on displays between 1024 pixels and 2500 pixels wide and then locks in the element height to the specified value. There is currently a bug in the Visual editor display that doesn’t allow the loading of code entered in the Custom CSS area, which explains why there is a difference between what you see in the editor versus the page Preview.
Removing that rule from the custom CSS area should allow the padding controls in the Visual editor to start working as anticipated, but please let us know if you encounter any further difficulties getting that background image to resize.
- This reply was modified 4 years ago by
- AuthorPosts
- The topic ‘How to make a background image block taller’ is closed to new replies.