Tagged: Advanced Customization
- AuthorPosts
- February 15, 2021 at 12:19 pm #33826
Liz
GuestHi, we don’t want the call to action image on the front page, but when I removed it, the background image is no longer shown in full, just a tiny snippet. Is there a way to get around this issue? And I cannot locate where to edit the color and transparency of the widgets… so frustrating.
February 15, 2021 at 1:09 pm #33842Jesse Owens
KeymasterHi Liz-
Thanks for reaching out, and thanks for choosing the Diced WordPress Theme for Restaurants. I’m sorry to hear about the frustration.
Without the call-to-action in place to keep the height intact, you’ll need a little bit of Custom CSS to make sure your background image is still visible.
Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS:
.bgtfw-cta.container { padding-top: 20%; padding-bottom: 20%; }You can adjust the value 20% according to your needs, but in my testing that showed about the right amount of your background image to include the people and sign.
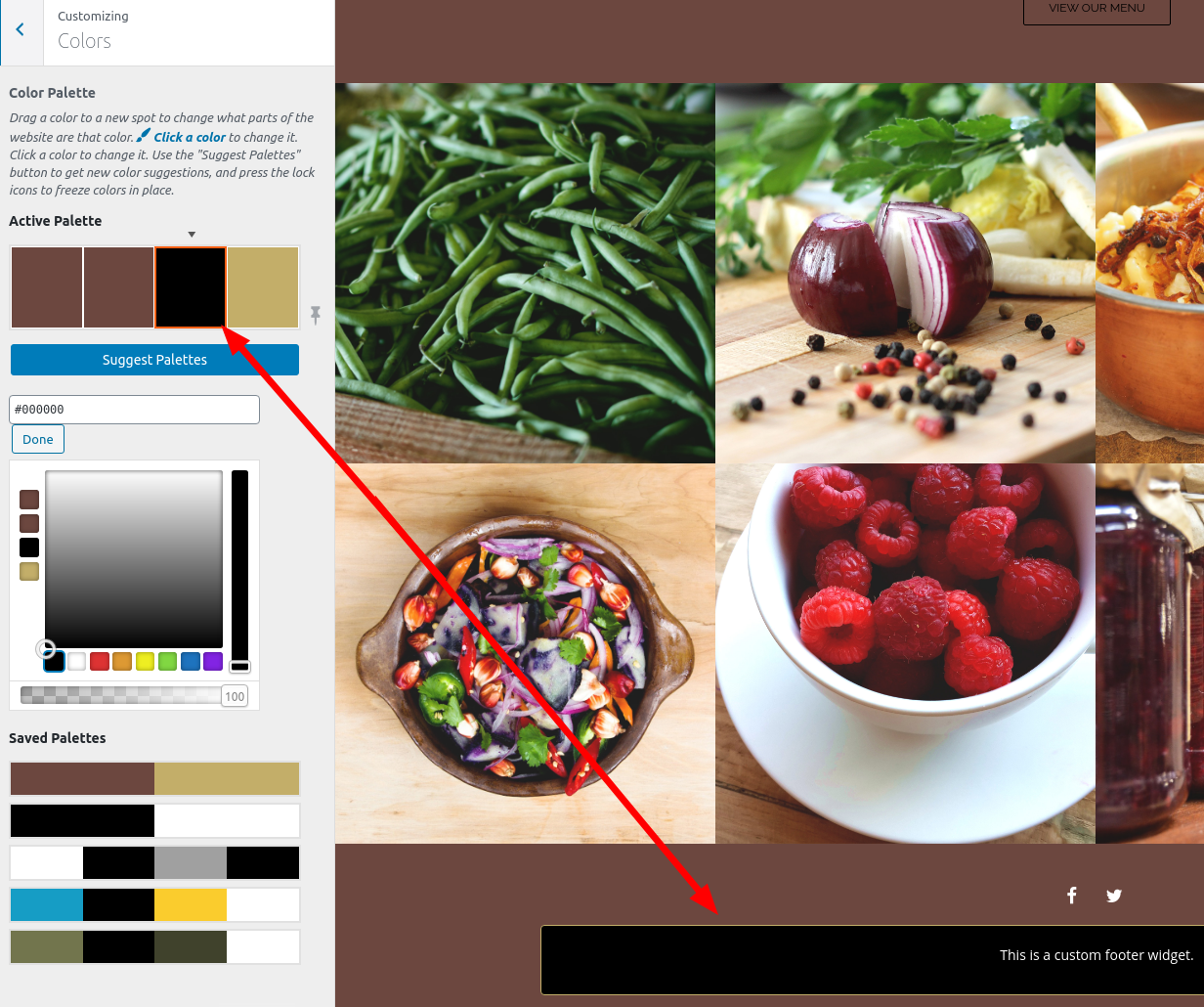
When you mention the color and transparency of widgets, I’m making an assumption that you’re talking about the black background in your site’s footer. Please correct me if I’m wrong about that assumption.
If that’s the case, you can change that color and transparency in your main Customize > Colors color palette, specifically the third color in the Diced theme’s palette:

You can change that color to match your other backgrounds, or you can make it transparent with the slider on the bottom of the color picker.
February 15, 2021 at 3:29 pm #33843Liz Simmons
GuestThis was very helpful. Problems solved. Thanks so much!
- AuthorPosts
- The topic ‘[Resolved] How to show background image with no CTA Widget’ is closed to new replies.