Tagged: Crio, Page Headers
- AuthorPosts
- October 16, 2023 at 5:05 pm #109505
Thonas
GuestI have gone in and created a custom header, but the contact link is not aligning on the far right as per the settings. I have tried full width, container, margin all to no avail. The menu is showing underneath the logo, which it is not supposed to be. Logo is set for far left, menu far right. As per most standards. Please tell me what the secret is. Thanks!
October 16, 2023 at 5:20 pm #109513Brandon C
ParticipantHi Thonas,
Thanks for reaching out with your Crio Pro WordPress theme questions! I’m sure we can help you get your custom menu displaying properly.
It looks like your elements may not be aligned on the same row in your page header, You also seem to have your Logo center aligned. I think you’d benefit from creating 3 columns in your page header and placing your Site Logo to left of the header and your Navigation Menu to the right.
I created a short slide to show you how I’d set this up.
GuideHowtoCreateaCustomLogoandNavigationMenu_PDF_2023-10-16211003.676609
Here’s the finished Custom Page Header:
You can use the drag and drop handles on each column to get your elements to display exactly how you want them to inside of their respective columns.
I hope this helps! Please let us know if you have any other questions for us.
October 17, 2023 at 10:56 am #109523Thonas
GuestThank you. But I did it three times and it still does not work. Not sure what the issue is. I even deleted the entire header and started fresh. Is there a limitation on the sizing of the logo perhaps that might be throwing it off? Thanks.
October 17, 2023 at 11:08 am #109681Brandon C
ParticipantHi Thonas,
I inspected your page and I see you did manage to get the logo left aligned but I’m still noticing one full width column spanning the width of the top of your page. If you refer to the link above the short guide explains how to create a 3 column section and how you should place your logo and Nav menu in the correct columns to have them display side by side. I’ll place that link here again.
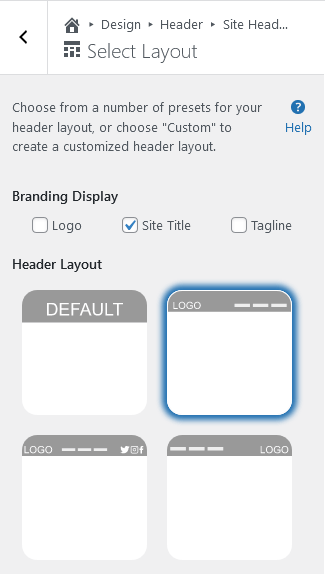
Starting fresh will probably be the best thing do and being that your site header is not that complex it might be a good option to set it up using the preset customizer layouts. You would navigate to Design → Header → Site Header Layout, from the WordPress Customizer and there are many options to choose from that are much easier to configure.

Thanks Thonas, be sure to get back with us if you have any questions!
October 17, 2023 at 3:41 pm #109699Thomas
GuestNow I have done everything exactly as outlined, twice. Created custom header as well. Everything that you have suggested. Bold Grid is still forcing the logo to be centered. This is critical to solve. Could there be some kind of setting that is taking the sticky header centered logo settings and applying them even when there is a new header template being used? I am really getting frustrated here. This is not supposed to be complicated. I have built many websites and have used a lot of different builders. This is so amazingly time consuming for no reason. Not a fan.
October 17, 2023 at 3:53 pm #109709Brandon C
ParticipantHi Thomas,
Sorry to hear you’re still having trouble, this is normally a pretty straightforward setup. I see you have a Premium Connect Key so I’d like to get you over to BoldGrid Premium Support and with your permission you can allow us access to your website using a plugin like Temporary Login Without Password.
We’re happy to dive further into this with you. If you’ve never logged in to your BoldGrid Central account you can follow this link to learn how to do so.
Thank you!
October 18, 2023 at 10:00 am #109711Thomas
GuestI have the premium through Dream Host. Where do I find my premium connect key? I did see where I could change it, but I don’t know where to find the original key. Thanks.
October 18, 2023 at 10:08 am #109836Brandon C
ParticipantHi Thomas,
To access your premium key you need to log in to BoldGrid Central using the exact same credentials you use to log in to your DreamHost web hosting account. This can be done because DreamHost is actually one of our Premium Partners!
After logging in to your BoldGrid Central account locate the section titled “Connect Keys” to access your “Premium Connect Key”. Your Premium Connect Key can be accessed from your DreamHost account as well. They might have switched up their UI since that article was published but I’m sure DreamHost awesome support could show you where to find it if you have trouble.
Lastly after accessing BoldGrid Central you should follow this link to access the our Premium Support forum so that we can take a direct look at your Page Header issue in a private setting.
Thanks Thomas, let us know if you have any questions!
- AuthorPosts
- The topic ‘I need help with Customizing my Crio WordPress Theme Header’ is closed to new replies.