- AuthorPosts
- October 30, 2020 at 2:38 pm #28730
Joe Sinnott
GuestHello,
My apologies for asking a NOOB question. My current website was created by someone who I hired because I lacked the technical skills. Now I’m trying to acquire those skills and the learning curve is steep.
I’m working with your Hifidel theme and try to customize it a little. I’d like to create an image gallery (I have your plugin for that) that users a Slider (Slide Auto Start), but need to decrease the interval between image changes. I can’t find a control for that. Is there someplace I can make that change?
I’d also like to disable the the pop-up function, so that clicking on an image in the gallery does nothing.
Any help would be gratefully received, and thank you.
Best,
Joe Sinnott
October 30, 2020 at 4:17 pm #28735Jesse Owens
MemberHi Joe-
No apologies necessary, we’re happy to help!
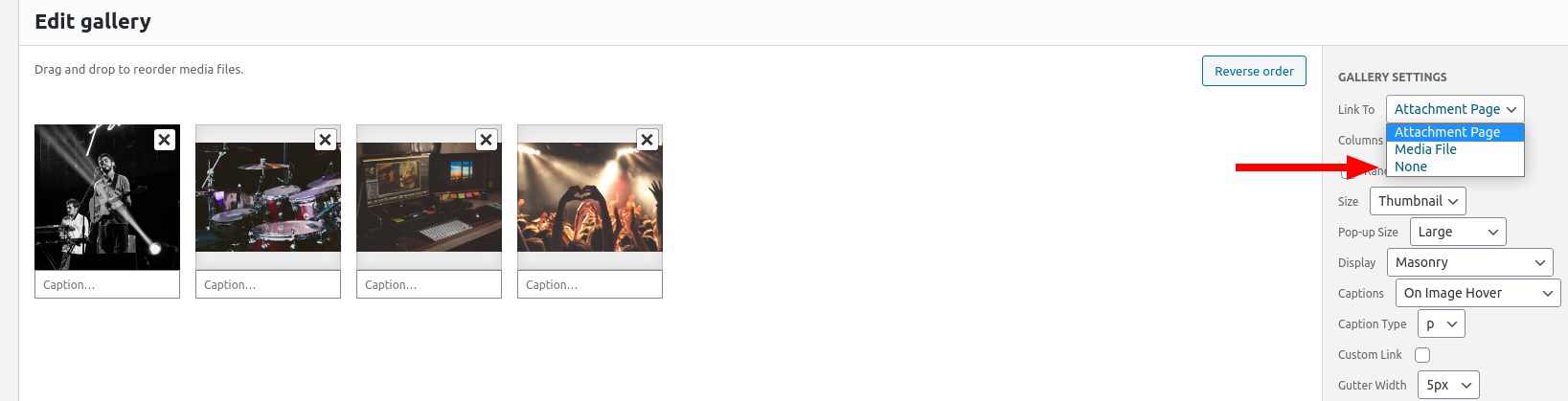
I’ll start with the easy question first. To disable the pop-ups, click the Edit (Pencil) to show your Gallery Settings menu, and choose Link To: None
 .
.As for adjusting the gallery sliding duration, unfortunately there’s not an easy way to do that with a Gallery. It’s possible with some custom coding, but I think you might have a better time using a Content Slider instead.
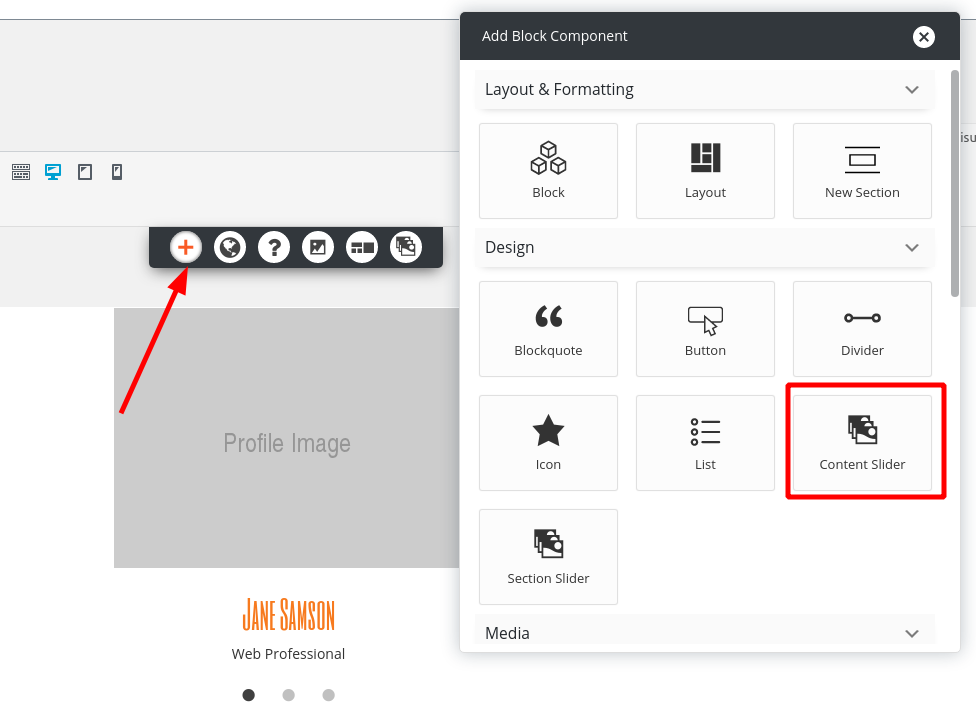
To find it, hit the Add Block Component (+) button, and look for the content slider option.

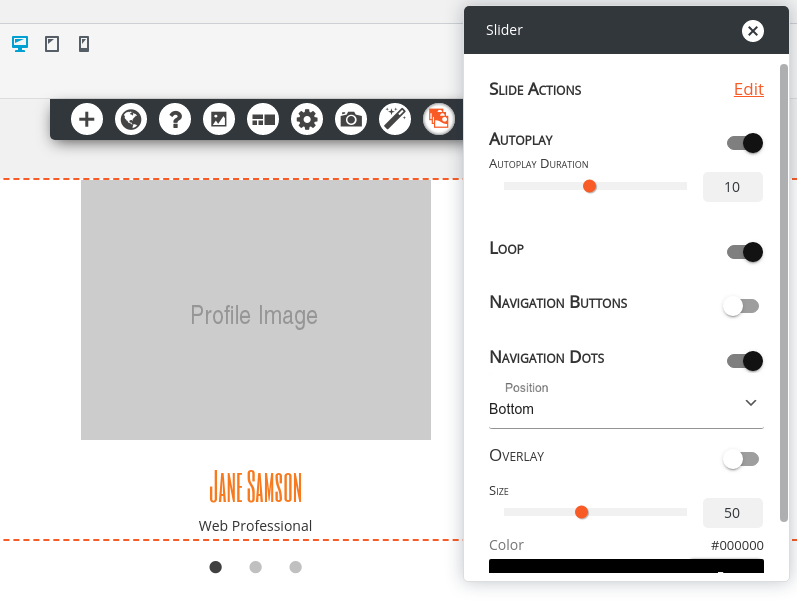
This will give you a lot more flexibility. You can add captions or other content, control the look and feel of the navigation controls, and yes, adjust the autoplay duration:
 October 30, 2020 at 5:55 pm #28743
October 30, 2020 at 5:55 pm #28743Joe Sinnott
GuestHi Jesse,
Thanks for getting back to me so quickly! I realize this might seem counter intuitive, but it’s possible the custom coding might be easier for the particular thing I’m doing. Is it something that I can copy and paste somewhere? The way I’m trying to build this, I only need the images and not any of the other elements in the content slider. Once I get the interval right, it will be the same for any other image galleries I create. Image galleries also populate a lot easier for a photographer’s website.
“No” is a perfectly reasonable response.
-Joe
October 30, 2020 at 6:12 pm #28746Jesse Owens
MemberHi Joe-
Sure, no problem!
First, navigate to Plugins > Add New and use the search bar to look for Code Snippets.
Once that’s installed, you’ll see a new menu item for Code Snippets on the left. Head to Snippets > All Snippets and look for the one called Example JavaScript snippet, and make a clone of that snippet. Edit your new clone, and you’ll see this code:
add_action( 'wp_head', function () { ?> <script> /* write your JavaScript code here */ </script> <?php } );Modify that code to this:
add_action( 'wp_footer', function () { ?> <script> jQuery.wcflexslider.defaults.slideshowSpeed = 2000; </script> <?php }, 99 );I’ve made a few changes here. First, I changed the wp_head hook to wp_footer. This will be better for your website’s performance than placing it in the head.
Second, the main code jQuery.wcflexslider.defaults.slideshowSpeed = 2000; . That value of 2000 is in milliseconds, so that’s 2 seconds. You can modify that to suit your needs, say 3500 for 3 and a half seconds.
Last, I modified the last line to add a priority of 99, which will ensure that this code gets loaded very last on your page, which will make sure that it supersedes the default value of 7000 milliseconds.
Finally, I’d like to strongly urge you to select the option for Only run once the first time you save your new snippet. That way, if you’ve made any typos, your site will only crash once, and you’ll be able to simply reload the page and your site will be fine.
If your site doesn’t crash when you run it once, select the option to Only run on site front-end, and finally click Save Changes and Activate.
November 2, 2020 at 7:31 am #28750Joe Sinnott
GuestJesse, your advice was right on target. That worked spectacularly well. I can’t thank you enough.
March 8, 2021 at 7:27 pm #34667Maz
GuestHi there,
I’m working with the Primas theme and don’t seem to be able to edit content and section sliders properly? The only option that comes up for edit is “slide actions”. No loop, no auto play, no nav buttons. Do you know how I can resolve this?
Cheers,
Maz
March 8, 2021 at 7:38 pm #34763Jesse Owens
MemberHi Maz-
Thanks for reaching out, I’m sorry to hear about the problems editing your sliders.
I tried out these controls with the latest versions of Primas and Post and Page Builder, and I didn’t see the same issue that you’re having. It sounds like it may be a JavaScript error, possibly due to a plugin conflict.
The first thing to try is a different browser, if possible. For example, try Firefox if you normally use Chrome, or vice versa. If this changes anything, please let us know which browser and Operating System you’re using so we can see if there’s a potential bug there.
Next, check your browser’s error console while you access the Edit Slider menu. If you see any errors, copy and paste them here so we can take a closer look. Here’s a quick video tutorial on how to use the error console:
Finally, you can try deactivating your plugins one-by-one to see if there’s a conflict. Start with any plugins that add functionality to your editor screen. If you find that your slider menu works with one of your plugins disabled, let us know what it was so we can take a closer look to resolve any errors.
- AuthorPosts
- The topic ‘[Resolved] Image gallery slider interval and disable popup’ is closed to new replies.