- AuthorPosts
- February 22, 2021 at 2:28 pm #34071
Gloria Meehan
GuestHello – I’m unable to locate a Post and Page Builder block or code I can enter in order to create a page break/go to next page. Specifically, I’d like to add a “read more” tag – which I can actually add that from WordPress panel – but the read more tag does not display in Preview or Publish view. Is there a block or code I can use to insert a page break/go to next page? Please advise. Thank you.
February 22, 2021 at 2:48 pm #34132Jesse Owens
KeymasterHi Gloria-
Thanks for reaching out, this is a fairly obscure feature in WordPress but it is possible.
The Read More tag is designed for your archives, like the blog roll, where multiple posts are listed as summaries with the link to go to the full post or page. However, there is also a Next Page tag you can use to paginate your individual posts.
To use it, switch over to the
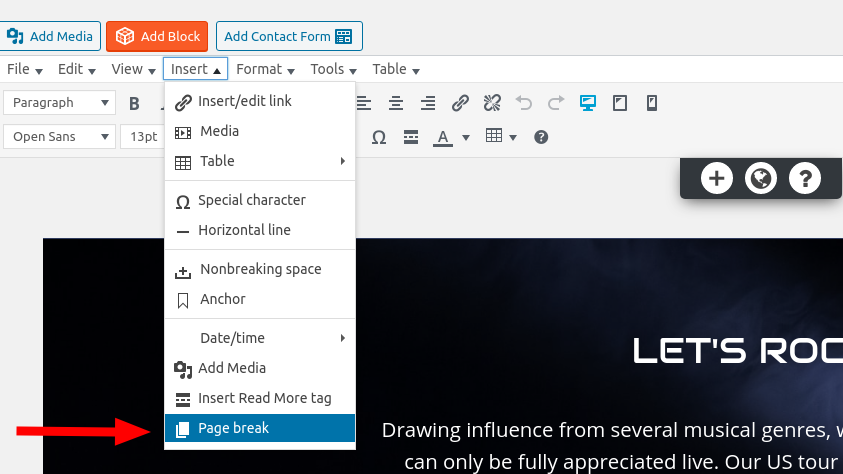
Text Editor tab, and enter in this tag: <!--nextpage-->. That will automatically add a link at that spot to continue on to the next page, and your permalinks will look likeexample.com/post-name/page/2.You can also use the plugin Advanced Editor Tools (previously TinyMCE advanced) to add the page break link to your visual editor:
 February 22, 2021 at 6:00 pm #34147
February 22, 2021 at 6:00 pm #34147Gloria Meehan
GuestThank you, both the code and the Advanced Editor Tools work! I was looking for exact code and couldn’t find it, but this works great. The Advanced Editor will help our Editors who don’t know how to insert code. Thanks again.
- AuthorPosts
- The topic ‘[Resolved] Inserting Page Break or “go to’ Next page’ is closed to new replies.