- AuthorPosts
- February 16, 2017 at 2:53 pm #24555
Anonymous User
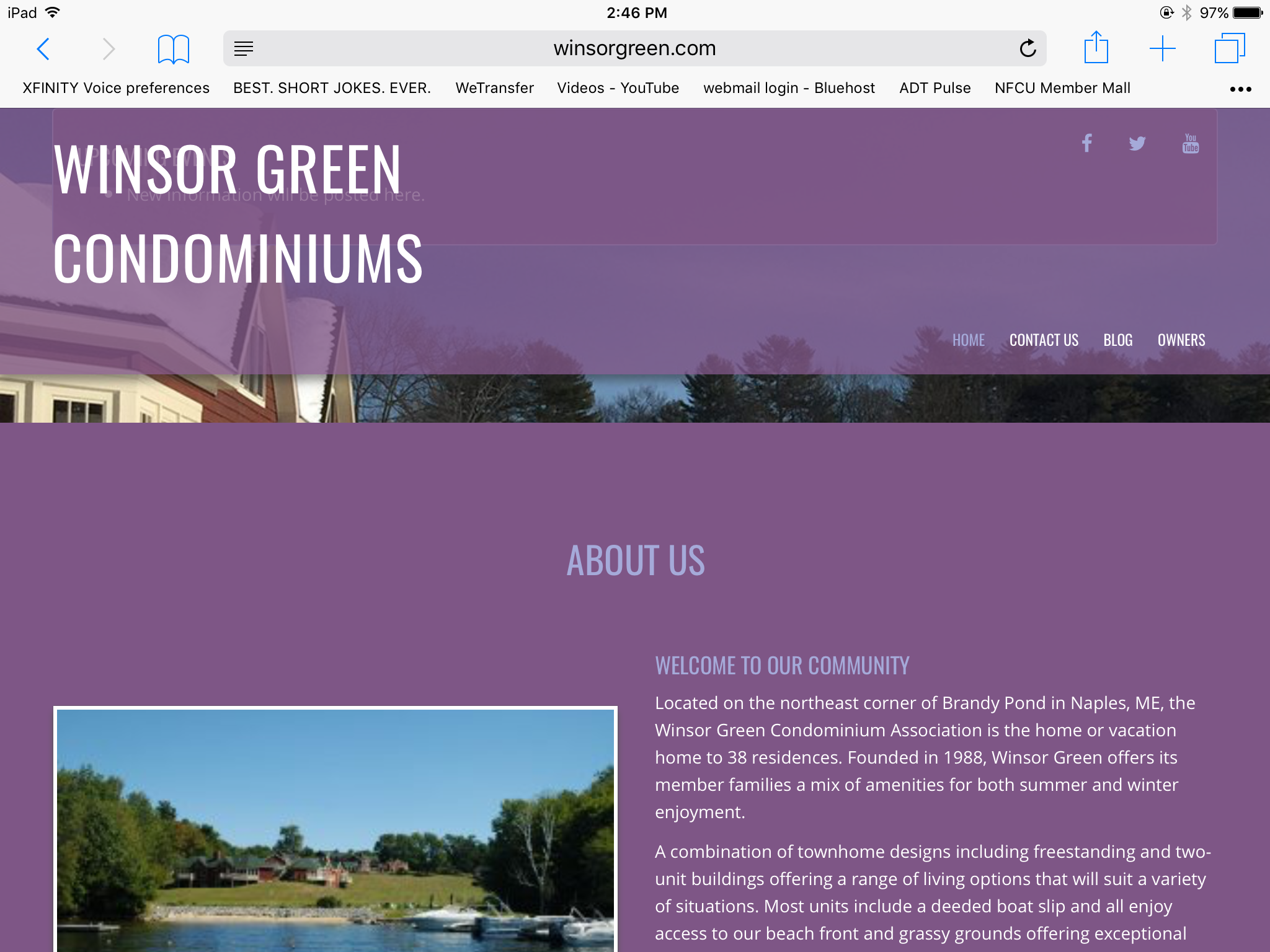
MemberI’m having an issue with this site on the iPad (http://www.winsorgreen.com/). The visual text widget is getting buried behind the site title. I’ve attached an image of how the site is actually displaying on an iPad. Can you provide some guidance on how to correct the issue?
 February 16, 2017 at 5:38 pm #24557
February 16, 2017 at 5:38 pm #24557JohnPaul B
MemberHello Robert,
Thank you for contacting us. We spent quite some time testing this, and it is being caused by a “user agent” setting for iPad. You can override this by adding the following code to the “Custom Theme JS” editor, in the Customizer:
jQuery( document ).ready( function() {
‘use strict’;
if ( ! jQuery( ‘script[src*=”boldgrid-sticky-nav”]’ ).length ) {
var adjust_content = function() {
var in_customizer = false,
header_height = jQuery( ‘.site-header’ ).height(),
screen_width = true === in_customizer ? jQuery( window ).width() + 16 : jQuery( window ).width();if ( ‘undefined’ !== typeof wp ) {
in_customizer = ‘undefined’ !== typeof wp.customize ? true : false;
}// Desktop.
if ( screen_width > 768 ) {
jQuery( ‘.site-content’ ).css( ‘padding-top’, header_height + ‘px’ );// Mobile.
} else {
jQuery( ‘.site-content’ ).css( ‘padding-top’, ‘0px’ );
}
};
adjust_content();
jQuery( window ).resize( adjust_content );
}
});Thank you,
John-Paul
February 17, 2017 at 5:15 pm #24556Robert DeSimone
MemberHi John-Paul,
I added the code to the JS editor, but I’m still having the issue.
Thanks
Rob
- AuthorPosts
- The topic ‘iPad Layout Blocking Header Content?’ is closed to new replies.