- AuthorPosts
- November 9, 2020 at 6:11 pm #31195
Lee Burbank
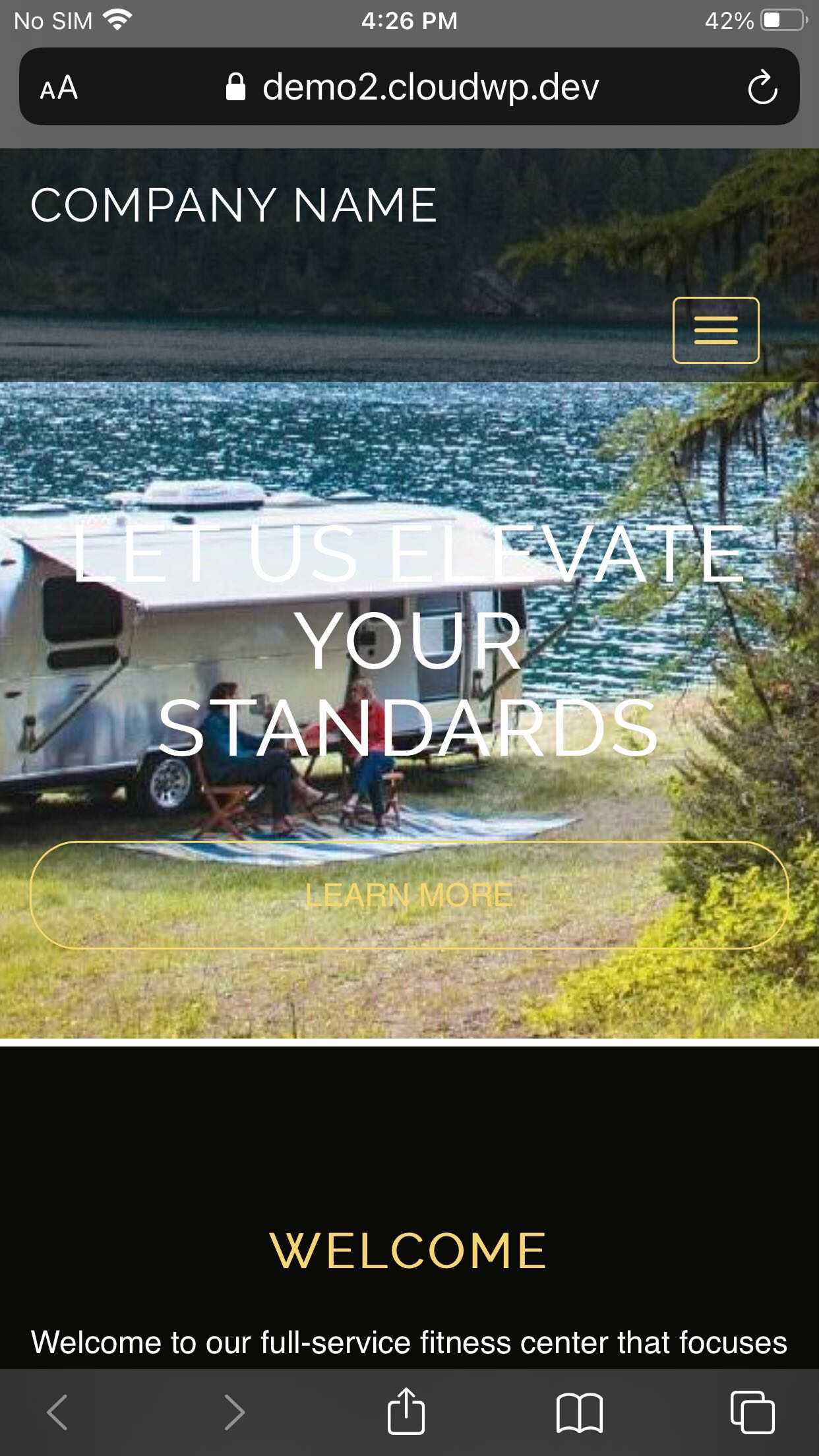
GuestI am having trouble with the back ground image appearing on Iphones. (not sure about androids) When I look at the mobile version in WordPress in the customize background section, it looks great, just how i want it to look. But in reality it is not even close. It is zoomed in on the picture so you cant even tell what it is. I tried all the CSS code that you gave before in a previous thread about this issue, but nothing works. Please Help.
Lee
November 9, 2020 at 6:29 pm #31200Jesse Owens
KeymasterHi Lee-
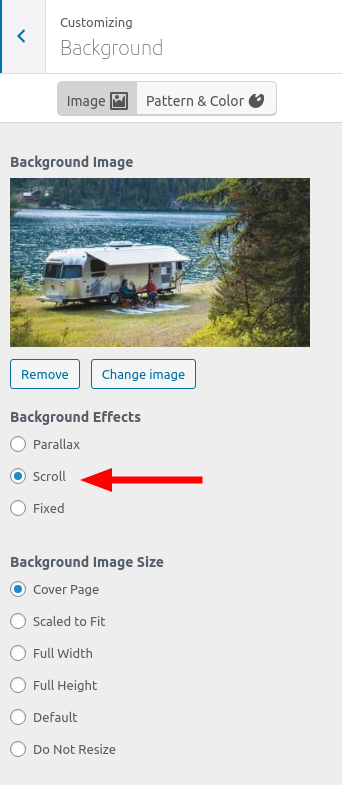
The easiest and most sure-fire way to prevent this issue is to change the background “effect” from fixed to scroll or parallax. You can find that setting in the Customize > Background menu:

The reason is that iOS Safari still doesn’t handle the “background: fixed” effect when the size is set to “cover page” correctly. That being said, I tried out the following Custom CSS rules on an iPhone 6s Plus and it seems to work well:
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; } }November 10, 2020 at 4:15 pm #31239Lee Burbank
GuestHey Jessie,
That works great, the code snippet that is. Now another question. Looking at the site on my iphone 7, the image is great, but the background of the site is white, after you scroll down beyond the image. As a result if you go to the blog, the menu for the blog is underneath the page on a white background which is impossible to see. How do I change the inherent background color of the whole site on mobile but not affect the appearance and function on a desktop? I want it to it to be gray like the background of page content.
November 10, 2020 at 4:23 pm #31244Jesse Owens
KeymasterHi Lee-
You can do this by adding one more line to that Custom CSS from above:
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; background-color: rgb(32,32,32); } }That value of rgb(32,32,32) is based on what you’ve already got, although your site is actually using rgba(32,32,32,0.75). Using that will match the semi-transparent background you’re using now, but will be a little less readable.
November 10, 2020 at 5:03 pm #31249Lee Burbank
Guestcan we make it even lighter so it looks closer to the transparent color? like a gray..so it is not such a jarring transition from the transparent to black. what color would that be?
November 10, 2020 at 5:05 pm #31252Jesse Owens
KeymasterHi Lee-
Yes, absolutely. RGB colors like this one go on a scale of rgb(0,0,0) for completely black up to rgb(255,255,255) for completely white.
So you can simply increase the numbers in that rgb(32,32,32) to something like rgb(127,127,127) to make it an even gray, and adjust as needed until it looks the way you like it.
November 11, 2020 at 12:54 pm #31259Lee burbank
GuestI must be doing something wrong cause I got it at 200 and it still looks black.
November 11, 2020 at 12:59 pm #31293Joseph W
KeymasterHi Lee,
I sounds like there might be another CSS rule in the theme files that is overriding the custom background color in your CSS rule. There are a couple thing that you can try to make sure that your rule is respected as the page design is render and the first is to increase the specificity of the CSS selector. Try adding .palette-primary to the body.custom-background selector to see if that helps. The new code should look like this:
@media (max-width: 991px) { body.custom-background.palette-primary { background-size: auto !important; max-height: 100vh; background-position: center top !important; background-color: rgb(200,200,200); } }You could also add the !important flag after the background-color assist to guarantee that it will always take priority over any other background-color rules.
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; background-color: rgb(200,200,200) !important; } }Hopefully one of those methods helps you get the correct background color configured and please let us know if there is anything else that we can do to help!
November 11, 2020 at 2:07 pm #31309lee burbank
GuestThanks Jessie,
That seemed to do it. Some of the pages are still showing a light color but i think maybe that is what is still cached on my phone.
I cleared the cache on my phone seems great now..
November 11, 2020 at 2:08 pm #31315Jesse Owens
KeymasterGlad to hear it Lee! And thanks to Joseph for jumping in with the code to save the day.
- AuthorPosts
- The topic ‘[Resolved] iPhone Background Image on Evolv Theme’ is closed to new replies.