- AuthorPosts
- July 13, 2020 at 4:59 pm #25033
boo
GuestHello,
I’m stuck at the following: Under JS MINIFY SETTINGS ENABLED. I would like to apply the rule Before </head> Non-blocking using defer (or async) but manually, instead on all the JS before the </head>
When I do select this, It applies to all my JS file and creates conflict with revslider (I can’t figure it out) So I need to either apply the operation to ALL excepted selected JS. or Switch to Default (blocking) BUT apply non-blocking aync to selected JS’s I can’t find where to create exception in the code though. Can anyone help?
I hope It makes sense. -_-‘
July 13, 2020 at 5:16 pm #25056Jesse Owens
KeymasterHello,
If you enable Manual in your Performance > General Settings> Minify, you’ll be able to modify the behavior of individual Javascripts. Then, when you visit the Minify settings section, you can optionally run the Help Wizard to auto-populate all of the scripts currently active on your site.
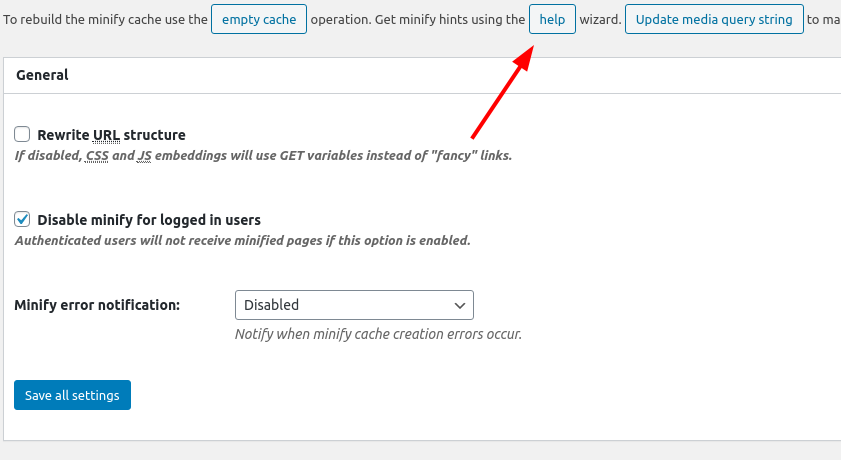
How to find the help wizard:

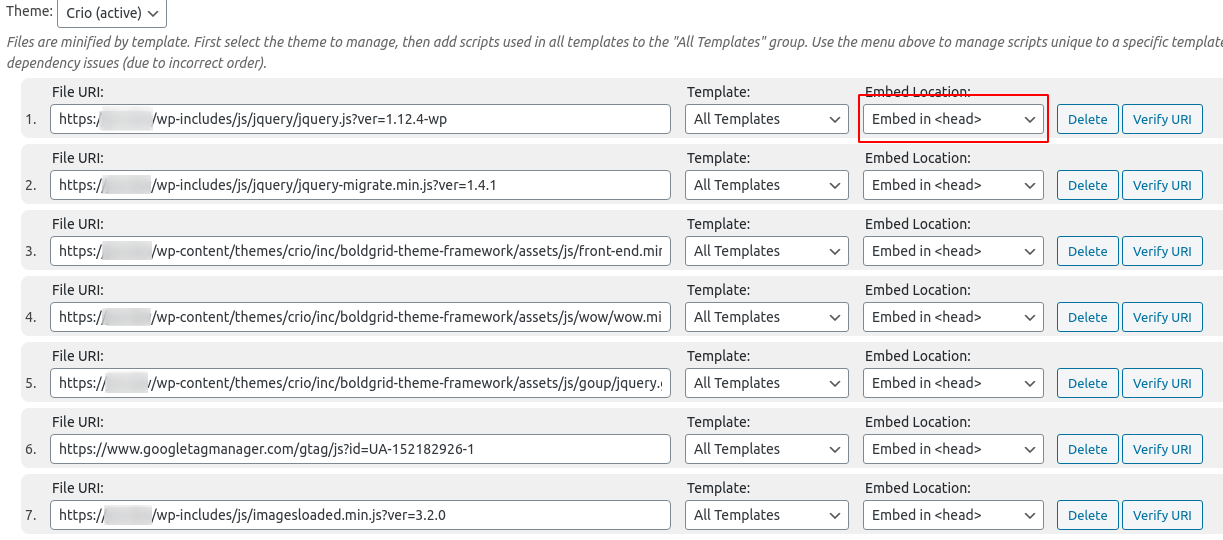
Once you have the scripts added from the wizard, you can choose where to include each file individually:

- AuthorPosts
- The topic ‘JS MINIFY ENABLED BEFORE HEAD NON BLOCKING ASYNC MANUALLY’ is closed to new replies.