Viewing 2 posts - 1 through 2 (of 2 total)
Viewing 2 posts - 1 through 2 (of 2 total)
- The topic ‘Main Photo’ is closed to new replies.
Hi there,
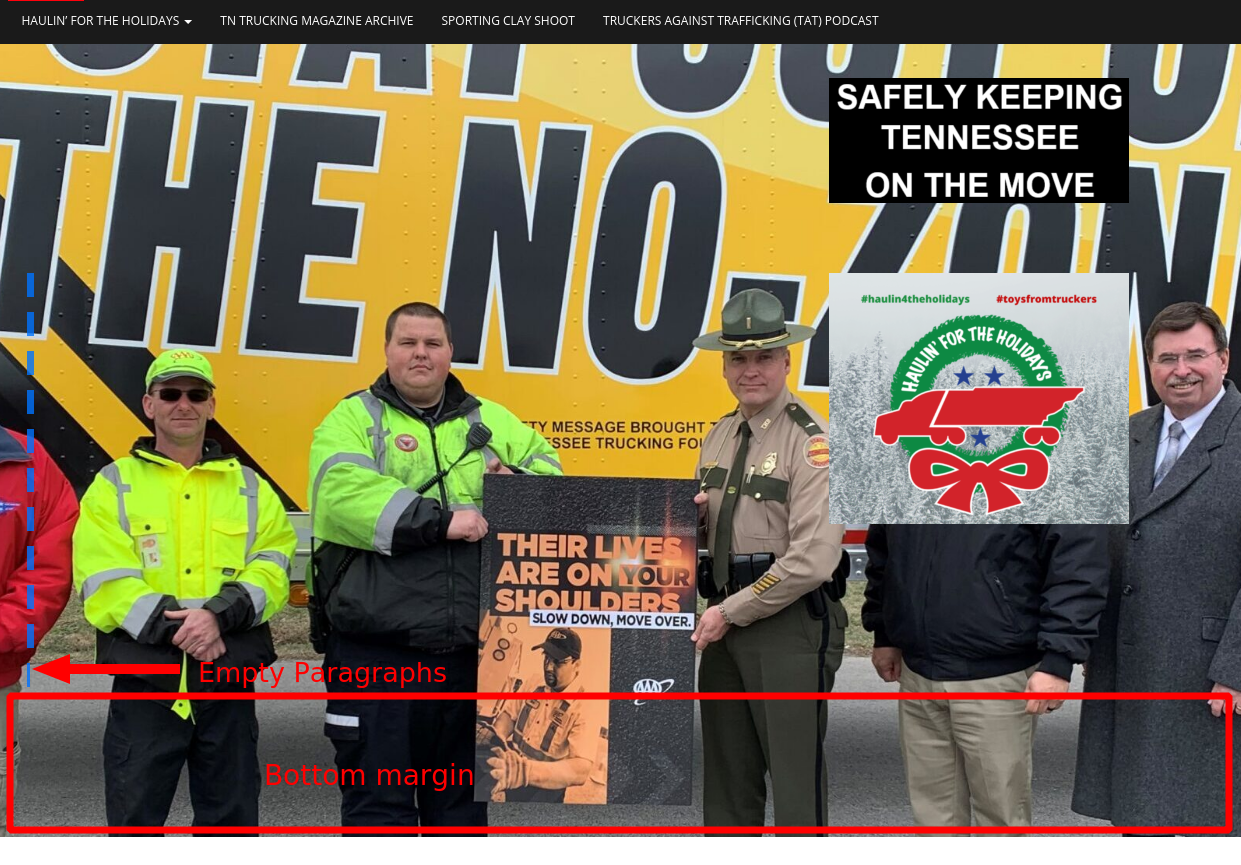
If you go to our home page, you will see that our background photo is being blocked by the lower content when it used to show the full picture. We are using the wedge theme. How can I fix this?
Hi Ashlee-
Right now, it looks like you’re using a lot of paragraphs with a single space character in them to keep the widget spaced out. What I might do instead of that is use a Custom CSS rule.
Navigate to Customize > Advanced > Custom JS & CSS and paste this code into your Custom Theme CSS:
#text-16 { margin-bottom: 100px; }
I tried out 100 pixels, and that seems about right to get it all the way down to the bottom of the photo: