- AuthorPosts
- March 23, 2017 at 1:44 pm #24424
Anonymous User
MemberI am working with a gridblock on my homepage and would like to make the background transparent. I can see how to change the gridblock background color, add a pattern, or add an image, but I just want it to be transparent so my website background shows through. Is there a way I can do this?
March 23, 2017 at 3:13 pm #24426JohnPaul B
MemberHello puredancestudio,
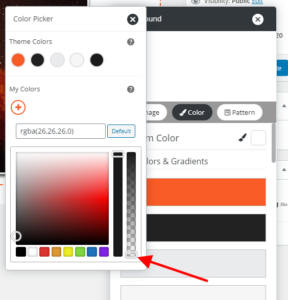
Thank you for contacting us. You can edit the transparency on when editing a page by clicking the section, then clicking the “Section Background” link. Choose “Color” then click the paint brush next to “Custom Color.” On the bottom right of the Color Picker page you will see a transparency slider (with a checkerboard background) slide this down to adjust the transparency.
Thank you,
John-Paul
March 23, 2017 at 6:57 pm #24425puredancestudio
MemberHi John-Paul,
Thank you for your reply. When I use the slider, it just makes the gridblock white, not transparent. I want to be able to see the background I uploaded in the “Customize” section and that’s not working at all.
Thanks for any help you can give!
November 6, 2020 at 12:25 pm #31085Thom Mills
GuestI have the same questions and it doesn’t yet seem to be answered satisfactorily. Using the theme Diced, the upper header shows a transparency .. I’m looking for in the body of my pages as well.
November 6, 2020 at 12:47 pm #31106Joseph W
KeymasterHi Thom!
You can create transparent Section backgrounds in the body content of your pages by using the Change Background option. Once you have the Background controls for your Section opened, click the Custom Color option and move the transparency slider all the way to the bottom.
The Page Background configured in your Customizer settings does not display while working in the Visual Editor, but when you view the page on the front end of your website you should see it show up as expected.
Please let us know if you have any other questions for us!
November 10, 2020 at 4:26 pm #31243Thom
GuestI have tried this. Again, I am using the Diced Theme. The transparent options reducing the opaqueness of the colour, but it does not seem to allow me to see the background image as defined under Customize options. This is in contrast to my page at https://fermanaghfarms.com/weddings that is using the Florentine theme.
November 10, 2020 at 4:34 pm #31248Jesse Owens
KeymasterHi Thom-
Sorry about that, you’re right that you’ll need to change a different option to make the page content semitransparent in the Diced theme.
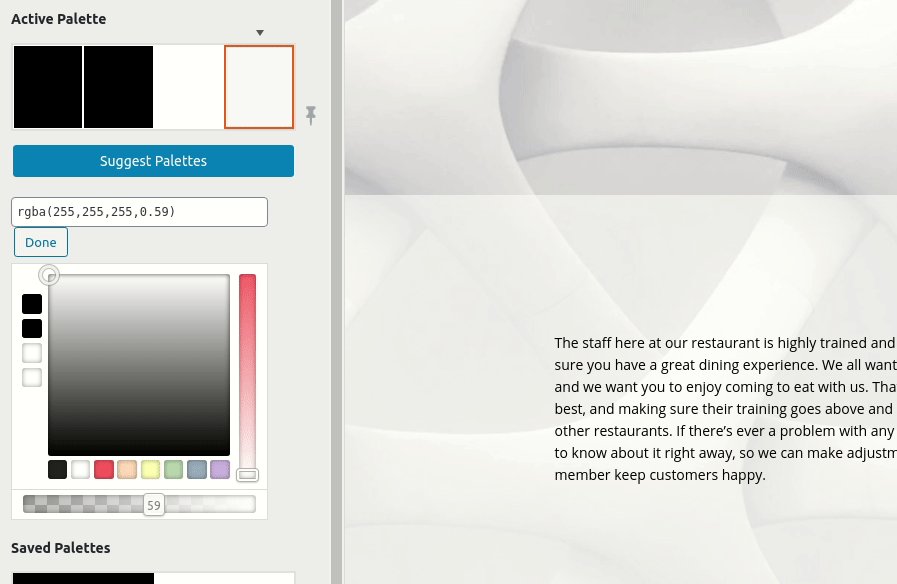
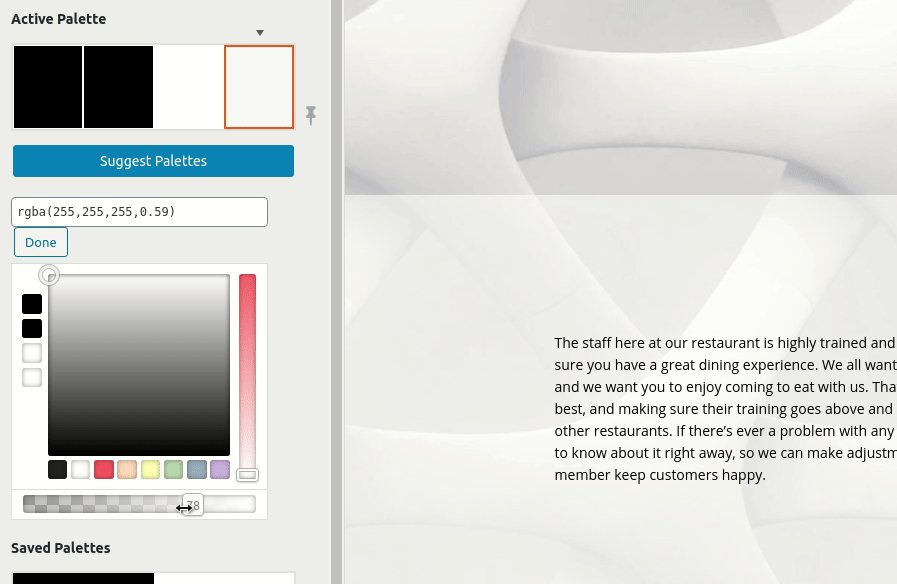
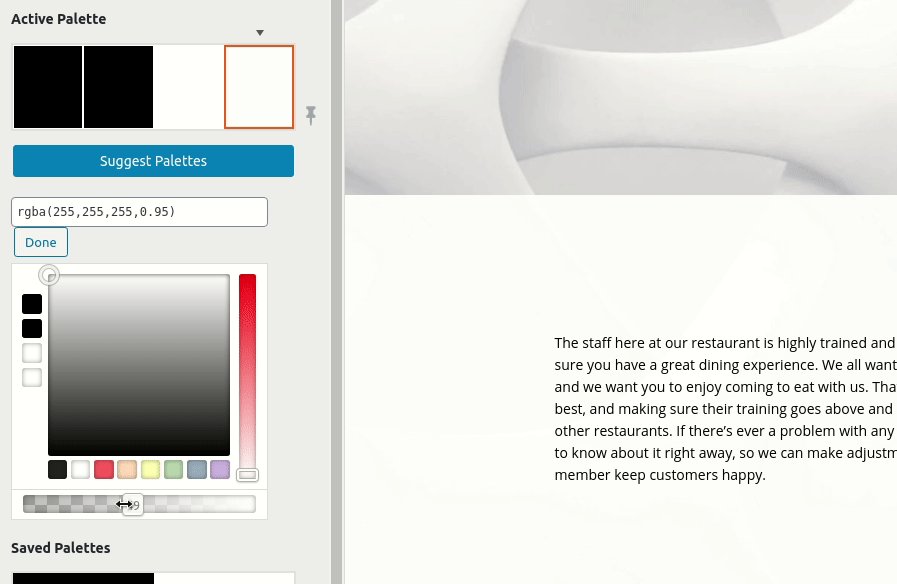
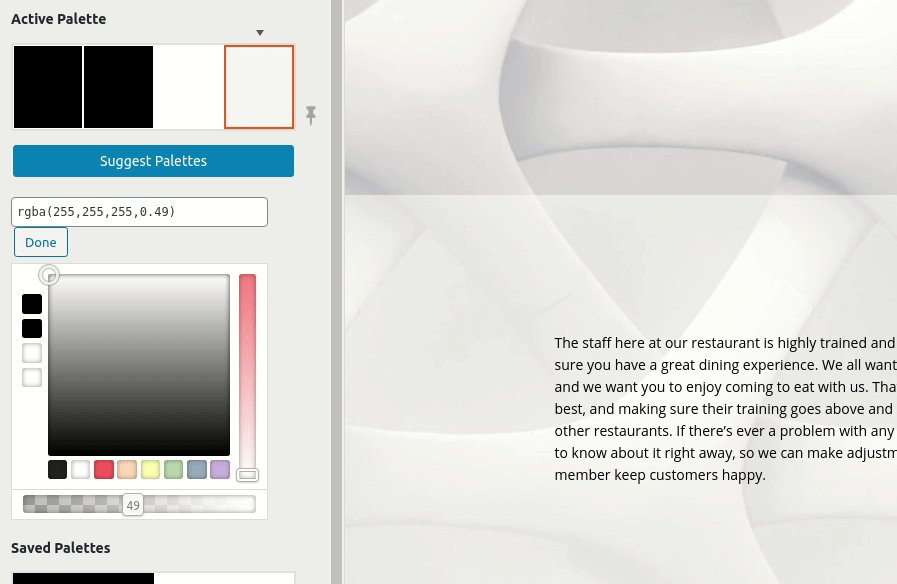
Navigate to Customize > Colors and click on the fourth color in your palette- the one at the far right-hand side.
Here, you’ll be able to change the global transparency of the theme’s background color:

- AuthorPosts
- The topic ‘Make a Grid’s Background Transparent’ is closed to new replies.