- AuthorPosts
- October 27, 2021 at 9:37 am #44210
TERRY L YONCE
GuestI am going to selling some spreadsheet products and want to have some screenshots. For each product, there will be from 4 to 10 images. In order to not take up a lot of page space, my vision was to have thumbnails that could either be:
1. Clicked to show a larger view, and/or
2. Enlarge with a slide view navigation.It would be kind of like looking at supporting photos on an Amazon listing. I have a Products Photos page where I added one of the pre-built blocks as an illustration, but even those photos are larger than I want.
I am fairly new to html structure, familiar with CSS as a concept, and know nothing about javascript. Can I do this in Boldgrid without a lot of coding? Or are there any plugins you would know of?
October 27, 2021 at 9:38 am #44235Brandon C
ParticipantHi Terry,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
So what you’re trying to accomplish would be similar to setting up an affiliate site. The best way to go about adding and displaying products on your website is to download and install a plugin like WooCommerce to create your products and give them shop like features. WooCommerce provides its own library of product and shop based pages, widgets, and blocks.
Your Crio theme integrates seamlessly with WooCommerce, you’ll have a dedicated shop page and the ability to add your products to the website in several different places.
I hope this helps! Please reach back out if you have any other questions.
October 27, 2021 at 11:35 am #44238TERRY L YONCE
GuestThanks. I know I asked for suggestions, but that is not my first choice. My site is going to be an information site with a few products. I am going to have less than 6 products – all digital downloads. I don’t think an affiliate site is my best choice. I reviewed over 15 products for this purpose. WooCommerce was missing 2 things that I conisder must-haves: a customizable email upon purchase and the ability restrict the # of downloads per buyer. Right now I have chosen e-junkie to handle transactions, as it has all I need from an e-commerce perspective. In testing, it seems to do exactly what I want.
Unless you know of a thumbnail plugin that would work, I’m going to have to get creative.
October 27, 2021 at 12:24 pm #44248Brandon C
ParticipantGot it. Sorry Terry, I didn’t quite understand what you needed to do at first. If want to create a gallery of thumbnails and link them to the larger media files you can use the Gallery Block Component in your Visual editor.
Just click the orange “Add Block Component” icon at the top of your page editor and choose the Gallery block in the Media section to place your block and add your images.
You’ll see your Gallery Settings in the right side sidebar of the “Edit Gallery” screen This is where you can set your “Link To” file, number of columns and so on.
I Hope this approach works for you! Please let us know if you have any questions.
October 28, 2021 at 11:09 am #44303TERRY L YONCE
GuestI tried one of the gallery blocks yesterday. And I just deleted it and added again. My confusion is that I do not see the “Gallery Settings in the right side sidebar of the “Edit Gallery” screen” in the Post and Page Builder. The word Gallery does not exist on the browser page at all. I’m obviously missing something.
https://stage.focusdataworks.com/products/October 28, 2021 at 11:36 am #44306TERRY L YONCE
GuestOops, in my earlier reply, I mentioned I was looking in the Post and Page Builder. What I meant to say was that I do not see the Gallery Settings in the page editor.
October 28, 2021 at 11:43 am #44313Brandon C
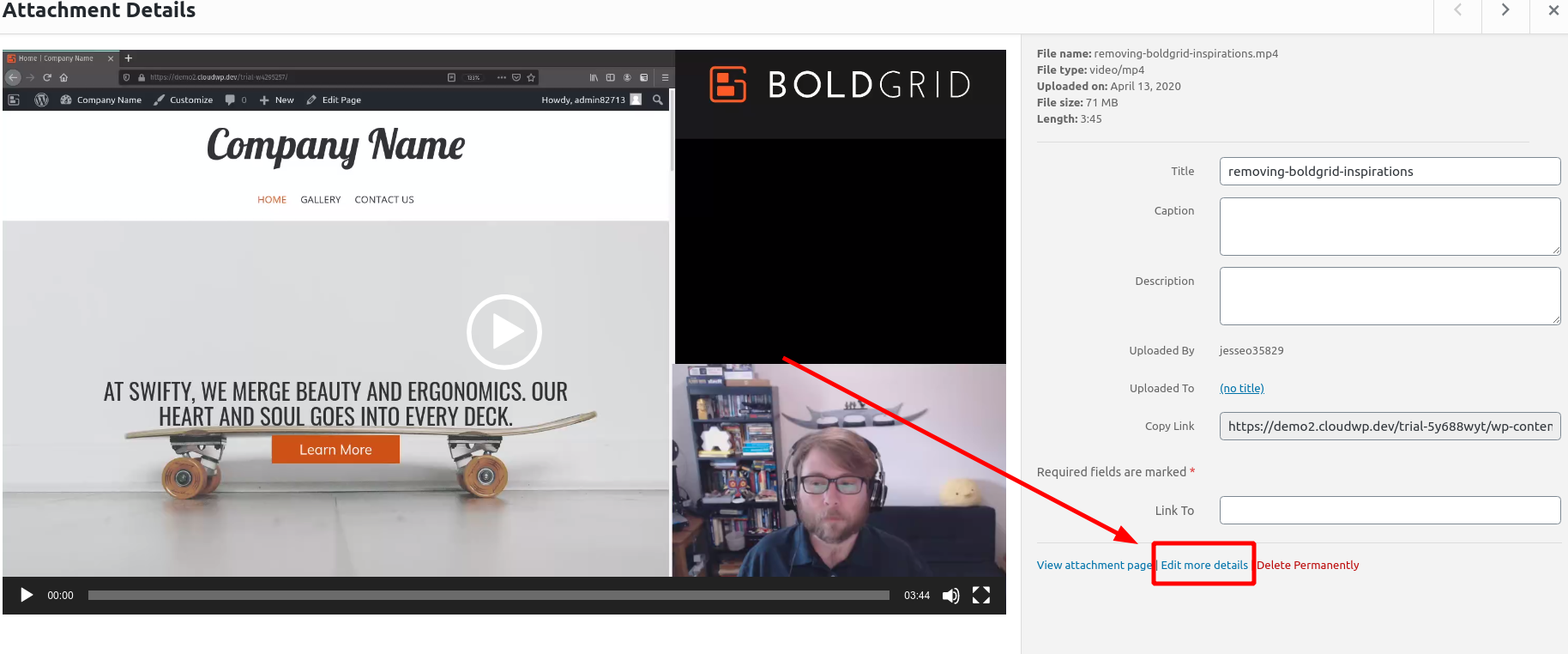
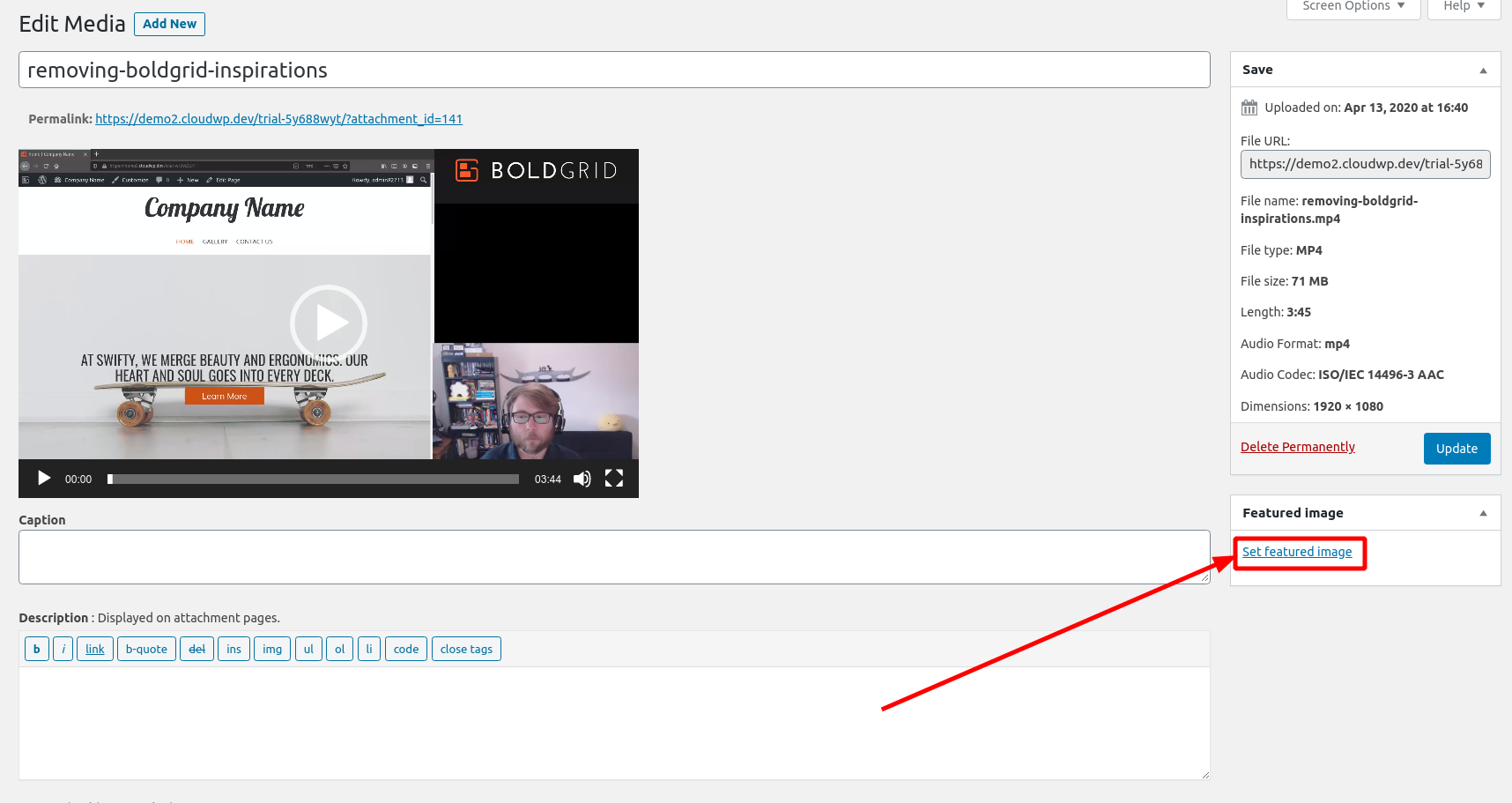
ParticipantThanks for the info Terry. If you don’t see the option to add the videos thumbnail in the page builder you can also add it by going to Media -> Library, clicking on your video, and then click on Edit More Details.

From there, you’ll see the Featured Image field:

I hope this helps!
October 29, 2021 at 12:29 pm #44326TERRY YONCE
GuestOK, so I can get to the details. But how does that help me? I am still not seeing how I can make an image a thumbnail, and a view larger image. I don’t get the featured image.
October 29, 2021 at 12:42 pm #44348Brandon C
ParticipantAfter you click “Add Media” select the “Create a Gallery” option to create the gallery itself. Doing so should give you the added gallery options and allow you to select your images and insert the clickable thumbnail gallery.
After inserting the gallery publish the page then preview it to make sure it’s functioning the way you would like.
- AuthorPosts
- The topic ‘How Do I Add a Thumbnail Gallery and Viewer to My WordPress Website?’ is closed to new replies.